

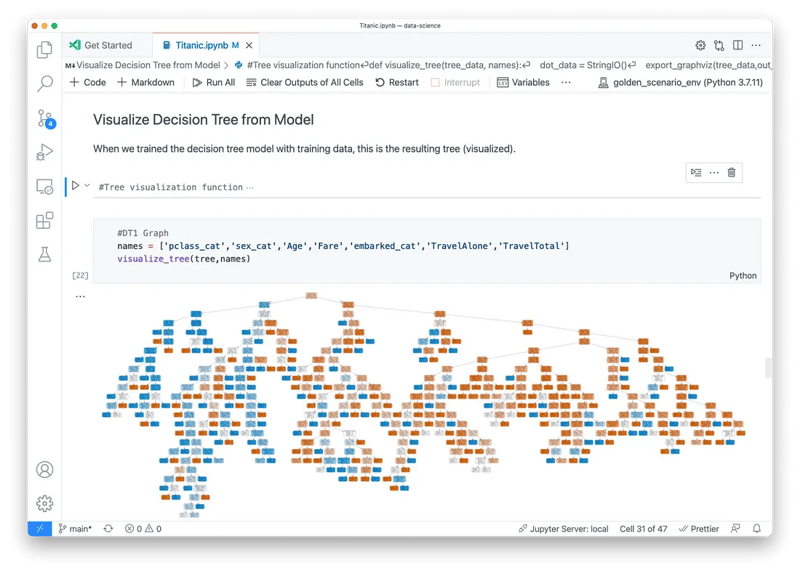
Quand on parle de Notebooks, les utilisateurs de Python pensent souvent à Jupyter Notebook. Jupyter Notebook est un environnement informatique interactif largement utilisé avec de nombreuses applications en matière d'analyse de données, de visualisation et d'apprentissage automatique. Après avoir utilisé Python Notebooks, je me suis intéressé à la façon d'exécuter JavaScript dans un Notebook. Dans la série JavaScript Notebook, je partagerai certaines de mes expériences d'exploration dans ce domaine.
Un « environnement informatique interactif » fait référence à la manière dont il exécute le code. Il ne s'agit ni simplement d'un REPL en ligne de commande, ni simplement de l'exécution d'un fichier .js. Les blocs-notes combinent les avantages des approches en ligne de commande et basées sur des fichiers en utilisant des cellules. (REPL : Read-Eval-Print Loop, comme l'exécution des commandes node ou python dans le terminal.)

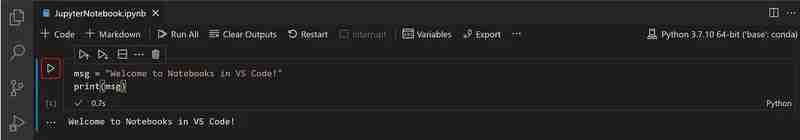
Dans un Notebook, le code est écrit dans des cellules individuelles, chacune fonctionnant comme un bloc de code indépendant. Vous pouvez exécuter chaque cellule séparément et voir immédiatement les résultats. Les variables de niveau supérieur définies dans une cellule sont accessibles dans d'autres cellules. Lorsque vous écrivez du code dans une cellule, vous bénéficiez de fonctionnalités de type IDE telles que la saisie semi-automatique et la coloration syntaxique. En appuyant sur Maj+Entrée ou en cliquant sur le bouton Exécuter, le code dans la cellule actuelle est exécuté. Si le résultat n'est pas correct, vous pouvez facilement modifier le code et réexécuter la cellule.
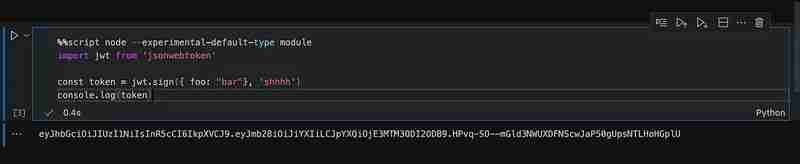
Maintenant, revenons au sujet principal : comment pouvons-nous exécuter JavaScript dans un Notebook ? Les notebooks Jupyter prennent en charge diverses commandes magiques, et avec la commande magique %%script node, nous pouvons exécuter JavaScript directement dans le notebook. (Cela nécessite que Node.js soit installé ; s'il est déjà installé, vous pouvez l'exécuter immédiatement.)

Pour utiliser la syntaxe ESM dans une cellule, vous pouvez ajouter l'indicateur de module -experimental-default-type, qui est pris en charge dans Node.js version 21 et supérieure.
Bien que cette méthode soit relativement simple et pratique, elle présente les limites suivantes :
Dans la prochaine série JavaScript Notebook, je présenterai d'autres méthodes qui offrent une meilleure expérience. Si vous êtes intéressé par les blocs-notes JavaScript, restez à l'écoute pour plus d'informations.
Les commandes magiques qui commencent par %% sont appelées commandes Cell Magic et elles s'appliquent à la cellule entière. La commande de nœud %%script signifie que le code de la cellule sera exécuté à l'aide de l'interpréteur Node.js.
Jupyter Notebook prend également en charge les commandes magiques %%js et %%javascript. Contrairement au nœud %%script, ces deux commandes exécutent du code JavaScript sur le front-end du Notebook, dans un environnement de page Web, ce qui signifie que la sortie console.log n'apparaîtra pas sous la cellule. Semblable à %%js, il existe également des commandes %%html et %%svg, qui affichent leurs sorties respectives directement sous la cellule.
Un Notebook est essentiellement un fichier JSON avec une extension .ipynb et son ouverture nécessite un éditeur compatible avec le notebook. VSCode prend en charge les blocs-notes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline
 Que fait Python ?
Que fait Python ?
 Comment utiliser l'éditeur d'atomes
Comment utiliser l'éditeur d'atomes
 Étapes WeChat
Étapes WeChat
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Quel échange est EDX ?
Quel échange est EDX ?
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?