
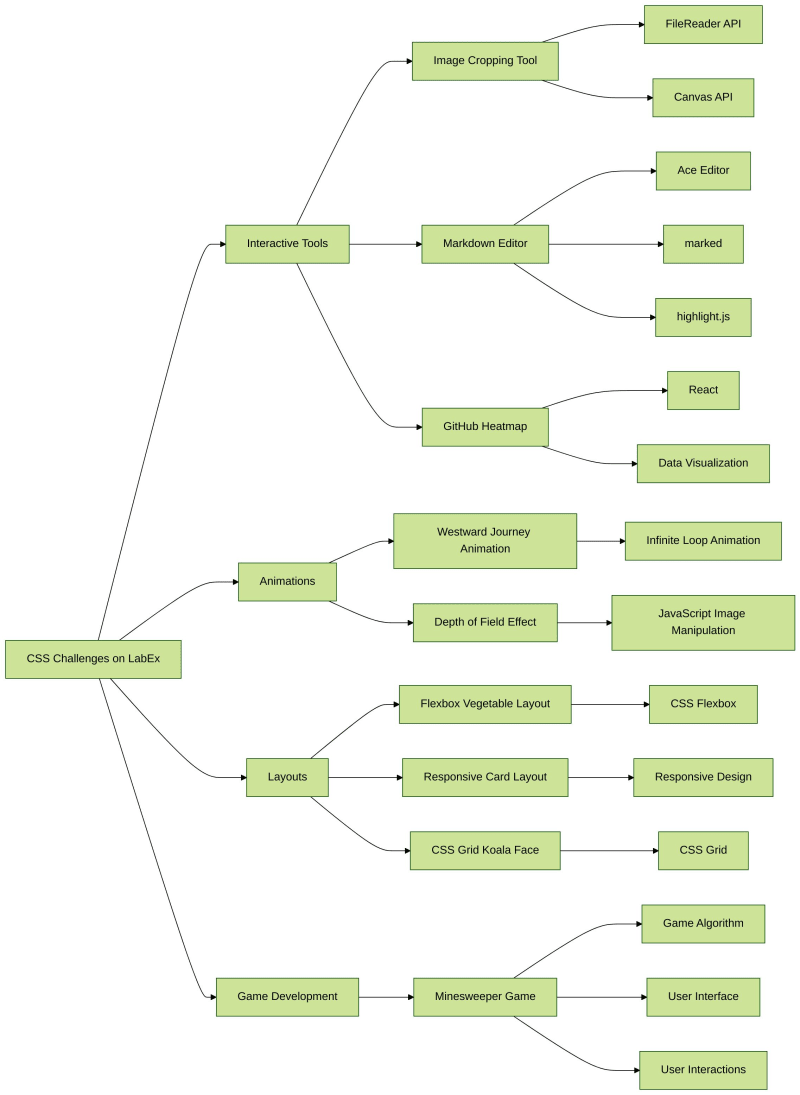
Êtes-vous un développeur Web qui cherche à perfectionner ses compétences CSS ? Ne cherchez plus ! Le LabEx a organisé une collection de défis CSS captivants qui mettront à l'épreuve votre créativité et vos capacités à résoudre des problèmes. De la création d'outils de recadrage d'images interactifs à la création de dispositions de grille CSS fascinantes, cette série de défis promet d'élever vos prouesses en matière de développement front-end. ?

Plongez dans le monde du développement Web interactif en créant un outil de recadrage d'images utilisant HTML, CSS et JavaScript. Exploitez la puissance de l'API FileReader pour gérer les téléchargements de fichiers et exploitez l'API Canvas pour implémenter le mécanisme de recadrage. Ce défi poussera vos compétences vers de nouveaux sommets à mesure que vous donnerez vie à votre vision. ?
URL du laboratoire
Lancez-vous dans un projet d'animation de page web captivant avec le défi "Westward Journey to Heavenly West". Votre tâche consiste à créer une animation en boucle infinie qui transporte les utilisateurs dans un voyage visuellement époustouflant. Suivez attentivement les exigences fournies et assurez-vous que le service Web reste dans un état d'accès normal. ?
URL du laboratoire
Explorez le domaine de la manipulation d'images en ajoutant dynamiquement un effet de profondeur de champ à vos images à l'aide de JavaScript. Abordez un scénario dans lequel vous devez appliquer un effet clair aux images représentant une personne et une forêt de feuilles d'érable, tout en gardant les autres images floues. Ce défi perfectionnera vos compétences en amélioration visuelle. ?
URL du laboratoire
Plongez dans le monde du design Web réactif avec le défi Flexbox Vegetal Layout Design. Triez un tas de légumes, disposez-les sur une planche et présentez-les au chef pour un délicieux repas. Utilisez la puissance de CSS Flexbox pour créer une mise en page qui s'adapte parfaitement aux différentes tailles d'écran. ?
URL du laboratoire
Libérez vos prouesses en matière de développement front-end en créant un éditeur Markdown basé sur le Web avec un aperçu HTML en direct. Tirez parti des bibliothèques telles que Ace Editor, Marked et Highlight.js pour développer un éditeur intuitif qui enregistre les données au fil des sessions de navigateur et met en évidence les extraits de code dans l'aperçu. ?
URL du laboratoire
Plongez dans le monde de React et de la visualisation de données en créant un calendrier de carte thermique, similaire au graphique de contribution sur GitHub. Installez les dépendances nécessaires, configurez la structure de base du composant de carte thermique, gérez l'état pour le filtrage des données, générez des données factices, restituez la carte thermique du calendrier, implémentez la logique de filtrage et stylisez le composant. ?
URL du laboratoire
Exploitez la puissance de CSS Flexbox et du design réactif avec le défi Responsive Flexible Card Layout. Montrez votre maîtrise des propriétés Flexbox en créant une mise en page qui s'adapte parfaitement aux différentes tailles et orientations d'écran. ?
URL du laboratoire
Explorez la polyvalence de CSS Grid en créant un design captivant Koala Face. Les mises en page Flex et Grid de CSS3 sont devenues les choix dominants pour la mise en page frontale, et ce défi poussera vos compétences au niveau supérieur. ?
URL du laboratoire
Libérez vos prouesses JavaScript en concevant et en implémentant un jeu de démineur. De la création de l'algorithme du jeu à la construction de l'interface utilisateur et à la gestion des interactions des utilisateurs, ce défi vous emmènera dans un voyage exaltant de développement de jeux. ?
URL du laboratoire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 Comment utiliser le stockage local
Comment utiliser le stockage local
 Comment défendre les serveurs cloud contre les attaques DDoS
Comment défendre les serveurs cloud contre les attaques DDoS
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Que signifie Linux df -h ?
Que signifie Linux df -h ?
 Comment trader sur Binance
Comment trader sur Binance
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise