
Comme le système solaire, Le tableau périodique a été réalisé en CSS à de nombreuses reprises… mais il n'a jamais été réalisé aussi simplement, comme je vais vous le montrer.
Commençons par quelques balises sémantiques de base :
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
Nous utilisons une liste ordonnée,
On a alors un
Le nom du element est une abréviation du mot « abréviation », ce qui est mignon.
—Heydon Pickering.
Maintenant, au lieu de rechercher sur Google la masse atomique de chaque élément, nous demandons simplement à ChatGPT de remplir le reste du balisage. Nous lui demandons également d'ajouter une classe de 3 lettres à chaque élément, indiquant de quel type l'élément est, c'est à dire. un "gaz noble" (class="nbl") etc. — et on obtient 118 éléments :
<ol>
<li data-mass="1.0078" class="rnm">
<abbr title="Hydrogen">H</abbr>
</li>
<li data-mass="4.0026" class="nbl">
<abbr title="Helium">He</abbr>
</li>
<li data-mass="6.941" class="alk">
<abbr title="Lithium">Li</abbr>
</li>
<!-- etc. -->
</ol>
Ça n'a pas encore l'air génial ; c'est juste une liste numérotée avec des abréviations pour les éléments.
1. H 2. He 3. Li etc.
Transformons la liste en une grille 18x10 :
ol {
all: unset;
container-type: inline-size;
counter-reset: element;
display: grid;
font-size: 2cqi;
gap: 1px;
grid-template-columns: repeat(18, 1fr);
grid-template-rows: repeat(10, 1fr);
}
Maintenant, nous définissons chaque
li {
aspect-ratio: 1 / 1;
background: #EEEEEE;
counter-increment: element;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
padding: .25ch;
transition: scale .125s ease-in;
&::before {
content: counter(element);
}
&::after {
content: attr(data-mass);
grid-area: 1 / 2 / 2 / 2;
justify-self: end;
}
&::before, &::after {
font-size: .33em;
}
}
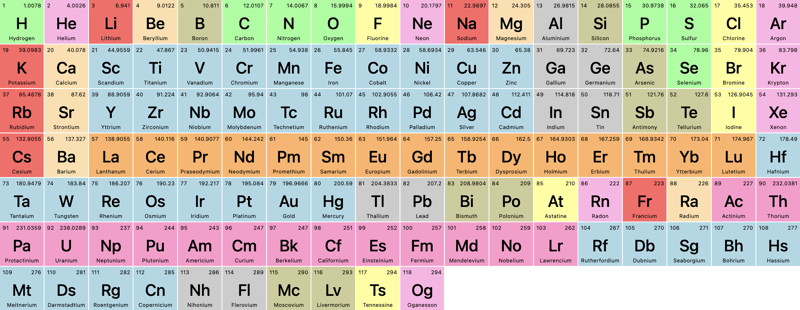
Avant de voir ce que nous avons accompli, demandons à ChatGPT d'ajouter quelques couleurs aux classes de "type d'élément" qu'il a ajoutées précédemment. Maintenant, nous obtenons :

