
Dans cet article, nous comprendrons comment le code source de createStore dans Zustand est écrit/fonctionne.

createStore est exporté depuis vanilla.ts et vous le trouverez à la fin du fichier.
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore est une fonction fléchée qui accepte un paramètre appelé createState. si createState existe, createStoreImpl(createState) est appelé.
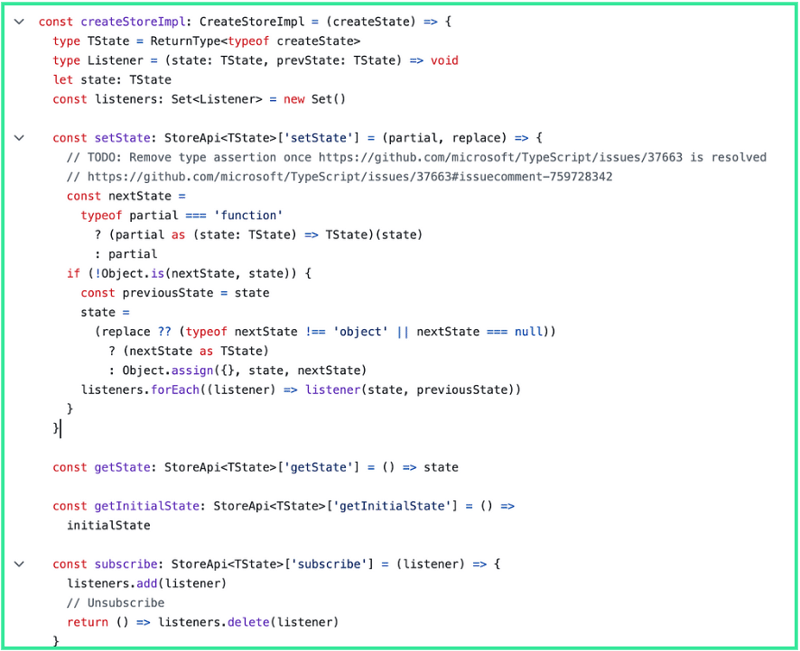
const createStoreImpl: CreateStoreImpl = (createState) => {
type TState = ReturnType<typeof createState>
type Listener = (state: TState, prevState: TState) => void
let state: TState
const listeners: Set<Listener> = new Set()
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
const getState: StoreApi<TState>['getState'] = () => state
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
const api = { setState, getState, getInitialState, subscribe }
const initialState = (state = createState(setState, getState, api))
return api as any
}
Dans nos articles précédents, j'ai écrit sur le fonctionnement de setState, Subscribe. Nous couvrirons les fonctions restantes telles que getState, getInitialState, createState.
getState renvoie simplement l'état déclaré en haut de cette fonction createStoreImpl.
const getState: StoreApi<TState>['getState'] = () => state
getInitialState renvoie l'état initial.
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
createState est utilisé pour initialiser la variable d'état.
const createStoreImpl: CreateStoreImpl = (createState) => {
createState est un paramètre dans createStoreImpl. Lançons quelques expériences en utilisant l'exemple de démonstration fourni dans le dépôt de Zustand.

C'est essentiellement ce que vous passez dans « créer »
// Create the store using Zustand
const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}));
L'initialisation de l'état se produit dans vanilla.ts en L93, même si create est initialement exporté depuis React, réagissez.ts appelle en interne createStore dans vanilla.ts.
Alors, comment l'appel de createState initialise-t-il l'état ?
const initialState = (state = createState(setState, getState, api))
L'astuce consiste à appeler la fonction flèche, createState. À partir de l'extrait de code ci-dessus, vous pouvez voir que createState est appelé avec setState, getState, api
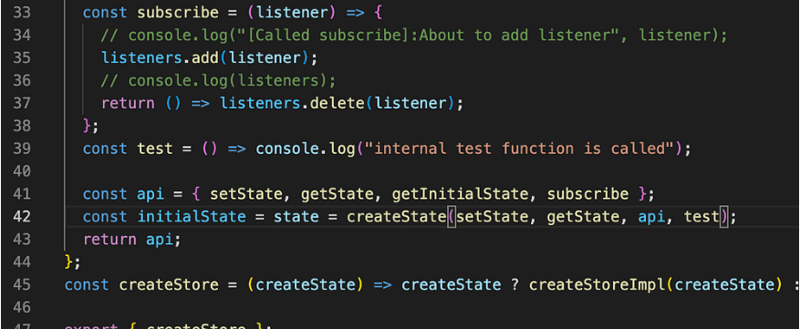
Faisons quelques expériences avec ces informations. Passons une fonction personnalisée nommée test comme paramètre sans les paramètres d'origine.

