
Remarque : en raison de sa récente version et de son statut actuel de version de travail, de nombreuses fonctionnalités décrites dans cet article vont changer et elles ne seront pas disponibles dans tous les navigateurs (certains le sont !).
Le 13 septembre 2024, le groupe de travail CSS a publié le premier projet de travail public pour le module Valeurs et unités CSS niveau 5. Il s'agit d'une extension du niveau précédent qui inclut quelques ajouts intéressants.
Des choses qui étaient inimaginables il n'y a pas si longtemps font leur apparition dans les spécifications : des valeurs aléatoires, l'utilisation d'attributs comme valeurs dans n'importe quelle propriété, la possibilité d'utiliser l'ordre dans les calculs... Cela semble prometteur.
Beaucoup de ces fonctionnalités ont un dénominateur commun : elles simplifient le code CSS. Des choses qui nécessitaient auparavant plusieurs règles ou des solutions hacky seront possibles avec une ou deux lignes de CSS. Comme je l'ai dit, cela semble prometteur. Voici une liste des nouveaux changements (plus de détails ci-dessous) :
Lire un attribut et l'utiliser en CSS n'est pas nouveau. C'était déjà possible avec attr(), mais une plainte courante concernait la limitation des fonctionnalités, ne fonctionnant qu'avec des chaînes et dans le contenu.
La fonction attr() subira quelques mises à jour, donc tout attribut de données indépendant de son type de données peut être utilisé dans n'importe quelle propriété. Ce sera aussi simple que de spécifier le type et, si nous le souhaitons, une valeur de secours au cas où quelque chose ne se passerait pas comme prévu.
C'est une mise à jour très attendue qui fera le bonheur de nombreux développeurs.

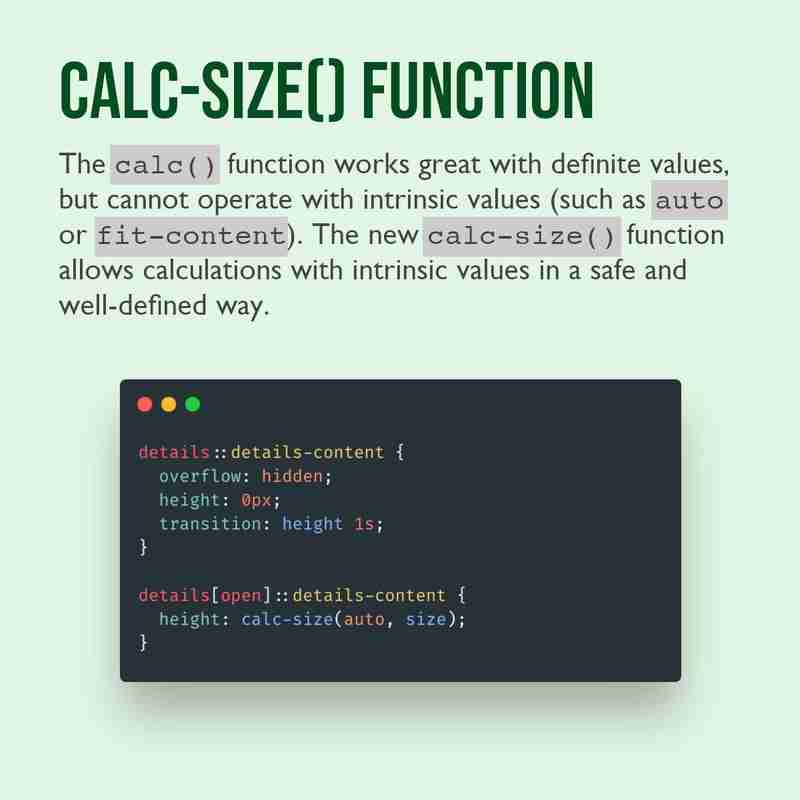
Ce module introduit également une nouvelle fonction capable de fonctionner en toute sécurité avec des valeurs intrinsèques (auto, max-content, fit-content, etc.). C'est une fonctionnalité qui sera particulièrement utile dans les transitions et les animations.
Il ajoute également de nouveaux mots-clés (taille) pour offrir plus de flexibilité aux calculs, facilitant ainsi le travail avec les tailles.
Pourquoi avoir une toute nouvelle fonction alors que calc() est déjà là ? Comme l'explique le document, il existe une compatibilité ascendante et des raisons pratiques pour lesquelles cela a été fait de cette façon (par exemple, des interpolations fluides dans tous les cas, en particulier lorsque vous travaillez en pourcentage.)