Ça a l'air génial, mais pas exactement comme le tableau périodique que nous avons appris à l'école. Ajoutons un peu de magie de grille.
Pour Hélium, nous souhaitons qu'il soit poussé vers la dernière colonne. Comme on sait que la grille fait 18 colonnes de large, on ajoute simplement :
li {
&:nth-of-type(2) { grid-column: 18; }
}
Puisqu'il s'agit d'une liste ordonnée, la valeur nième de type correspondra toujours au numéro atomique de chaque élément. Nous souhaitons déplacer le Bore et l'Aluminium vers la colonne 13 :
li {
&:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }
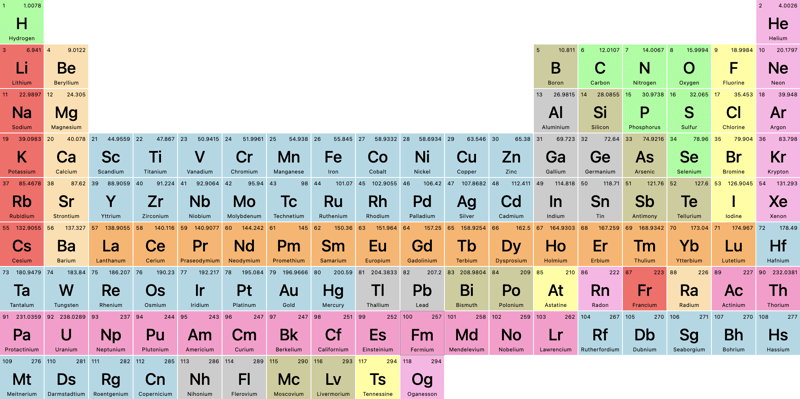
Vérifions ça :

Une amélioration, bien sûr, mais puisque la colonne de grille ne fait que faire avancer la grille, comment pouvons-nous sortir les éléments 58-71 et 90-103 (les lathénides et les actinides) complètement de leur flux de grille et les ajouter à ces 2 lignes sous la grille principale ?
Pour cela, nous pouvons utiliser grid-area, où nous définissons :
début de ligne / début de col / fin de ligne / fin de col
Dans notre cas, ce sera :
li {
/* Lanthenides */
&:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; }
&:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; }
&:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; }
/* etc. */
/* Actinides */
&:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; }
&:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; }
&:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; }
/ etc. */
}
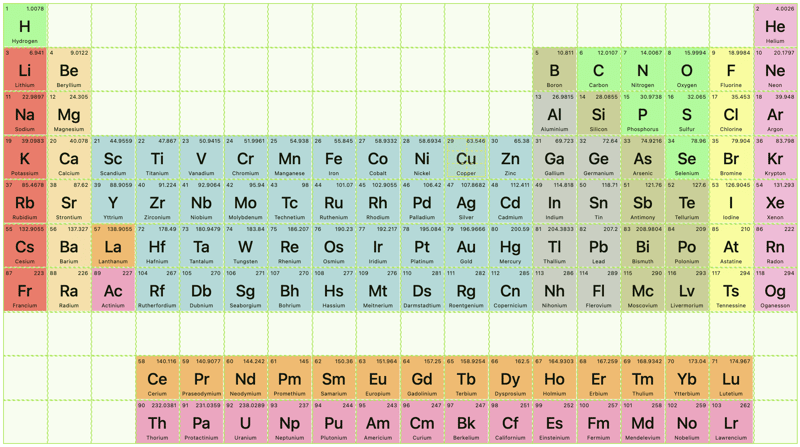
Et maintenant nous obtenons (pour plus de clarté, j'ai activé le visualiseur de grille des Dev Tools) :

Remarquez comment les éléments de la grille après l'élément que nous avons déplacé hors du flux, continuent dans le flux principal !
Maintenant, utilisons ces classes de "type d'élément", que nous avons fait générer par ChatGPT plus tôt, pour filtrer le tableau périodique.
Tout d'abord, ajoutons du HTML de base :
<fieldset>
<legend>Filter</legend>
<label>
<input type="radio" id="alk" name="filter">
Alkali Metals
</label>
</fieldset>
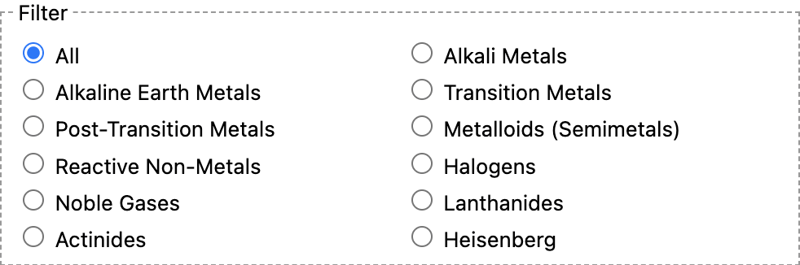
Ensuite, nous demandons à chatGPT de remplir le reste et d'ajouter une option "Tous" sans identifiant :