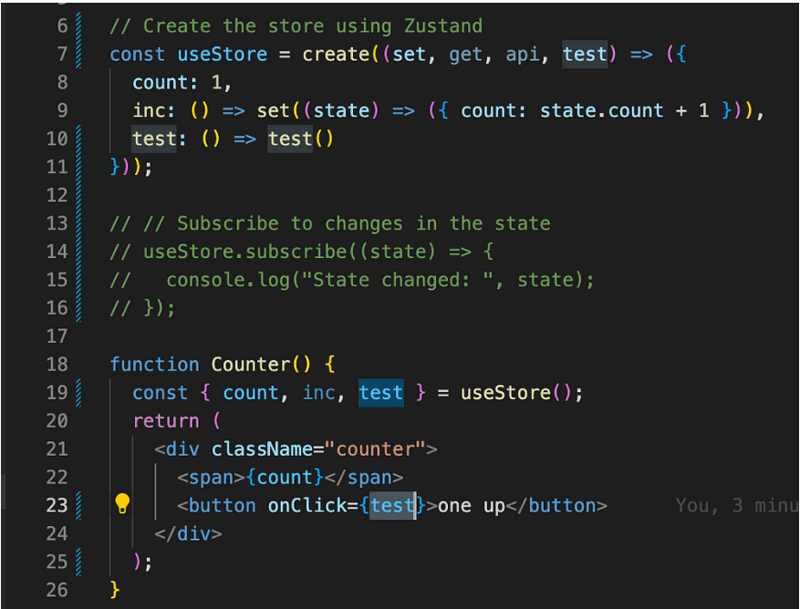
L'image ci-dessus montre la fonction de test personnalisée que j'ai ajoutée pour démontrer comment les paramètres sont transmis à la fonction createState.
Voyons maintenant cette fonction de test interne en action. Pour que nous puissions accéder à cette fonction de test, l'exemple suivant montre comment createStore peut être initialisé avec ce paramètre de test nouvellement ajouté.
// Create the store using Zustand
const useStore = create((set, get, api, test) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
test: () => test()
}));
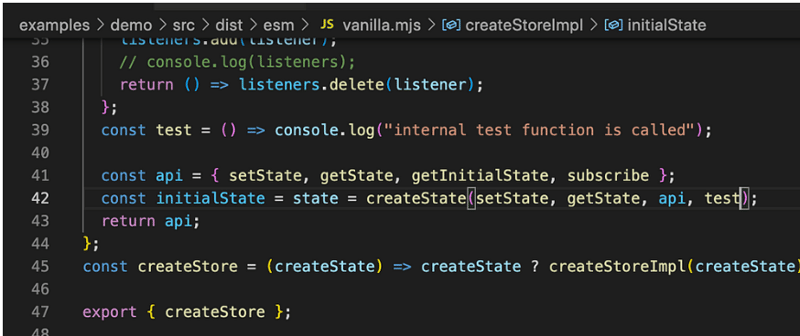
Parce que nous avons exposé le test dans vanilla.mjs comme indiqué ci-dessous, vous aurez accès à cette fonction lorsque vous initialiserez la fonction de création

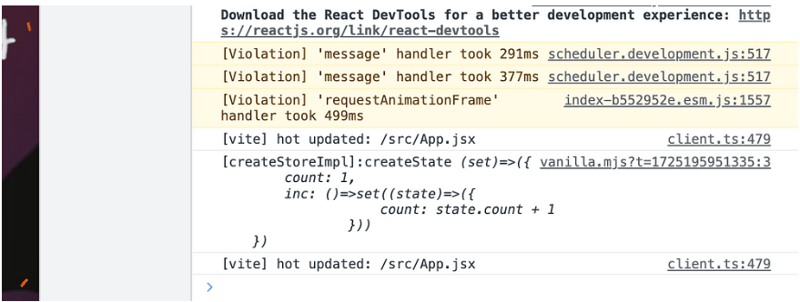
Je déclenche cette fonction de test lorsque l'on clique sur le bouton de l'exemple de démonstration.

Ceci, à son tour, appelle la fonction de test.
Il s'agit d'une utilisation avancée des fonctions de flèche JavaScript et oh, nous venons également d'ajouter une fonction de test personnalisée et utilisée dans l'application de démonstration. C'est cool.
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et construisez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Vous cherchez à créer des systèmes Web sur mesure pour votre entreprise ? Contactez-nous à hello@thinkthroo.com
Hé, je m'appelle Ram. Je suis un ingénieur logiciel/bricoleur OSS passionné.
Consultez mon site Web : https://www.ramunarasinga.com/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?
 Comment utiliser l'installation de pip
Comment utiliser l'installation de pip
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Qu'est-ce qu'un fichier .Xauthority ?
Qu'est-ce qu'un fichier .Xauthority ?
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML