
JavaScript est un langage de programmation puissant qui joue un rôle important dans le développement de sites Web interactifs. Cependant, lorsqu'il s'agit d'applications complexes et gourmandes en données, les performances de JavaScript peuvent devenir un problème. C’est là que la mémorisation entre en jeu. En libérant la puissance de la mise en cache, la mémorisation est une technique qui améliore considérablement les performances de JavaScript, rendant vos applications plus rapides et plus fluides.
Dans cet article, nous plongerons en profondeur dans le monde de la mémorisation et explorerons comment elle peut optimiser votre code JavaScript. Nous découvrirons les avantages de la mise en cache et comment elle réduit les calculs inutiles, ce qui entraîne une amélioration du temps d'exécution. Que vous soyez un développeur JavaScript chevronné ou un débutant, comprendre et mettre en œuvre la mémorisation peut faire passer votre code au niveau supérieur.
La mémorisation est une technique d'optimisation puissante en programmation qui implique la mise en cache des résultats d'appels de fonctions coûteux et le renvoi du résultat mis en cache lorsque les mêmes entrées se reproduisent. Ce processus permet d'éviter les calculs redondants et améliore considérablement les performances de vos applications JavaScript.
L'idée principale derrière la mémorisation est de stocker les résultats des appels de fonction dans un cache, généralement un objet ou une carte, où les arguments de la fonction sont utilisés comme clés et les résultats correspondants sont stockés comme valeurs. Lorsque la fonction est à nouveau appelée avec les mêmes arguments, le résultat mis en cache est récupéré au lieu de recalculer l'intégralité de l'opération.
Ce mécanisme de mise en cache est particulièrement bénéfique pour les fonctions qui effectuent des calculs complexes ou chronophages, car il peut réduire considérablement le temps d'exécution global de votre application. La mémorisation est particulièrement utile pour les fonctions appelées de manière répétée avec les mêmes entrées, car elle vous permet d'éviter les calculs redondants et d'améliorer la réactivité globale de votre application.
L'implémentation de la mémorisation en JavaScript est relativement simple. L'approche de base consiste à créer un cache, généralement un objet ou une carte, pour stocker les résultats des appels de fonction. Lorsque la fonction est appelée, l'implémentation vérifie si le résultat est déjà mis en cache et si c'est le cas, elle renvoie la valeur mise en cache. Si le résultat n'est pas mis en cache, la fonction est exécutée et le résultat est stocké dans le cache pour une utilisation ultérieure.
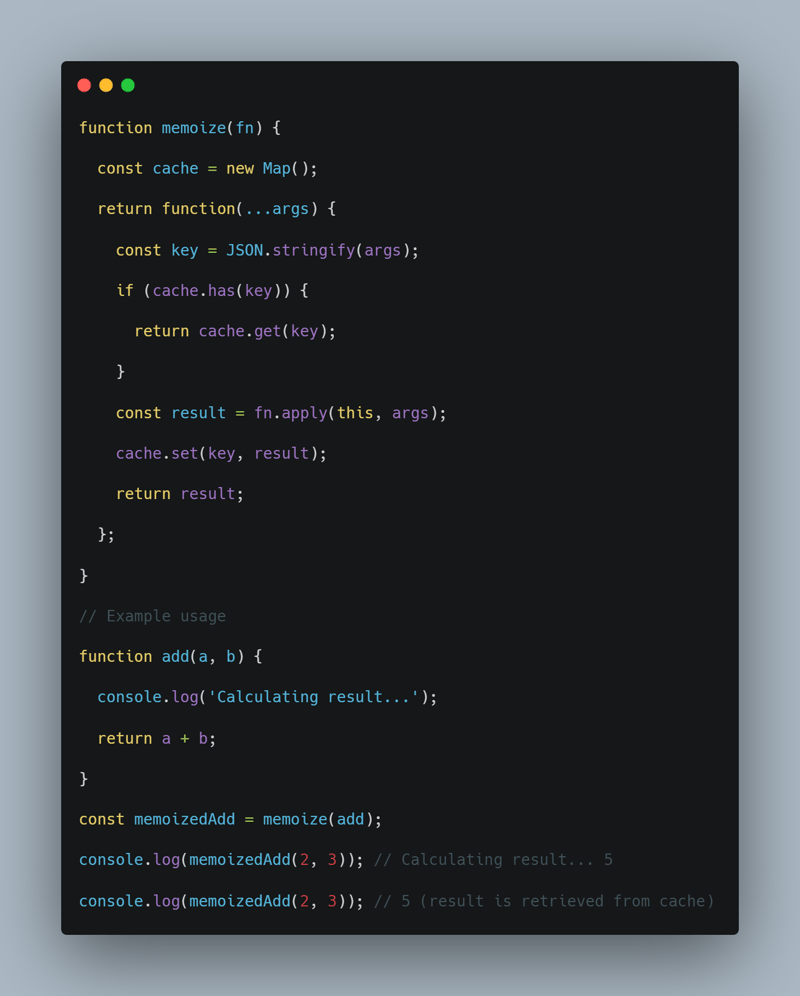
Une façon courante d'implémenter la mémorisation en JavaScript consiste à utiliser une fonction d'ordre supérieur, qui prend une fonction comme argument et renvoie une nouvelle fonction qui intègre la logique de mémorisation. Voici un exemple simple :

Dans cet article, nous avons exploré le pouvoir de la mémorisation et comment elle peut être utilisée pour améliorer les performances de vos applications JavaScript. En mettant en cache les résultats d'appels de fonctions coûteux, la mémorisation peut réduire considérablement le temps nécessaire à l'exécution de ces fonctions, conduisant à des applications plus rapides et plus réactives.
Alors que vous continuez à développer et à optimiser vos applications JavaScript, n'oubliez pas le pouvoir de la mémorisation. En identifiant les bonnes fonctions à mémoriser et en mettant en œuvre les stratégies de mise en cache appropriées, vous pouvez débloquer des gains de performances significatifs et créer une expérience utilisateur plus fluide et plus réactive pour vos clients.
Exploitez le pouvoir de la mémorisation et faites-en un élément clé de votre boîte à outils d'optimisation JavaScript. Avec la bonne approche, vous pouvez dynamiser vos applications et les amener vers de nouveaux sommets de performances et d'efficacité.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Une liste complète des DNS publics couramment utilisés
Une liste complète des DNS publics couramment utilisés
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Comment trouver la médiane d'un tableau en php
Comment trouver la médiane d'un tableau en php
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers