
La fonctionnalité CSS animation-timeline: view() en 2024 change la donne pour les animations basées sur le défilement. Il vous permet de contrôler dynamiquement les animations en les synchronisant avec la progression du défilement de l'utilisateur, créant ainsi des expériences interactives dans lesquelles les animations se déroulent lorsque les utilisateurs naviguent sur une page Web.
Cette fonctionnalité connecte les animations à une chronologie de défilement, ce qui signifie que l'animation progresse en fonction de la distance parcourue par l'utilisateur et non du temps. Cela peut être particulièrement utile pour les effets de parallaxe, les transitions complexes et la narration.
Vous pouvez appliquer animation-timeline: view() à n'importe quelle animation CSS. Voici un exemple simple :
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
Dans ce cas, l'élément apparaît en fondu au fur et à mesure que l'utilisateur fait défiler.
Essayons de TERRAIN DE JEU à :
https://developer.mozilla.org/en-US/play
Avantages :
• Simplifie les animations déclenchées par le défilement.
• Réduit la dépendance aux bibliothèques JavaScript.
Inconvénients :
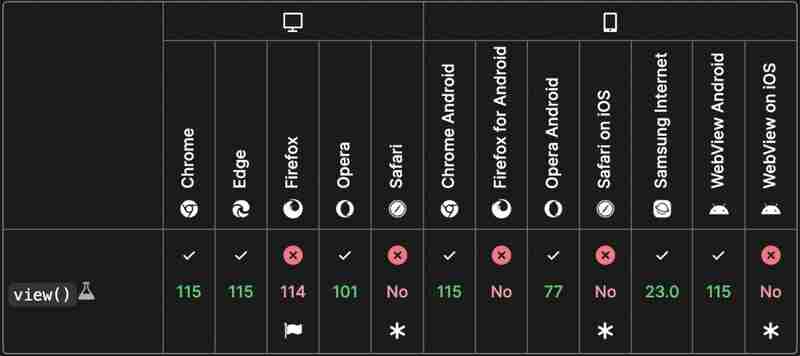
• La prise en charge du navigateur continue d'évoluer.
• Peut nécessiter des stratégies de secours pour les navigateurs non pris en charge.
Imaginez une page de destination d'un produit où un article apparaît progressivement au fur et à mesure que l'utilisateur fait défiler vers le bas, lui permettant de découvrir naturellement la révélation du produit :
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>

Conclusion
La propriété animation-timeline: view() est définie pour redéfinir la façon dont nous abordons les animations Web en offrant des interactions intuitives basées sur le défilement. Si vous souhaitez ajouter des effets modernes et dynamiques à votre site, cette fonctionnalité est un incontournable.
Un outil plus facile à effacer et à personnaliser plus rapidement avec : Outil ici
Faites passer vos conceptions Web au niveau supérieur en maîtrisant la nouvelle fonctionnalité CSS d'animation-timeline : view() !
© 2024 HoaiNho — Nick, ingénieur logiciel. Tous droits réservés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Paramètres d'accès au WAN
Paramètres d'accès au WAN
 Java exporter Excel
Java exporter Excel
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Collection complète de balises HTML
Collection complète de balises HTML
 Le rôle de l'index
Le rôle de l'index