
Il y a quelques mois, nous avons publié Encore.ts, un framework backend Open Source pour TypeScript.
Comme il existe déjà de nombreux frameworks, nous voulions partager certaines des décisions de conception inhabituelles que nous avons prises et comment elles conduisent à des performances remarquables.
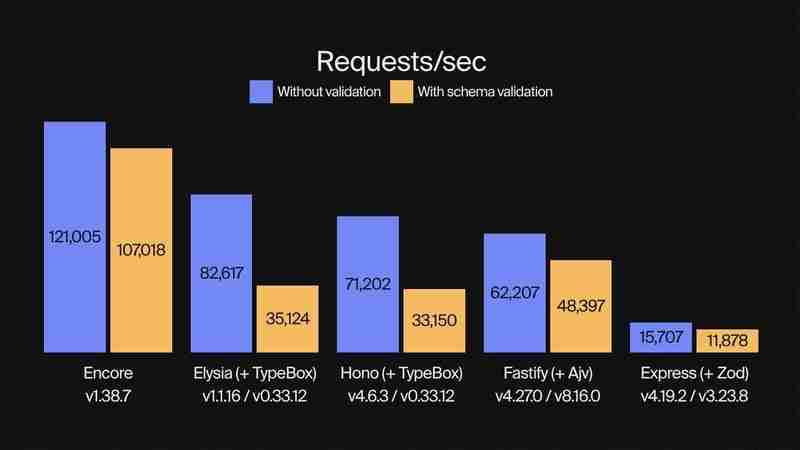
Nous avons déjà publié des benchmarks montrant qu'Encore.ts est 9 fois plus rapide qu'Express et 2 fois plus rapide que Fastify.
Cette fois, nous avons comparé Encore.ts à ElysiaJS et Hono, deux frameworks TypeScript modernes hautes performances.
Nous avons comparé chaque framework avec et sans validation de schéma, en utilisant TypeBox pour la validation avec ElsyiaJS et Hono car il s'agit d'une bibliothèque de validation prise en charge nativement pour ces frameworks. (Encore.ts possède sa propre validation de type intégrée qui fonctionne de bout en bout.)
Pour chaque benchmark, nous avons pris le meilleur résultat sur cinq courses. Chaque exécution a été effectuée en effectuant autant de requêtes que possible avec 150 workers simultanés, sur 10 s. La génération de charge a été réalisée avec oha, un outil de test de charge HTTP basé sur Rust et Tokio.
Assez parlé, voyons les chiffres !

(Consultez le code de référence sur GitHub.)
Outre les performances, Encore.ts y parvient tout en conservant 100 % de compatibilité avec Node.js.
Comment est-ce possible ? À partir de nos tests, nous avons identifié trois sources principales de performances, toutes liées au fonctionnement d'Encore.ts sous le capot.
Node.js exécute du code JavaScript à l'aide d'une boucle d'événements à thread unique. Malgré sa nature monothread, il est assez évolutif en pratique, car il utilise des opérations d'E/S non bloquantes et le moteur JavaScript V8 sous-jacent (qui alimente également Chrome) est extrêmement optimisé.
Mais vous savez ce qui est plus rapide qu'une boucle d'événement à un seul thread ? Un multithread.
Encore.ts se compose de deux parties :
Un SDK TypeScript que vous utilisez lors de l'écriture de backends à l'aide d'Encore.ts.
Un runtime hautes performances, avec une boucle d'événements asynchrone multithread écrite en Rust (en utilisant Tokio et Hyper).
Encore Runtime gère toutes les E/S, comme l'acceptation et le traitement des requêtes HTTP entrantes. Cela fonctionne comme une boucle d'événements complètement indépendante qui utilise autant de threads que le matériel sous-jacent le prend en charge.
Une fois que la requête a été entièrement traitée et décodée, elle est transmise à la boucle d'événements Node.js, puis prend la réponse du gestionnaire d'API et la réécrit au client.
(Avant de le dire : oui, nous avons mis une boucle d'événement dans votre boucle d'événement, afin que vous puissiez faire une boucle d'événement pendant que vous faites une boucle d'événement.)

