
Remarque : Je viens de traduire le texte ci-dessous et de le publier ici. Les références sont à la fin de cet article.
Dans cet article de blog adapté aux débutants, nous apprendrons comment supprimer l'arrière-plan d'une image en utilisant uniquement CSS, en particulier la propriété CSS mix-blend-mode. Cette technique est utile pour créer des effets visuels intéressants et améliorer les performances de votre site Web en réduisant le besoin d'images modifiées.
Lors du téléchargement d'un fichier .png, vous pouvez vous attendre à ce qu'il ait un arrière-plan transparent. Cependant, ce n’est pas toujours le cas. Parfois, un fichier .png peut avoir une couleur d'arrière-plan unie, comme le blanc ou le noir.
Dans ces cas, vous pouvez utiliser la propriété CSS mix-blend-mode pour supprimer la couleur d'arrière-plan unie et créer l'apparence d'un arrière-plan transparent.
mix-blend-mode est une propriété CSS qui définit comment le contenu d'un élément doit se mélanger avec le contenu de l'élément parent et son arrière-plan. Avec cela, vous pouvez créer de jolis mélanges et couleurs pour certaines parties du contenu d'un élément en fonction de son arrière-plan direct.
Consultez cet article.
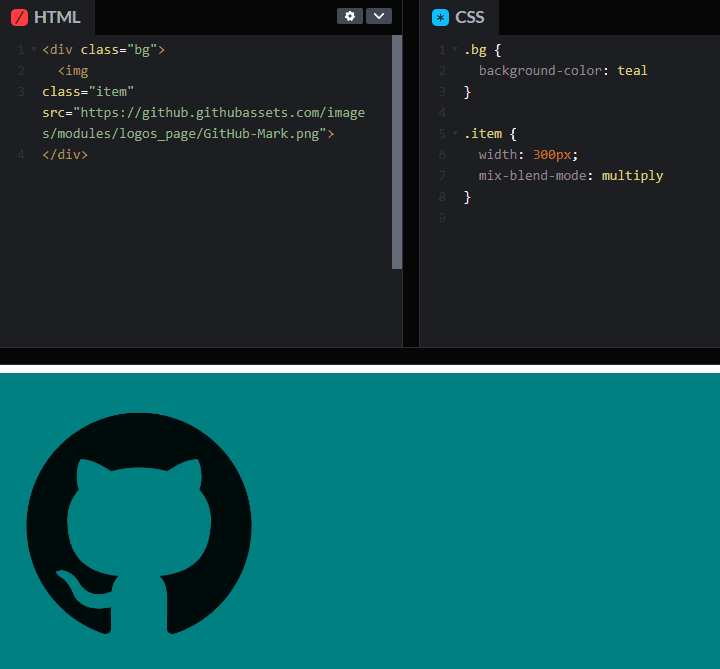
Pour supprimer l'arrière-plan d'une image, nous utiliserons la propriété CSS mix-blend-mode avec la valeur multiplier. Cette valeur supprimera les parties les plus blanches de l'image. Voici un exemple :
Image à l'intérieur du div :

Image à l'intérieur div avec mix-blend-multiply :

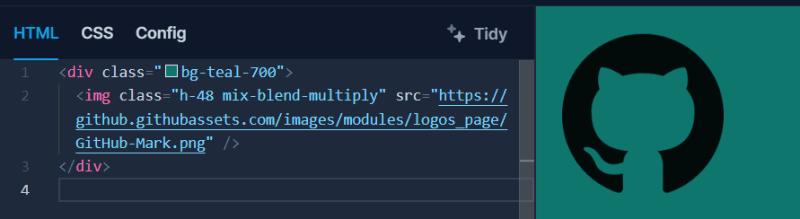
De même, nous pouvons écrire ceci avec TailwindCSS.

Dans ce tutoriel, nous apprenons comment supprimer l'arrière-plan d'une image en utilisant uniquement CSS et la propriété mix-blend-mode. Cette technique permet une plus grande flexibilité de conception, de meilleures performances et de meilleurs avantages en matière de référencement par rapport à l'utilisation d'images modifiées. Grâce à ces connaissances, vous pouvez créer des effets visuels intéressants sur votre site Web et améliorer l'expérience utilisateur globale.
Article rédigé par jeetvora331.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment échanger des pièces VV
Comment échanger des pièces VV
 L'ordinateur portable n'a soudainement plus d'option WLAN
L'ordinateur portable n'a soudainement plus d'option WLAN
 Utilisation de l'ordinateur Alibaba Cloud
Utilisation de l'ordinateur Alibaba Cloud
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Méthode de mise en œuvre de la fonction VUE page suivante
Méthode de mise en œuvre de la fonction VUE page suivante
 Codes hexadécimaux de couleur courants
Codes hexadécimaux de couleur courants
 mi-téléchargement
mi-téléchargement