API REST et son architecture
Présentation
Dans le monde du développement Web d'aujourd'hui, les API (Application Programming Interfaces) jouent un rôle crucial en permettant la communication entre différents systèmes logiciels. L’un des types d’API les plus utilisés est l’API REST, qui signifie Representational State Transfer. Les API REST sont devenues la norme pour créer des services Web évolutifs, maintenables et efficaces. Dans ce blog, nous approfondirons ce que sont les API REST, leurs principes, leur architecture, leurs composants et comment les concevoir et les mettre en œuvre efficacement.
Qu'est-ce qu'une API REST ?
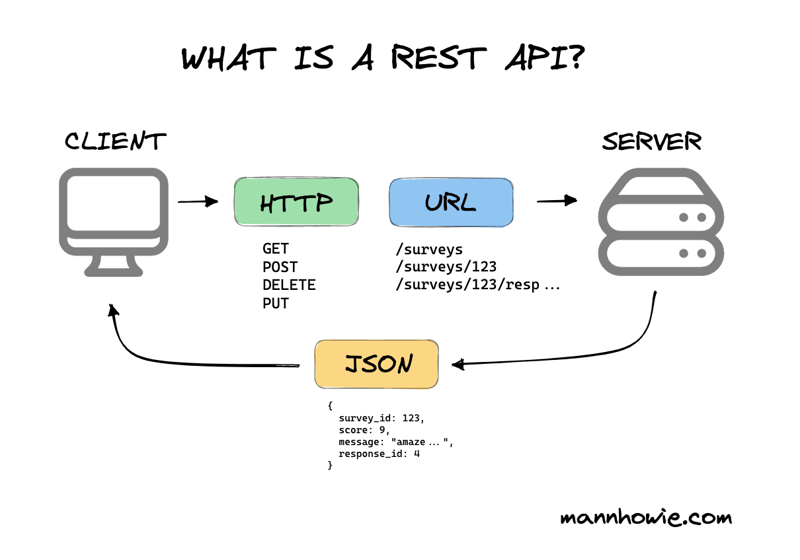
REST (Representational State Transfer) est un style architectural pour la conception d'applications en réseau. Il s'appuie sur un modèle de communication client-serveur sans état et est basé sur des méthodes HTTP standard. Les API REST permettent à différentes applications de communiquer sur Internet à l'aide d'un simple ensemble de conventions ou, pourrait-on dire, de règles.

Une API REST est une interface qui permet aux clients (tels que des applications Web ou mobiles comme notre navigateur ou nos téléphones) d'interagir avec un serveur en envoyant des requêtes HTTP et en recevant des réponses HTTP. Le serveur donne accès à des ressources, qui peuvent aller d'un profil utilisateur à une image ou un article de blog.
Principes clés de REST
Pour être considérée comme RESTful, une API doit avoir les six principes suivants :
- Architecture client-serveur : le client et le serveur doivent être indépendants l'un de l'autre. Le client est responsable de l'interface utilisateur et de l'expérience utilisateur, tandis que le serveur gère la logique backend, le stockage et le traitement des données.
- Apatridie : Chaque demande du client au serveur doit contenir toutes les informations nécessaires à la compréhension et au traitement de la demande. Le serveur ne stocke aucune information client entre les requêtes. Cela facilite la conception du serveur et améliore l'évolutivité.
- Cacheabilité : les réponses du serveur doivent être clairement définies comme pouvant être mises en cache ou non. Si une réponse peut être mise en cache, le client peut réutiliser les données de réponse pour de futures requêtes, réduisant ainsi la charge sur le serveur et améliorant les performances.
- Interface uniforme : les API REST doivent fournir une manière cohérente et standardisée d'interagir avec les ressources. Ceci est réalisé à travers quatre sous-principes : - Identification des ressources : Les ressources sont identifiées à l'aide d'URI (Uniform Resource Identifiers). - Manipulation des ressources via des représentations : les clients interagissent avec les ressources en envoyant des représentations (par exemple, JSON, XML) dans les requêtes. - Messages auto-descriptifs : chaque demande et réponse doit contenir suffisamment d'informations pour décrire comment traiter le message. - Hypermédia en tant que moteur de l'état de l'application (HATEOAS) : les clients doivent naviguer dans l'API de manière dynamique à l'aide des hyperliens fournis dans les réponses.
