
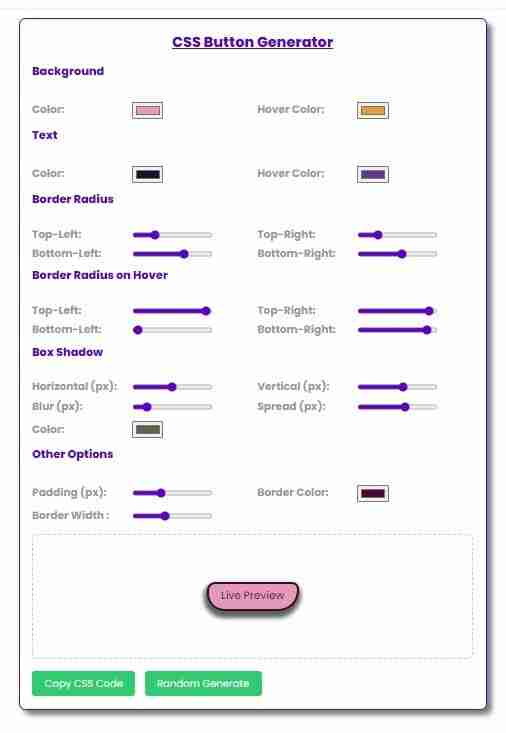
Bienvenue dans le générateur de boutons CSS ! Cet outil vous permet de concevoir et de personnaliser facilement des boutons à l'aide d'une large gamme de commandes pour les couleurs, les bordures, le texte, etc. Avec l'aperçu en direct, vous pouvez voir instantanément les modifications que vous apportez et générer le code CSS correspondant, qui peut être copié pour être utilisé sur vos sites Web et vos projets.
Lien vers les outils : cet outil est disponible sur webdevtales.com

Dans cette section, vous pouvez définir la couleur de l'état par défaut du bouton et de son état de survol :
Ajustez la rondeur du coin du bouton. Chaque coin (en haut à gauche, en haut à droite, en bas à gauche, en bas à droite) peut être défini indépendamment :
De plus, vous pouvez définir des valeurs de rayon distinctes pour les états de survol.
Créez un effet d'ombre autour de votre bouton en ajustant ces paramètres :
Vous pouvez modifier l'espacement à l'intérieur du bouton et définir des bordures :
La section Aperçu en direct affiche une vue en temps réel de votre bouton à mesure que vous apportez des modifications. Passez la souris sur le bouton pour voir instantanément les effets de survol.
1. Copier le code CSS
Une fois que vous êtes satisfait de la conception de votre bouton, vous pouvez copier le CSS généré en cliquant sur le bouton Copier le code CSS. Une fenêtre contextuelle apparaîtra, affichant le code CSS, que vous pourrez copier dans votre presse-papiers.
2. Génération aléatoire
Vous vous sentez créatif ? Cliquez sur Génération aléatoire pour appliquer des valeurs aléatoires à tous les paramètres, vous offrant ainsi un style de bouton unique à chaque clic.
Amusez-vous à créer de beaux boutons en toute simplicité !
Lien vers les outils : cet outil est disponible sur webdevtales.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 configuration des variables d'environnement python
configuration des variables d'environnement python
 Annuler la campagne WeChat
Annuler la campagne WeChat
 Cryptage des fichiers compressés
Cryptage des fichiers compressés
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Téléphone portable projecteur
Téléphone portable projecteur