
C'est l'un de mes sujets préférés, et ce serait un article riche en connaissances. Alors lisez attentivement.
Partage de domaine
Multiplexage
REMARQUE :-
Comment adopter/modifier le protocole actuel
Pour passer de HTTP/1 à HTTP/2, vous devez configurer votre serveur pour prendre en charge HTTP/2.
Les étapes exactes dépendent du logiciel serveur que vous utilisez. Voici les étapes générales pour certains serveurs courants :
Apache :
Nginx :
Node.js :
-Si vous utilisez Node.js, vous pouvez utiliser le module http2 intégré pour créer un serveur HTTP/2.
REMARQUE :-
N'oubliez pas que HTTP/2 nécessite HTTPS dans la plupart des navigateurs, vous devrez donc également configurer un certificat SSL pour votre serveur.
Du point de vue Front-End, que faisons-nous ?
Comment se déroule la connexion dans le client et le serveur
HTTP/1
HTTP/1 fonctionne sur une seule connexion par modèle requête/réponse. Cela signifie que pour chaque requête du client au serveur, une connexion TCP distincte est établie.
Si une page Web nécessite plusieurs ressources (comme des images, CSS, fichiers JavaScript), plusieurs connexions TCP doivent être établies.
Cela peut conduire à un problème connu sous le nom de « blocage en tête de ligne », où le chargement d'une ressource peut être bloqué par le chargement d'une ressource précédente.
HTTP/1 ne prend pas en charge le serveur push, ce qui signifie que le serveur ne peut envoyer que les ressources demandées par le client.
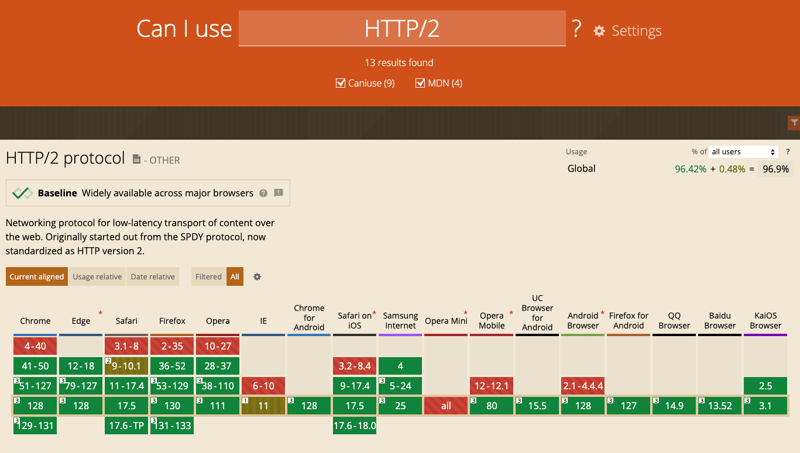
HTTP/2
HTTP/2 introduit le multiplexage, qui permet d'envoyer plusieurs requêtes et réponses en même temps sur une seule connexion TCP. Cela élimine efficacement le problème de blocage de tête de ligne.
HTTP/2 introduit également le push serveur, où le serveur peut envoyer des ressources au client de manière proactive avant même que le client ne les demande. Cela peut améliorer les performances en réduisant le besoin de requêtes aller-retour entre le client et le serveur.
HTTP/2 prend également en charge la compression d'en-tête, ce qui peut réduire les frais généraux et améliorer les performances, en particulier pour les utilisateurs mobiles.
HTTP/2 prend également en charge la compression d'en-tête
HTTP/2 introduit une nouvelle fonctionnalité appelée Header Compression, qui réduit la surcharge des en-têtes HTTP.
Dans HTTP/1, les en-têtes sont envoyés sous forme de texte brut, ce qui peut être assez volumineux et ajouter une surcharge importante à chaque requête et réponse.
Cela est particulièrement vrai pour les demandes qui incluent des cookies ou des jetons dans les en-têtes.
HTTP/2 utilise un mécanisme appelé compression HPACK pour compresser les en-têtes.
HPACK est un système de compression de chaînes simple et sécurisé qui réduit la taille des en-têtes, rendant les requêtes et les réponses HTTP/2 plus rapides et plus efficaces.
La compression HPACK fonctionne en interne
En conservant une liste des champs d'en-tête précédemment envoyés côté client et côté serveur, connue sous le nom de table dynamique.
Lorsqu'un champ d'en-tête est répété dans des requêtes ou des réponses ultérieures, au lieu d'envoyer l'intégralité du champ d'en-tête, un index référençant l'entrée dans la table dynamique est envoyé.
Cela réduit considérablement la taille des en-têtes des requêtes et des réponses, en particulier lorsque de nombreux en-têtes sont répétés dans les requêtes.
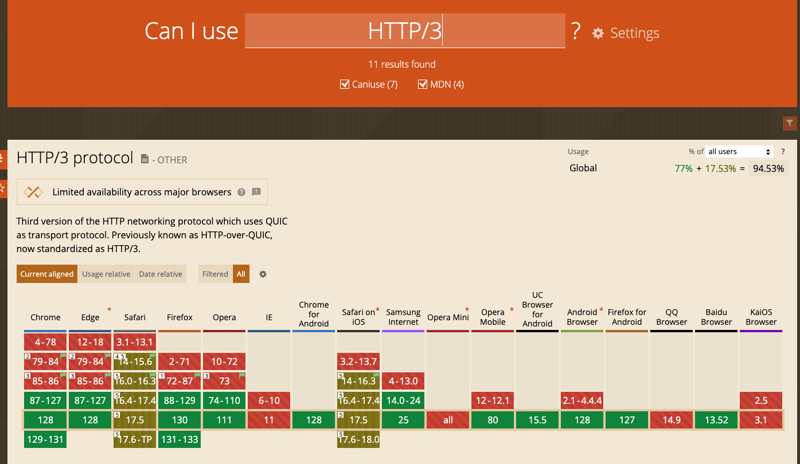
HTTP/3
Voici quelques-uns des avantages de HTTP/3 par rapport à HTTP/2 :
Vitesse améliorée :
Meilleure gestion de la perte de paquets :
Migration de connexion :
QUIC prend en charge la migration de connexion, ce qui signifie que si un utilisateur change de réseau (comme passer du Wi-Fi à la 4G), la connexion existante peut être maintenue active et migrée vers le nouveau réseau.
Ceci n'est pas possible avec TCP, qui est lié à l'adresse IP d'origine.
Cryptage par défaut :
Push du serveur :
REMARQUE :-
Il est important de noter que même si HTTP/3 présente plusieurs avantages, il n'est toujours pas largement pris en charge ou utilisé pour le moment.


Référence :-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Refroidissement d'un ordinateur portable ASUS
Refroidissement d'un ordinateur portable ASUS
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 correctif SP2
correctif SP2
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 Comment restaurer des amis après avoir été bloqué sur TikTok
Comment restaurer des amis après avoir été bloqué sur TikTok