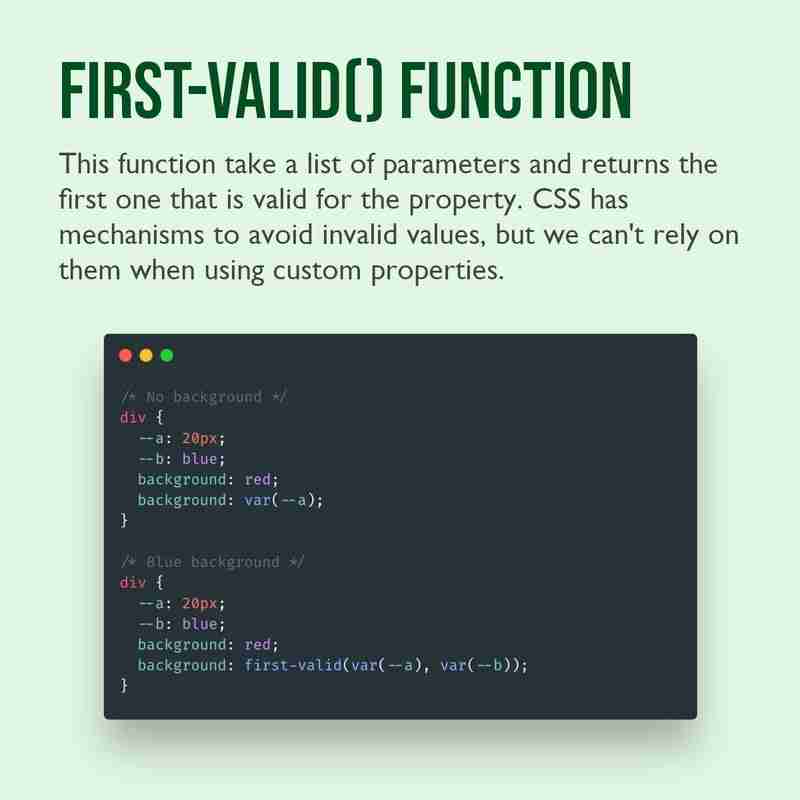
Une nouvelle méthode est introduite : first-valid(). L'idée est de transmettre une liste de valeurs à la fonction ; ils seront résolus, et le premier valide sera celui utilisé. Cela sera particulièrement utile lorsqu'il s'agira de propriétés personnalisées CSS (alias variables CSS).
Un problème lors de l'utilisation de variables CSS est que, dans une déclaration, elles sont considérées comme une valeur valide, même si la valeur réelle contenue n'est pas valide. Définir une valeur de secours n'aidera pas non plus, et une déclaration de secours sera également ignorée.
Avec cette méthode, nous pourrions simplifier le code en consolidant toutes les déclarations de secours en une seule avec first-valid().

Il introduit également une nouvelle fonction, mix(), qui peut être utilisée pour simplifier les différentes fonctions *-mix. Vous souhaitez mélanger les couleurs ? Vous pouvez faire quelque chose comme un mélange de couleurs (rouge 60 %, bleu) ou un mélange plus simple (60 %, rouge, bleu) fera également l'affaire. Et comme on dit couleurs, on pourrait aussi mélanger les longueurs, transformer les fonctions, etc.
Cette notation est également étendue à l'autre famille de fonctions *-mix :
Si aucune fonction d'assouplissement n'est spécifiée dans le paramètre de progression (le premier), linéaire sera appliqué par défaut.

Ils représentent la progression proportionnelle d'une valeur donnée d'une valeur de départ à une autre valeur finale. Le résultat est un nombre compris entre 0 et 1 qui peut être utilisé dans des opérations, mais il sera particulièrement pratique lorsqu'il sera combiné avec la famille de fonctions *-mix décrite précédemment.
Il y a trois fonctions dans cette famille :
Les designs amusants ont un certain niveau de randomisation, quelque chose qui manquait dans CSS. Mais ce module introduit deux nouvelles fonctions qui renvoient des valeurs aléatoires à partir d'une liste (random-item()) ou entre une plage (random()).
Plus d'astuces ou de dépendances à d'autres langages pour y parvenir. La syntaxe est également simple et puissante, avec la possibilité de calculer le nombre aléatoire par sélecteur ou élément.