Encore.ts, comme son nom l'indique, est conçu dès le départ pour TypeScript. Mais vous ne pouvez pas réellement exécuter TypeScript : il doit d'abord être compilé en JavaScript, en supprimant toutes les informations de type. Cela signifie que la sécurité des types au moment de l'exécution est beaucoup plus difficile à atteindre, ce qui rend difficile la validation des requêtes entrantes, ce qui conduit à ce que des solutions comme Zod deviennent populaires pour définir des schémas d'API au moment de l'exécution.
Encore.ts fonctionne différemment. Avec Encore, vous définissez des API de type sécurisé à l'aide de types TypeScript natifs :
import { api } from "encore.dev/api";
interface BlogPost {
id: number;
title: string;
body: string;
likes: number;
}
export const getBlogPost = api(
{ method: "GET", path: "/blog/:id", expose: true },
async ({ id }: { id: number }) => Promise<BlogPost> {
// ...
},
);
Encore.ts analyse ensuite le code source pour comprendre le schéma de demande et de réponse attendu par chaque point de terminaison d'API, y compris des éléments tels que les en-têtes HTTP, les paramètres de requête, etc. Les schémas sont ensuite traités, optimisés et stockés sous forme de fichier Protobuf.
Lorsque Encore Runtime démarre, il lit ce fichier Protobuf et précalcule un décodeur de requête et un encodeur de réponse, optimisés pour chaque point de terminaison d'API, en utilisant la définition de type exacte attendue par chaque point de terminaison d'API. En fait, Encore.ts gère même la validation des requêtes directement dans Rust, garantissant que les requêtes non valides n'auront jamais à toucher la couche JS, atténuant ainsi de nombreuses attaques par déni de service.
La compréhension qu'Encore a du schéma de requête s'avère également bénéfique du point de vue des performances. Les runtimes JavaScript comme Deno et Bun utilisent une architecture similaire à celle du runtime basé sur Rust d'Encore (en fait, Deno utilise également Rust Tokio Hyper), mais n'ont pas la compréhension qu'Encore a du schéma de requête. En conséquence, ils doivent transmettre les requêtes HTTP non traitées au moteur JavaScript monothread pour exécution.
Encore.ts, on the other hand, handles much more of the request processing inside Rust, and only hands over the decoded request objects. By handling much more of the request life-cycle in multi-threaded Rust, the JavaScript event-loop is freed up to focus on executing application business logic instead of parsing HTTP requests, yielding an even greater performance boost.
Careful readers might have noticed a trend: the key to performance is to off-load as much work from the single-threaded JavaScript event-loop as possible.
We've already looked at how Encore.ts off-loads most of the request/response lifecycle to Rust. So what more is there to do?
Well, backend applications are like sandwiches. You have the crusty top-layer, where you handle incoming requests. In the center you have your delicious toppings (that is, your business logic, of course). At the bottom you have your crusty data access layer, where you query databases, call other API endpoints, and so on.
We can't do much about the business logic — we want to write that in TypeScript, after all! — but there's not much point in having all the data access operations hogging our JS event-loop. If we moved those to Rust we'd further free up the event loop to be able to focus on executing our application code.
So that's what we did.
With Encore.ts, you can declare infrastructure resources directly in your source code.
For example, to define a Pub/Sub topic:
import { Topic } from "encore.dev/pubsub";
interface UserSignupEvent {
userID: string;
email: string;
}
export const UserSignups = new Topic<UserSignupEvent>("user-signups", {
deliveryGuarantee: "at-least-once",
});
// To publish:
await UserSignups.publish({ userID: "123", email: "hello@example.com" });
"So which Pub/Sub technology does it use?"
— All of them!
The Encore Rust runtime includes implementations for most common Pub/Sub technologies, including AWS SQS+SNS, GCP Pub/Sub, and NSQ, with more planned (Kafka, NATS, Azure Service Bus, etc.). You can specify the implementation on a per-resource basis in the runtime configuration when the application boots up, or let Encore's Cloud DevOps automation handle it for you.
Beyond Pub/Sub, Encore.ts includes infrastructure integrations for PostgreSQL databases, Secrets, Cron Jobs, and more.
All of these infrastructure integrations are implemented in the Encore.ts Rust Runtime.
This means that as soon as you call .publish(), the payload is handed over to Rust which takes care to publish the message, retrying if necessary, and so on. Same thing goes with database queries, subscribing to Pub/Sub messages, and more.
The end result is that with Encore.ts, virtually all non-business-logic is off-loaded from the JS event loop.

In essence, with Encore.ts you get a truly multi-threaded backend "for free", while still being able to write all your business logic in TypeScript.
Whether or not this performance is important depends on your use case. If you're building a tiny hobby project, it's largely academic. But if you're shipping a production backend to the cloud, it can have a pretty large impact.
Lower latency has a direct impact on user experience. To state the obvious: A faster backend means a snappier frontend, which means happier users.
Higher throughput means you can serve the same number of users with fewer servers, which directly corresponds to lower cloud bills. Or, conversely, you can serve more users with the same number of servers, ensuring you can scale further without encountering performance bottlenecks.
While we're biased, we think Encore offers a pretty excellent, best-of-all-worlds solution for building high-performance backends in TypeScript. It's fast, it's type-safe, and it's compatible with the entire Node.js ecosystem.
And it's all Open Source, so you can check out the code and contribute on GitHub.
Or just give it a try and let us know what you think!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger Binance
Comment télécharger Binance
 Que dois-je faire si le spouleur d'impression ne peut pas démarrer ?
Que dois-je faire si le spouleur d'impression ne peut pas démarrer ?
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Quels sont les avantages de la base de données MongoDB
Quels sont les avantages de la base de données MongoDB
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Logiciel gratuit de récupération de données
Logiciel gratuit de récupération de données
 Carte graphique de qualité passionnée
Carte graphique de qualité passionnée