Nous avons besoin de beaucoup de JavaScript pour filtrer, n'est-ce pas ? Non, nous pouvons le faire en CSS simple :
body:has(#alk:checked) li:not(.alk) {
opacity: 0.2;
}
La logique fonctionne comme ceci : si le corps contient une case à cocher avec l'id="alk" et qu'elle est cochée, les styles seront appliqués à tous les fichiers
Répétez pour tous les types et classes.
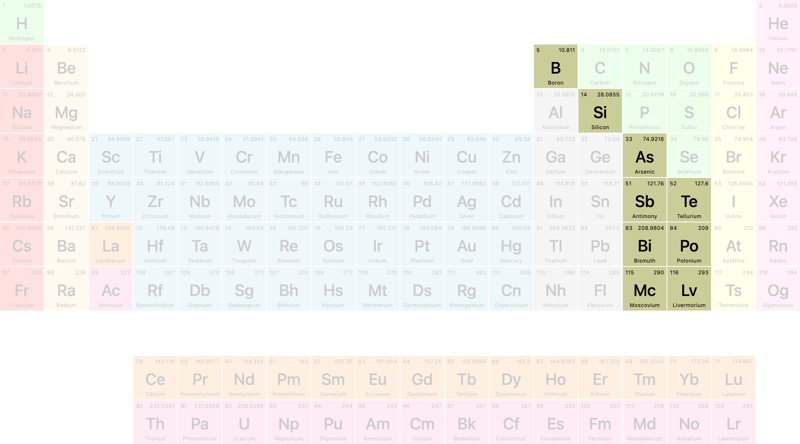
Cliquons sur "métalloïdes":

C'est pas cool ?
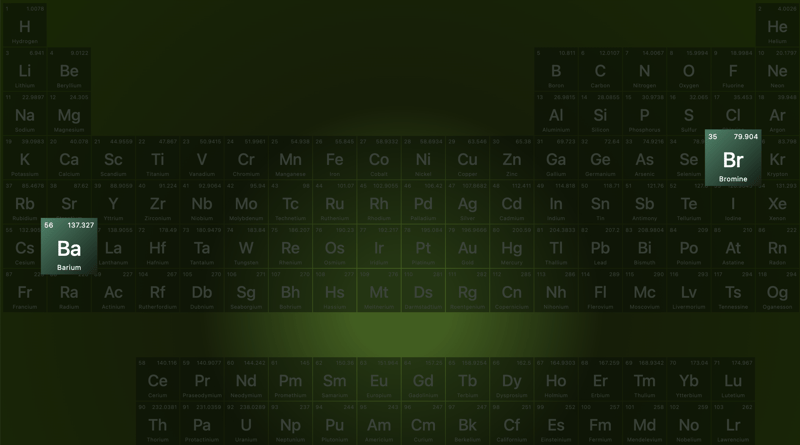
Cela conclut ce tutoriel… mais attendez… que fait ce filtre Heisenberg ? Ce n'était pas dans la liste des filtres de ChatGPT ?
Cliquez dessus :

… et maintenant vous connaissez mon émission de télévision préférée de tous les temps !
Voici un Codepen — même s'il est entièrement réactif, je recommande de le visualiser sur des écrans plus grands :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 Trois façons de terminer un fil de discussion en Java
Trois façons de terminer un fil de discussion en Java
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Comment gérer les téléchargements de fichiers bloqués dans Windows 10
Comment gérer les téléchargements de fichiers bloqués dans Windows 10
 Quels sont les logiciels de programmation ?
Quels sont les logiciels de programmation ?
 Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Solution à javascript :;
Solution à javascript :;