Parfois, vous souhaiterez peut-être proposer différents styles en fonction de l'ordre des éléments dans un conteneur. Malheureusement, les compteurs ne peuvent pas être utilisés comme ça en CSS (je laisserai cette diatribe pour un autre jour).
Avec l'introduction de deux nouvelles fonctions qui renvoient un nombre, permettant d'opérer avec elles, cet obstacle est supprimé :
Plus besoin de définir des propriétés personnalisées sur chaque élément ou d'écrire des sélecteurs individuels avec nth-child.

Une nouvelle façon pratique de définir des valeurs dans des éléments imbriqués est introduite. La fonction toggle() définit les valeurs que l'élément et ses descendants parcourront, simplifiant considérablement le code. Oubliez les règles complexes ou les redéfinitions : tout sera contenu dans une seule ligne de code.
Par exemple, imaginez que nous ayons une liste avec quatre niveaux imbriqués. Nous voulons que les niveaux impairs aient des disques et que les niveaux pairs soient des carrés. On pourrait s'amuser en faisant ul > li ul> li ul> li ul { ... } à différents niveaux, ou nous pouvons simplement faire quelque chose comme ul { list-style-type: disc, square; }. Boom! Fait!
La seule chose qui est un peu inquiétante à propos de cette fonction est son nom. C'est peut-être juste moi, mais le mot « basculer » a des connotations de « dualité » : on/off, oui/non — deux valeurs qui basculent entre elles. La fonction toggle() peut avoir autant de paramètres que vous le souhaitez, donc ça fait bizarre qu'elle s'appelle "toggle".

Une chose que vous avez peut-être remarquée est la façon dont certaines des nouvelles fonctions (par exemple, random() ou toggle()) peuvent prendre des arguments qui sont des listes de valeurs séparées par des virgules.
Comment pouvons-nous distinguer un argument du suivant dans ces cas-là ? C'est pourquoi il existe une proposition de « mise à niveau par virgule » pour les notations fonctionnelles. Cela signifie que nous pouvons utiliser un point-virgule (;) au lieu d'une virgule (,) pour séparer les paramètres sans ambiguïté.
Par exemple, imaginez que vous souhaitiez avoir une famille de polices aléatoire sur votre page et spécifiez différentes options :
Tous ces arguments sont des listes de valeurs séparées par des virgules. Si nous utilisions une virgule pour séparer les arguments, ce serait un énorme gâchis. Mais avec la nouvelle notation, il est facile d'identifier où se termine un argument et où commence le suivant :
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}

CSS possède déjà des propriétés logiques pour la marge, le remplissage et la bordure — des valeurs qui sont relatives au sens d'écriture du texte et peuvent changer d'une langue à l'autre.
Ceci est maintenant introduit pour le type position (à ne pas confondre avec la propriété position). Les propriétés qui indiquent la position (par exemple, position d'arrière-plan, position de l'objet, etc.) peuvent spécifier des valeurs qui seront relatives au flux et à la direction du texte.
Les nouvelles valeurs pouvant être utilisées sont :

Nous en sommes encore à un stade précoce et les choses vont changer, mais certaines des nouvelles fonctionnalités incluses dans le module Valeurs et unités CSS niveau 5 semblent incroyablement prometteuses.
Certains sont aussi très attendus ! Surtout la possibilité d'utiliser n'importe quel attribut avec n'importe quelle propriété. Je me souviens avoir vu cette option dans les spécifications il y a longtemps. Espérons que c’est l’impulsion dont il a besoin pour en faire une réalité.
N'oubliez pas de consulter la version de travail du module Valeurs et unités CSS niveau 5 pour plus de détails et d'informations. Si vous avez des questions ou des commentaires, enregistrez un ticket sur leur dépôt GitHub.
Bon (CSS) expérimentation et codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment éliminer le code HTML
Comment éliminer le code HTML
 La signification de div en CSS
La signification de div en CSS
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse