
Nous ne devons pas utiliser de méthodes dans le HTML à moins qu'elles ne soient associées à des événements :

Cela pose le problème d'être exécuté plusieurs fois. Dans l'exemple, un tableau est en cours de mappage et s'exécutera 16 fois. De même, nous ne devons pas utiliser directement les requêtes get ou API.
Ceci peut être résolu en utilisant un tube et/ou en créant un tube personnalisé, qui ne s'exécutera qu'une seule fois pour chaque utilisateur. Dans cet exemple, le tube a une méthode de transformation qui reçoit les mêmes arguments que la méthode utilisée précédemment :


Explication :
Le problème avec les méthodes se pose car elles ne sont pas natives d'Angular, donc Angular ne sait pas quand leur valeur a changé. En conséquence, il continue d’évaluer constamment les méthodes de modification après chaque petite mise à jour.
En revanche, un tube est natif, pur et ne s'exécute que lorsque ses arguments changent. De plus, un tube peut être réutilisé dans différentes parties de l'application (contrairement à une méthode, qui ne peut être réutilisée qu'en l'envoyant à un service).
On peut créer un canal s'il n'existe pas en précisant son emplacement cible :
ng g p pipes/fullName (où pipes/fullName est l'emplacement).
Le pipe est créé comme une classe qui implémente PipeTransform, une interface qui nécessite que nous ayons une méthode de transformation. Cette méthode est exécutée lorsque le tuyau s'exécute et fonctionne comme une méthode normale. Pour utiliser le tube créé, il faut l'importer dans le composant app (autonome) :

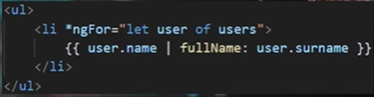
Lors de son utilisation dans le HTML, nous l'appelons par le nom indiqué dans le champ de nom du tube, en utilisant le symbole '|' suivi du nom du tube. Le premier argument est passé à gauche, et si on veut passer d'autres arguments, ils sont passés à droite, après deux points ':':


Rappelez-vous les bonnes pratiques : s'il y a beaucoup d'arguments, il vaut mieux utiliser un objet. Comme bonne pratique, essayez de ne pas abuser des tuyaux pour éviter de les encombrer. Décomposez le code et vous réussirez.
Pour créer le contenu du tube, nous spécifions les arguments que nous voulons recevoir et le type de retour dans la méthode de transformation. Ensuite, nous écrivons le contenu et renvoyons le résultat. Les valeurs facultatives peuvent être reçues en les préfixant d'un « ? », et les valeurs par défaut peuvent être attribuées en utilisant « = ».
— Notes basées sur le cours Angular d'EfisioDev —
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 La différence entre * et & en langage C
La différence entre * et & en langage C
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Comment gérer le décalage et la réponse lente d'un ordinateur portable
Comment gérer le décalage et la réponse lente d'un ordinateur portable
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 Comment mettre à niveau Douyin
Comment mettre à niveau Douyin
 Les technologies de base du système d'analyse du Big Data comprennent
Les technologies de base du système d'analyse du Big Data comprennent
 Comment trouver la médiane d'un tableau en php
Comment trouver la médiane d'un tableau en php