MEILLEURES PRATIQUES JAVASCRIPT.
Suivre les meilleures pratiques JavaScript peut accélérer le chargement des pages et améliorer les performances, ainsi qu'une meilleure lisibilité du code et une facilité de maintenance et de débogage. Un code soigneusement écrit peut également contribuer à éviter les erreurs et les problèmes de sécurité.
01. Évitez les variables globales
- Minimisez l'utilisation de variables globales.
- Cela inclut tous les types de données, objets et fonctions.
- Les variables et fonctions globales peuvent être écrasées par d'autres scripts.
- Utilisez plutôt des variables locales et apprenez à utiliser les fermetures.
02. Déclarez toujours les variables locales
- Les variables locales doivent être déclarées pour toutes les variables utilisées dans une fonction.
- Si le mot clé var, let ou const n'est pas utilisé lors de la déclaration d'un local variable, la variable locale sera convertie en variable globale.
03. Déclarations en haut
Toutes les déclarations doivent être placées au début de chaque script ou fonction comme bonne pratique de codage.
Cela entraînera :
- Un code plus propre
- Donnez aux utilisateurs un emplacement unique pour rechercher des variables locales.
- Simplifiez l'évitement des variables globales indésirables (implicites).
- Réduisez la probabilité de nouvelles déclarations indésirables.

4. Initialiser les variables
Lorsque vous déclarez des variables, vous devez toujours les initialiser.
Cela :
- Fournir un code plus propre
- Fournir un emplacement unique pour l'initialisation des variables.
- Évitez d'utiliser des valeurs non définies
05. Déclarer des tableaux avec const
Déclarer des tableaux avec const empêche les changements de type accidentels

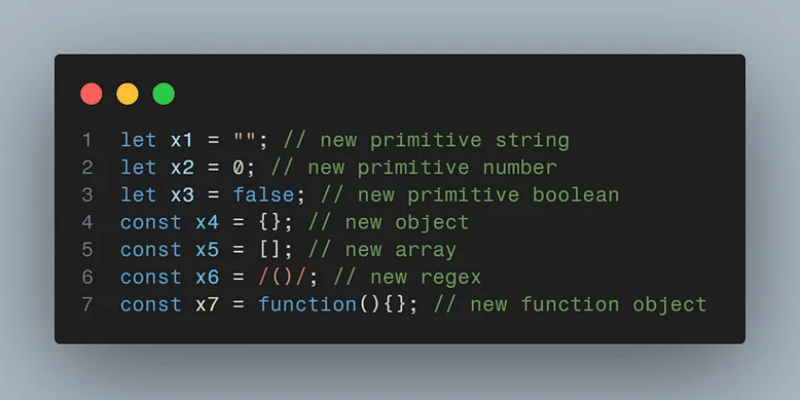
06. N'utilisez pas new Object()
- Au lieu de new String(), utilisez « ».
- Au lieu de new Number(), utilisez 0
- Au lieu d'utiliser new Boolean(), utilisez false
- Plutôt que new Object(), utilisez {}
- Au lieu d'utiliser new Array(), utilisez [].
- Au lieu d'utiliser new RegExp(), utilisez /()/.
- Au lieu d'utiliser new Function(), utilisez function (){}.

07. Méfiez-vous des conversions de types automatiques
- JavaScript est un langage peu typé.
- Une variable peut contenir tout type de données.
- Le type de données d'une variable peut être modifié.

08. Utiliser === Comparaison
- Avant la comparaison, l'opérateur de comparaison == convertit (en types qui correspondent).
- L'opérateur === nécessite une comparaison de valeur et de type

09. Utiliser les paramètres par défaut
- Lorsqu'une fonction est appelée avec un argument non spécifié, la valeur de l'argument non spécifié est définie sur indéfini.
- Des valeurs non définies peuvent entraîner l'échec de votre code. Attribuer des valeurs par défaut aux arguments est une bonne pratique.

10. Terminez vos commutateurs avec les valeurs par défaut
Incluez toujours une valeur par défaut à la fin de vos instructions switch. Même si vous pensez que c'est inutile.

11. Évitez les nombres, les chaînes et les booléens comme objets
- Les nombres, les chaînes et les booléens doivent toujours être traités comme des valeurs primitives, et non comme des objets.
- Déclarer ces types comme objets ralentit l'exécution et a des effets secondaires négatifs

12. Évitez d'utiliser eval()
- La fonction eval() est utilisée pour exécuter du texte sous forme de code. Mais dans la plupart des cas, il ne devrait pas être nécessaire de l'utiliser.
- Cela présente également un risque de sécurité car il permet l'exécution de code arbitraire.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




