Modèle de conception d'usine abstraite
Modèle de conception de méthode d'usine abstraite : - fondamentalement, il s'agit d'un motif à l'intérieur d'un motif, c'est un modèle de conception créationnel qui est nécessaire pour créer des objets appartenant à une famille d'objets similaires comme nous l'avions conçu en usine. modèle où nous avons créé des objets de type similaire, nous utilisons ici une usine d'usine pour créer des objets qui appartiennent à une famille d'objets similaires.
Différence entre le modèle de conception d'usine et le modèle de conception d'usine abstrait


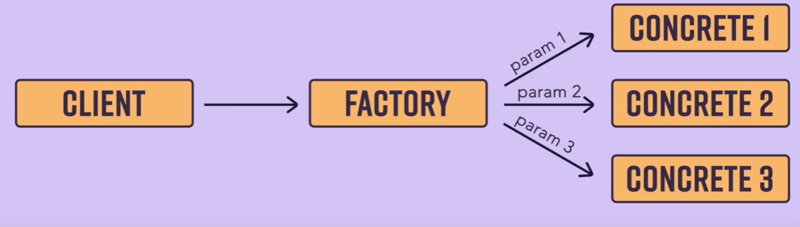
Le Modèle d'usine abstrait est similaire au modèle de méthode d'usine, mais avec une couche supplémentaire. Dans Abstract Factory, il existe une interface centrale (ou "factory") qui définit des méthodes pour créer un groupe d'objets associés (comme des boutons ou des cases à cocher).
Chaque classe Concrete Factory décide quelle usine spécifique (par exemple, une pour Windows ou Mac) sera utilisée pour créer les objets réels. La logique de création des objets finaux (comme un bouton Mac ou une case à cocher Windows) est ensuite implémentée dans ces classes Concrete Product.
En bref :
- L'Abstract Factory définit des méthodes pour créer des familles d'objets.
- Les usines de béton décident quelle usine spécifique utiliser en fonction d'une certaine logique.
- Les produits en béton (objets réels) sont créés sur la base de la logique de ces usines.
Ce modèle permet de créer des objets associés sans coupler étroitement le code à des implémentations spécifiques.
Diagramme de classes du modèle de conception d'usine abstraite
+----------------------+
| AbstractFactory | <------------------------------+
|---------------------- | |
| + createProductA() | |
| + createProductB() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| ConcreteFactory1 | | ConcreteFactory2 |
|------------------------- | |-------------------------|
| + createProductA() | | + createProductA() |
| + createProductB() | | + createProductB() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| ProductA1 | | ProductA2 |
+---------------+ +---------------+
+---------------+ +---------------+
| ProductB1 | | ProductB2 |
+---------------+ +---------------+
Analogie pour comprendre le modèle de conception abstrait d’une usine : fabricant de smartphones
Imaginez une entreprise de smartphones qui propose deux gammes de produits : Android et iPhone. Les deux lignes comprennent un téléphone et un chargeur, mais les modèles spécifiques à chaque ligne diffèrent.
Une entreprise de smartphones propose deux gammes de produits : Android et iPhone, chacune ayant un téléphone et un chargeur.
- Usine abstraite : considérez-la comme le modèle qui définit les produits (téléphone et chargeur) qui doivent être créés.
- Usines à Béton : Ce sont comme les départements Android et iPhone, chargés de créer des produits spécifiques en fonction de la ligne choisie (Android ou iPhone).
- Produits en béton : Les articles réels (téléphone Android, chargeur Android, iPhone, chargeur iPhone) fabriqués par les départements.
- Client : vous, en tant que client, choisissez entre Android ou iPhone, et les bons produits sont créés pour vous sans avoir besoin de savoir comment ils sont construits. Ce modèle garantit que les produits compatibles (téléphone et chargeur) sont créés ensemble sans exposer la logique de création interne.
Voici le diagramme UML pour l'analogie ci-dessus
+--------------------+
| AbstractFactory | <--- Abstract Interface for creating products
+--------------------+
| + createPhone() |
| + createCharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| AndroidFactory | | iPhoneFactory | <-- Concrete Factories
+----------------------+ +----------------------+
| + createPhone() | | + createPhone() |
| + createCharger() | | + createCharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| AndroidPhone | | iPhone | <-- Concrete Products
+-------------------+ +-------------------+
| + makeCall() | | + makeCall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| AndroidCharger | | iPhoneCharger | <-- Concrete Products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
Client
+----------------------------------+ <-- Client Code
| Calls either AndroidFactory or |
| iPhoneFactory to get products |
+----------------------------------+
Voici le code pour l'analogie ci-dessus pour mieux comprendre
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
Le Abstract Factory Pattern est une approche de conception puissante qui favorise la création de familles d'objets liés sans spécifier leurs classes exactes. En dissociant le code client de la création réelle du produit, il garantit flexibilité, évolutivité et gestion plus propre du code lors de l'introduction de nouvelles familles de produits. Qu'il s'agisse de gérer des interfaces multiplateformes ou de créer différentes gammes de produits, ce modèle offre une solution structurée et maintenable pour gérer les complexités de la création d'objets. La mise en œuvre d'Abstract Factory vous aide à pérenniser votre code et à maintenir une séparation claire des préoccupations à mesure que votre système évolue.
J'aimerais savoir comment vous avez appliqué ces idées à votre travail ? Partagez vos réflexions ou vos questions dans les commentaires ci-dessous. J'aimerais avoir de vos nouvelles.
Merci de m'avoir rejoint dans ce voyage d'apprentissage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.