- Système en couches : l'architecture doit permettre l'utilisation de couches intermédiaires entre le client et le serveur, telles que les couches de mise en cache, d'équilibrage de charge et de sécurité, sans que le client n'en soit conscient.
- Code à la demande (facultatif) : les serveurs peuvent étendre les fonctionnalités du client en envoyant du code exécutable, tel que JavaScript, à exécuter côté client. Il s'agit d'une contrainte facultative dans REST.
Architecture API REST
L'architecture d'une API REST se compose de plusieurs composants clés qui fonctionnent ensemble pour créer une communication entre les clients et les serveurs :
Ressources : les ressources sont le concept central des API REST. Ils représentent les données ou objets auxquels l'API donne accès, tels que les utilisateurs, les produits, les commandes, etc. Chaque ressource est identifiée par un URI unique.
Méthodes HTTP : les API REST utilisent des méthodes HTTP standard pour effectuer des opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) sur les ressources :
- GET : Extrayez les données de la ressource.
- POST : Créer de nouvelles modifications de données dans la ressource (DB).
- PUT : Mettre à jour un enregistrement existant dans vos données (DB).
- DELETE : Supprimez les données spécifiques de la base de données.
- PATCH : Mettre à jour partiellement une donnée existante.
- OPTIONS : Récupérer les méthodes HTTP prises en charge pour une ressource.Codes d'état HTTP : les API REST utilisent des codes d'état HTTP standard pour indiquer le résultat d'une requête. Les codes d'état courants incluent :
- 200 OK : La demande a réussi.
- 201 Créé : Une nouvelle ressource a été créée avec succès.
- 204 Aucun contenu : la demande a abouti, mais il n'y a aucun contenu à renvoyer.
- 400 Bad Request : La demande était mal formée ou invalide.
- 401 Non autorisé : Le client doit s'authentifier pour accéder à la ressource.
- 404 Not Found : La ressource demandée n'a pas été trouvée.
- 500 Erreur interne du serveur : une erreur inattendue s'est produite sur le serveur.Format de représentation : les API REST prennent en charge divers formats de représentation pour l'échange de données, notamment JSON (JavaScript Object Notation), XML (eXtensible Markup Language) et HTML. JSON est le format le plus couramment utilisé en raison de sa simplicité et de sa compatibilité avec JavaScript.
Points de terminaison : les points de terminaison sont les URL qui définissent où une ressource particulière est accessible à partir du serveur. Chaque point de terminaison correspond à une ressource spécifique et est généralement conçu à l'aide de noms plutôt que de verbes (par exemple, /users, /products).
Concevoir une API RESTful
La conception d'une API RESTful implique plusieurs étapes pour garantir qu'elle respecte les principes REST et offre une expérience transparente aux clients. Voici quelques bonnes pratiques pour concevoir une API REST :
Utiliser des noms pour les points de terminaison : les points de terminaison doivent être nommés d'après des ressources (noms) plutôt que des actions (verbes). Par exemple, utilisez /users pour représenter une collection d'utilisateurs plutôt que /getUsers.
Utilisez les méthodes HTTP de manière appropriée : utilisez les méthodes HTTP correctes pour chaque opération. Par exemple, utilisez GET pour récupérer des données, POST pour créer des données, PUT pour mettre à jour les données et DELETE pour supprimer des données.
Implémenter le filtrage, le tri et la pagination : pour les points de terminaison qui renvoient une liste de ressources, implémentez le filtrage, le tri et la pagination pour améliorer les performances et fournir plus de contrôle au client. Utilisez des paramètres de requête tels que ?sort=name, ?page=2 ou ?limit=10 pour y parvenir.
Versionnez votre API : versionnez toujours votre API pour gérer les modifications sans casser les clients existants. Incluez le numéro de version dans l'URL (par exemple, /api/v1/users) ou dans les en-têtes.
Fournir des codes d'état HTTP significatifs : renvoie les codes d'état HTTP appropriés pour indiquer le résultat d'une requête. Évitez d'utiliser 200 OK pour chaque réponse.
Utiliser l'hypermédia (HATEOAS) : incluez des liens dans les réponses pour permettre aux clients de naviguer dynamiquement dans l'API sans coder en dur les URL.
