
Bienvenue dans la série " Outils CSS gratuits ".
Dans cette série, nous trouverons des outils CSS entièrement gratuits et faciles à utiliser.
Je partagerai avec vous le lien vers cet outil après quelques explications sur son utilisation.
Lien vers les outils : cet outil est disponible sur webdevtales.com
Outils :

Présentation
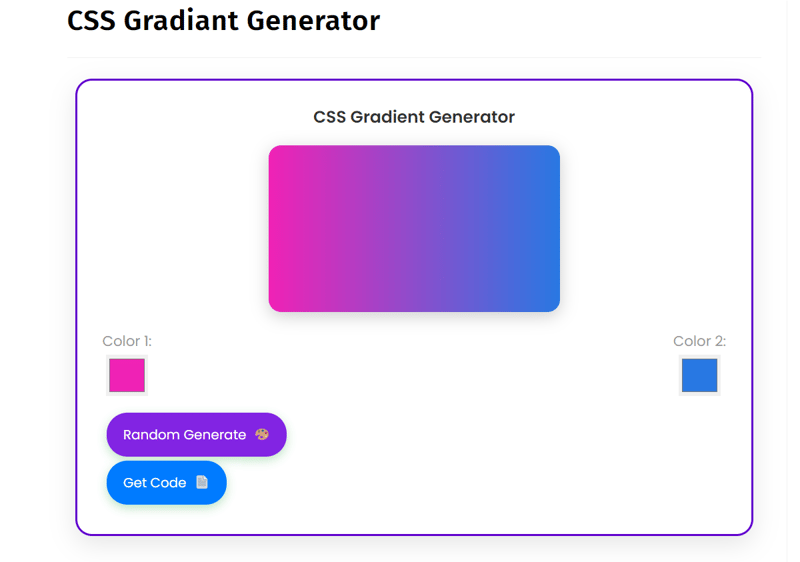
Bienvenue dans le générateur de dégradés CSS, un outil puissant qui vous aide à créer de superbes dégradés pour votre site Web. Ce manuel d'utilisation vous guidera à travers les caractéristiques et fonctionnalités du générateur, vous permettant ainsi de démarrer facilement et de créer des dégradés incroyables.
Démarrage
Personnalisation du dégradé
Obtenir le code de dégradé
Utilisation du code de dégradé
Conseils et variantes
Dépannage
Lien vers les outils : cet outil est disponible sur webdevtales.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Comment installer chatgpt sur un téléphone mobile
Comment installer chatgpt sur un téléphone mobile
 Méthode d'arrondi Java
Méthode d'arrondi Java
 fichier_get_contents
fichier_get_contents
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 Comment ouvrir le fichier dmp
Comment ouvrir le fichier dmp
 Comment convertir nef au format jpg
Comment convertir nef au format jpg
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter