
J'ai passé plusieurs heures à créer un design figma d'une page de destination. Chaque couleur est pertinente, chaque pixel est en place avec un flux utilisateur fluide, mais vient maintenant la partie intimidante du codage de cette page de destination.
Construire un design Figma est une tâche énorme à accomplir. C'est là que j'ai découvert Dualite, qui traduit les conceptions figma en code réel à l'aide de l'IA, aidant ainsi les développeurs comme moi à minimiser l'effort de codage réel. Voyons comment j'ai utilisé Dualite pour convertir ma page de destination en code réel
Dualite est un plugin Figma innovant alimenté par l'IA, conçu pour combler le fossé entre la conception et le développement. Il se concentre sur la conversion des conceptions Figma en code réutilisable de haute qualité, avec la prise en charge de technologies populaires telles que Reactjs, TailwindCSS et plus encore.
Dualite vous permet de convertir n'importe quelle conception ou animation figma en code efficace en un seul clic que vous pouvez personnaliser en fonction de votre projet, il est livré avec des fonctionnalités intéressantes, permettez-moi de vous en donner un résumé :
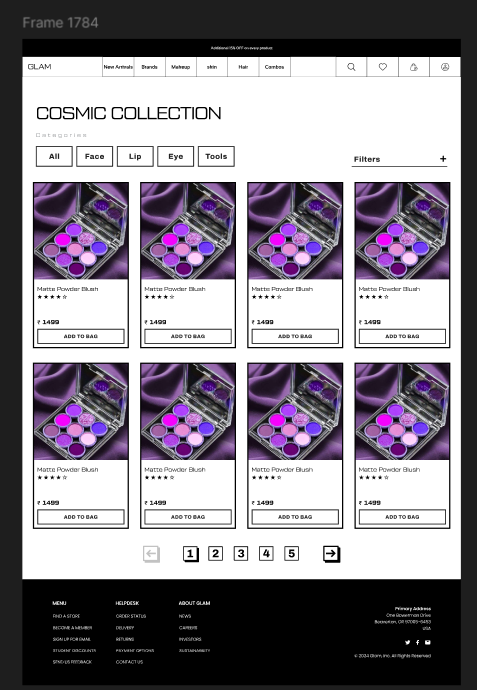
Commençons par une conception figma d'une page de destination, voir ci-dessous :

Ainsi, Dualite dispose d'une fonctionnalité de mode où vous pouvez basculer entre le mode Page et le mode Composant
Fondamentalement, le mode Page permet de convertir une conception complète en un seul clic et le mode Composant permet de créer des composants séparés que nous pouvons intégrer dans notre projet. Apprenez-en plus sur les composants dans la documentation
Nous utiliserons le mode Composant pour générer du code pour tous les composants présents dans la conception puis nous les intégrerons dans un seul projet
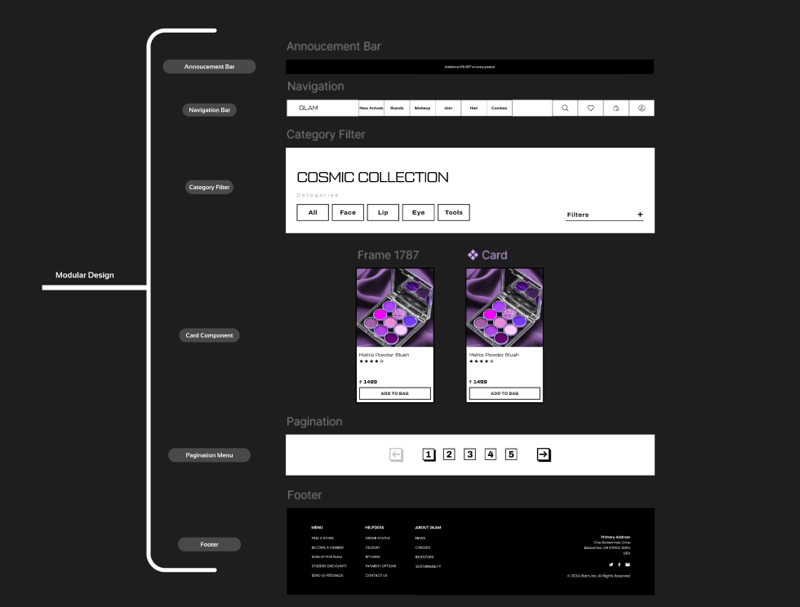
Commençons par diviser la page de destination en composants, voir ci-dessous :

J'utiliserai Reactjs et Tailwind dans Dualite pour générer du code, alors configurons d'abord le projet :
Maintenant, commençons par convertir la conception en composant :
Composant de barre d'annonce : vérifiez le code généré ici
Composant de barre de navigation : vérifiez le code généré ici
Composant de filtre de catégorie : vérifiez le code généré ici
Composant de composant de carte : vérifiez le code généré ici
Composant de pagination : vérifiez le code généré ici
Composant de pied de page : vérifiez le code généré ici
Remarque : toutes les modifications et le code peuvent être consultés sur CodeSandBox ici
Dès que j'ai effectué toutes ces personnalisations et modifications dans le projet, je peux voir une meilleure version de ma conception, vérifier le code et la sortie ici
Comprenons-le bien, tous les composants que nous avons générés à l'aide de Dualite étaient prêts à être utilisés, oui, nous avons apporté quelques personnalisations au code pour le rendre aussi proche que le design en a l'air, malgré cela, tous les styles des composants, tous la hiérarchie des composants avec les données dans des fichiers séparés est générée par Dualite.
Au lieu de passer trop de temps à créer l'interface utilisateur, je peux utiliser Dualite pour cela.
En comparant cela au codage manuel, cela aurait pris assez de temps. Tous les composants ont été vraiment bons, rien ne peut être correct à 100%, chaque code a besoin d'une touche finale de la part du développeur et c'est ce que nous avons fait ici
Oui, Dualite a été très utile et rapide pour générer du code pour mes composants.
Voilà, un moyen efficace de générer le code de vos conceptions Figma avec très moins de codage manuel. Le processus de codage des conceptions est un véritable tour de montagnes russes, ce qui peut être moins compliqué si vous utilisez Dualite et personnalisez le code en fonction de vos besoins et du projet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Comment déposer de l'argent sur Binance
Comment déposer de l'argent sur Binance
 Quel logiciel est AE
Quel logiciel est AE
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Que signifie Harmonios ?
Que signifie Harmonios ?
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Introduction à l'utilisation de Rowid dans Oracle
Introduction à l'utilisation de Rowid dans Oracle
 Pilote d'appareil photo numérique
Pilote d'appareil photo numérique