
Dans cet article, nous analysons l'utilisation d'Object.preventExtensions() dans le code source de React.

Object.preventExtensions() est appelé lorsque l'indicateur hasBadMapPolyfill est faux et que typeof Object.preventExtensions est une fonction.
Mais que fait Object.preventExtensions() ?
La méthode statique Object.preventExtensions() empêche l'ajout de nouvelles propriétés à un objet (c'est-à-dire empêche les extensions futures de l'objet). Cela empêche également la réaffectation du prototype de l’objet.
// Example picked from MDN docs
const object1 = {};
Object.preventExtensions(object1);
try {
Object.defineProperty(object1, 'property1', {
value: 42,
});
} catch (e) {
console.log(e);
// Expected output:
// TypeError: Cannot define property property1, object is not extensible
}
Lire la documentation MDN sur Object.preventExtension()
Il doit y avoir une bonne raison pour laquelle les extensions ne peuvent pas être ajoutées. J'ai suivi la fonction dans laquelle ceci est utilisé, la fonction FiberNode
appelle Object.preventExtension à ce sujet, mais quelle fonction appelle FiberNode ?
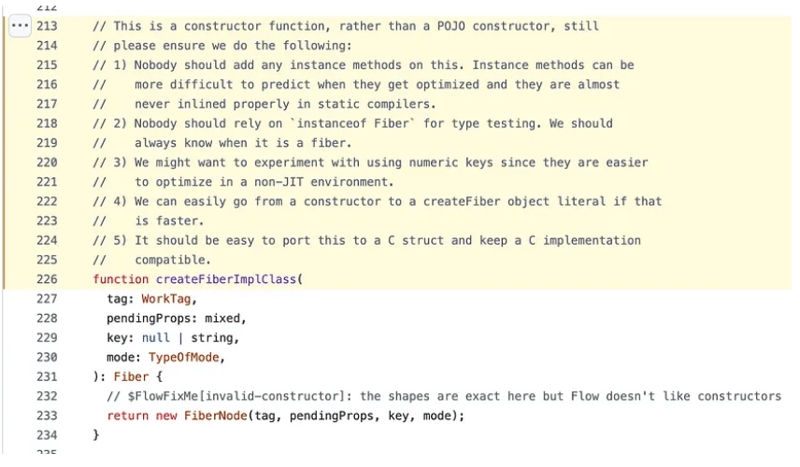
[createFiberImplClass](https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L213-L226)
appelle Object.preventExtension.

Ce commentaire explique pourquoi un objet ne peut pas être étendu.
Bien que je ne comprenne pas entièrement ces fonctions, j'ai découvert comment Object.preventExtensions peut être utilisé dans des projets open source du monde réel.
Chez Think Throo, nous avons pour mission d'enseigner les concepts architecturaux avancés de base de code utilisés dans les projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et construisez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à hello@thinkthroo.com pour en savoir plus !
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/preventExtensions
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L207
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L298
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L136
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L213-L226
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'opération expirée
Comment résoudre l'opération expirée
 Quel est le principe de fonctionnement et le processus de mybatis
Quel est le principe de fonctionnement et le processus de mybatis
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 cas où l'utilisation de SQL
cas où l'utilisation de SQL
 Java
Java
 Le système d'exploitation Hongmeng de Huawei est-il Android ?
Le système d'exploitation Hongmeng de Huawei est-il Android ?