Comment imprimer « Bonjour tout le monde ! » en JavaScript
Sep 18, 2024 am 11:54 AMBienvenue dans un autre épisode de notre voyage JavaScript ! Dans cet article de blog, nous aborderons l'une des tâches les plus fondamentales de la programmation : l'impression de « Hello, World ! » à l'écran. Cet exercice simple est un excellent moyen de démarrer avec JavaScript et de comprendre les bases du fonctionnement du langage. Allons-y !
Impression « Bonjour le monde ! » en JavaScript
Impression « Bonjour le monde ! » est un exemple classique utilisé pour introduire de nouveaux langages de programmation. En JavaScript, vous pouvez y parvenir de plusieurs manières, selon l'environnement dans lequel vous travaillez. Nous aborderons les méthodes les plus courantes : utiliser la console du navigateur et afficher le message sur une page Web.
Méthode 1 : Utilisation de la console du navigateur
La console du navigateur est un outil puissant pour tester et déboguer le code JavaScript. Vous pouvez accéder à la console dans la plupart des navigateurs Web modernes en appuyant sur F12 ou Ctrl Shift I (Windows/Linux) ou Cmd Opt I (Mac).
Étapes :
- Ouvrez votre navigateur Web et appuyez sur F12 ou Ctrl Shift I (Windows/Linux) ou Cmd Opt I (Mac) pour ouvrir les outils de développement.
- Accédez à l'onglet « Console ».
- Tapez le code JavaScript suivant et appuyez sur Entrée :
console.log("Hello, World!");
Explication :
- console.log() est une fonction JavaScript intégrée qui génère un message sur la console du navigateur.
- La chaîne "Hello, World!" est le message que vous souhaitez afficher.
Méthode 2 : Afficher sur une page Web
Si vous souhaitez afficher « Hello, World ! » sur une page Web, vous devrez écrire du code HTML et JavaScript. Voici comment procéder :
Étapes :
- Créez un nouveau fichier HTML (par exemple, index.html).
- Ouvrez le fichier dans un éditeur de texte et ajoutez le code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1 id="message"></h1>
<script>
document.getElementById("message").innerText = "Hello, World!";
</script>
</body>
</html>
Explication :
- La déclaration <!DOCTYPE html> définit le type de document et la version HTML.
- L'élément <html> est l'élément racine du document HTML.
- L'élément <head> contient des méta-informations sur le document, telles que le jeu de caractères et le titre.
- L'élément <body> contient le contenu de la page Web.
- L'élément <h1> avec l'attribut id message est l'endroit où le message "Hello, World!" un message s'affichera.
- L'élément <script> contient le code JavaScript qui définit le texte interne de l'élément <h1> sur "Hello, World!".
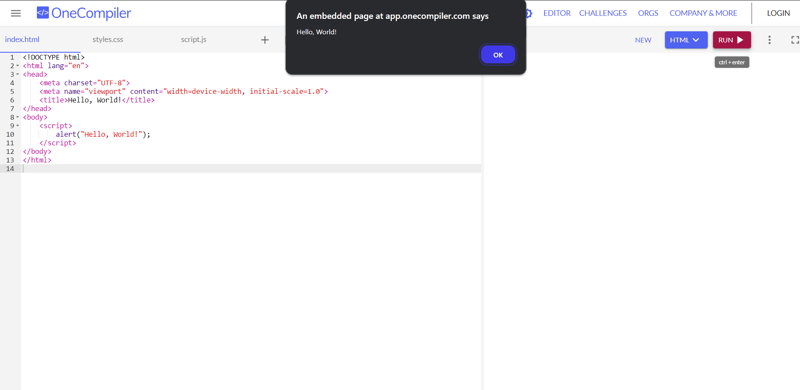
Méthode 3 : Utiliser alert()
Une autre façon d'afficher « Hello, World ! » consiste à utiliser la fonction alert(), qui affiche une boîte de dialogue contextuelle avec le message spécifié.
Étapes :
- Créez un nouveau fichier HTML (par exemple, index.html).
- Ouvrez le fichier dans un éditeur de texte et ajoutez le code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>

Explication :
- La alert() affiche une boîte de dialogue contextuelle avec le message "Hello, World!".
Conclusion
Impression « Bonjour le monde ! » est un exercice simple mais puissant qui vous présente les bases de JavaScript. Que vous utilisiez la console du navigateur, affichiez le message sur une page Web ou utilisiez la fonction alert(), ces méthodes démontrent la polyvalence et la facilité de JavaScript.
Dans le prochain article de blog, nous approfondirons la syntaxe JavaScript et explorerons les variables, les types de données et les opérations de base. Restez à l'écoute pendant que nous poursuivons notre voyage dans le monde de JavaScript !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax










