
JavaScript n'a pas besoin d'être présenté, c'est un langage robuste avec beaucoup de polyvalence, mais si vous avez travaillé avec, vous avez probablement remarqué des comportements inhabituels. L'un d'eux concerne la manière dont JavaScript gère les copies de variables, en particulier lorsque vous travaillez avec des objets. Dans cet article, nous explorerons le concept de copie approfondie et comment il nous aide à éviter des problèmes inattendus lors de la duplication de données dans nos programmes.
Lorsque nous faisons une copie d'une variable, JavaScript crée un nouvel espace mémoire et y stocke la valeur copiée ; alors la nouvelle variable pointe vers ce nouvel espace mémoire. Par exemple :
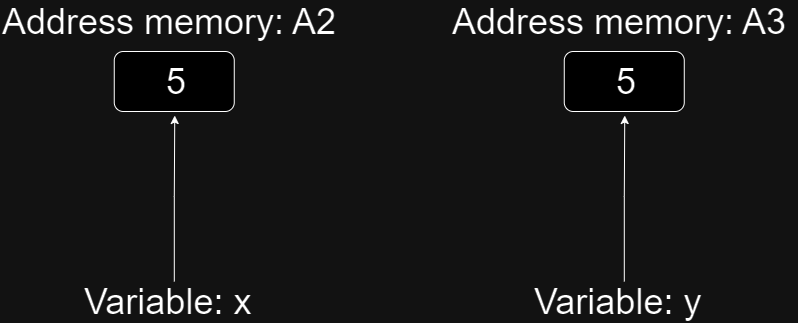
x = 5; y = x;
y pointe vers un nouvel espace mémoire, qui a la même valeur que x, c'est-à-dire 5 . serait quelque chose comme ceci :

Le concept ci-dessus s'applique uniquement aux valeurs primitives, pour les objets c'est différent. Imaginez que nous ayons les deux objets suivants :
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
Dans l'exemple ci-dessus, b ne possède pas son propre espace mémoire comme on pourrait s'y attendre ; à la place, a pointe vers l'espace mémoire où a est stocké.

Quels problèmes ce comportement pourrait-il causer ? Fondamentalement, si vous modifiez un champ de a ou b, les deux variables changeront. Exécutez le code suivant et vérifiez-le vous-même.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
La solution à cela ? Nous devons faire une copie complète pour enregistrer la valeur de a dans un nouvel espace mémoire indépendant vers lequel b pointe.
const b = JSON.parse(JSON.stringify(a));
De cette façon, nous forçons JavaScript à créer un nouvel espace mémoire en changeant le format d'Object en JSON. Cela se fait à l'aide de la méthode stringify, puis le JSON avec son propre espace mémoire est reconverti en objet avec la méthode parse, les deux variables restent donc totalement indépendantes.
Ce comportement étrange vous est-il déjà arrivé ? Faites-le-moi savoir dans les commentaires, je serai ravie de vous lire !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?
 Logiciel de dessin
Logiciel de dessin
 Explication détaillée de l'utilisation de la commande netsh
Explication détaillée de l'utilisation de la commande netsh
 Cryptage des fichiers compressés
Cryptage des fichiers compressés
 Apprenez le C# à partir de zéro
Apprenez le C# à partir de zéro
 utilisation de la fonction stripslashes
utilisation de la fonction stripslashes
 Comment ouvrir des fichiers HTML
Comment ouvrir des fichiers HTML
 Type de vulnérabilité du système
Type de vulnérabilité du système