Assurer la sécurité : sécurisez votre API à l'aide de HTTPS pour crypter les données en transit. Implémentez l'authentification (par exemple, OAuth, JWT) et l'autorisation pour contrôler l'accès aux ressources.
Gérez les erreurs avec élégance : fournissez des messages d'erreur significatifs et des codes d'état HTTP pour aider les clients à comprendre ce qui n'a pas fonctionné. Créez un format d'erreur réutilisable avec des détails tels que le code d'erreur, le message et les solutions possibles.
Exemple de conception d'une API REST
Prenons un exemple d'API REST simple pour gérer une collection de livres :
- Point de terminaison : /api/v1/books
- GET /api/v1/books : obtenez une liste de tous les livres de la base de données. - POST /api/v1/books : Créez un nouveau livre dans la base de données.
- Point de terminaison : /api/v1/books/{id}
- GET /api/v1/books/{id} : renvoie un livre spécifique par ID. - PUT /api/v1/books/{id} : Mettre à jour un livre spécifique par ID. - DELETE /api/v1/books/{id} : Supprimer un livre spécifique par ID.
- Exemple de gestion des erreurs :
- Si un client demande un livre qui n'existe pas : - Réponse : 404 introuvable - Corps : Le corps ressemblera à ceci

Implémentation d'une API REST
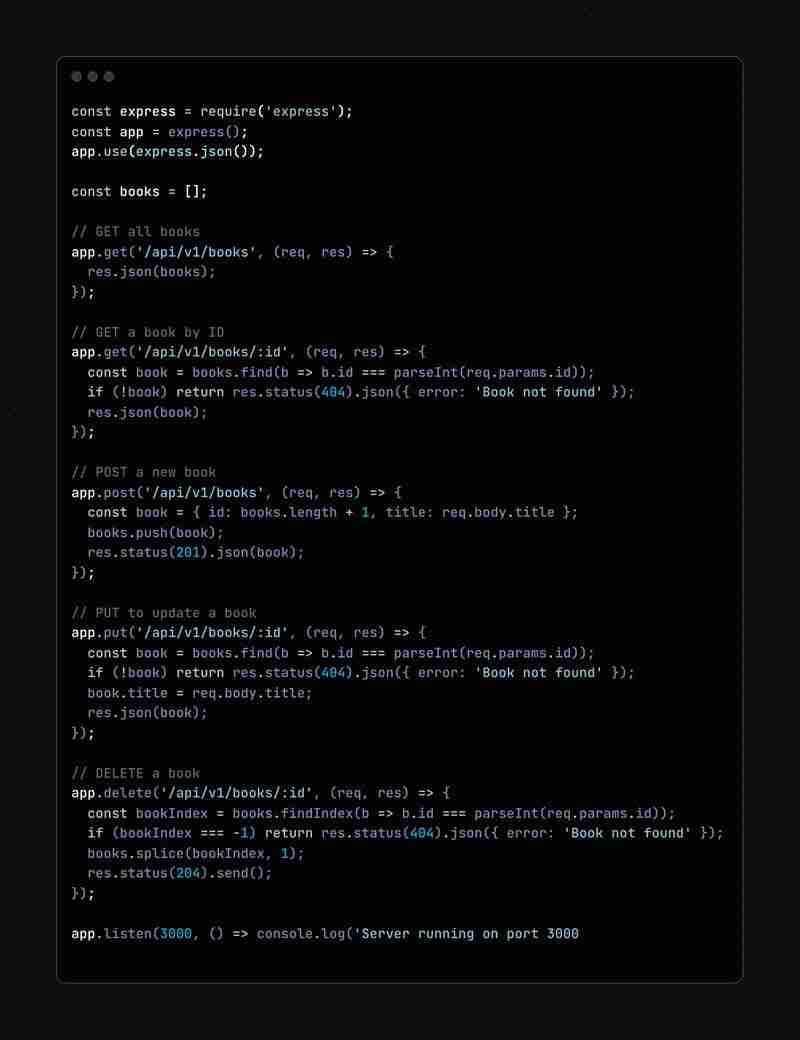
Pour implémenter une API REST, vous pouvez utiliser différents langages et frameworks de programmation. Voici un exemple utilisant Node.js avec Express.js :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




