 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Streamlit : la baguette magique pour la création d'applications ML
Streamlit : la baguette magique pour la création d'applications ML
Streamlit : la baguette magique pour la création d'applications ML
Streamlit est un puissant framework open source qui vous permet de créer des applications Web pour la science des données et l'apprentissage automatique avec seulement quelques lignes de code Python.
Il est simple, intuitif et ne nécessite aucune expérience frontend, ce qui en fait un excellent outil pour les développeurs débutants et expérimentés qui souhaitent déployer rapidement des modèles d'apprentissage automatique.
Dans ce blog, je vais vous guider à travers un processus étape par étape pour créer une application Streamlit de base et un projet d'apprentissage automatique en utilisant l'ensemble de données Iris avec un RandomForestClassifier .
Premiers pas avec Streamlit
Avant de nous lancer dans le projet, passons en revue quelques fonctionnalités de base de Streamlit pour nous familiariser avec le framework. Vous pouvez installer Streamlit à l'aide de la commande suivante :
pip install streamlit
Une fois installée, vous pouvez démarrer votre première application Streamlit en créant un fichier Python, par exemple app.py, et en l'exécutant en utilisant :
streamlit run app.py
Explorons maintenant les principales fonctionnalités de Streamlit :
1. Écrire des titres et afficher du texte
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

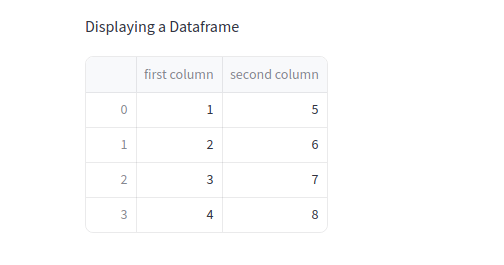
2. Affichage des DataFrames
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3. Visualiser des données avec des graphiques
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

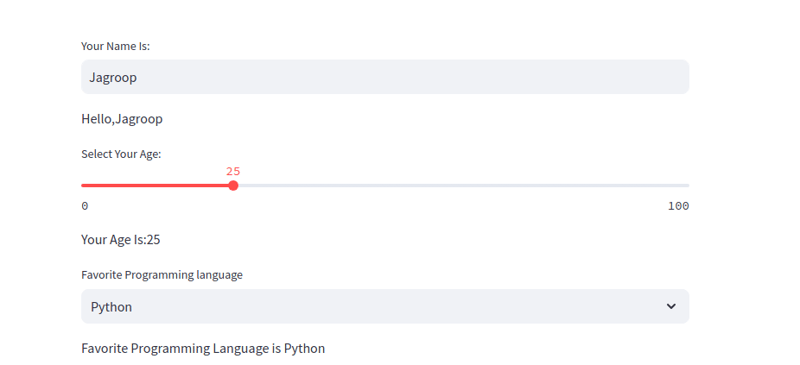
4. Interaction utilisateur : saisie de texte, curseurs et zones de sélection
Streamlit active des widgets interactifs tels que des saisies de texte, des curseurs et des zones de sélection qui se mettent à jour dynamiquement en fonction des entrées de l'utilisateur.
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

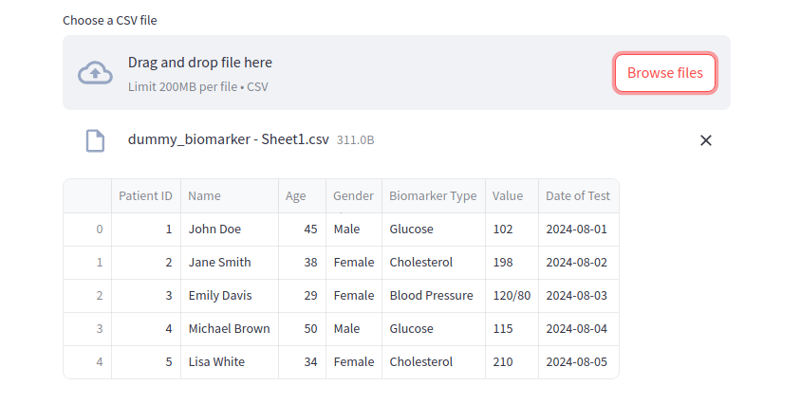
5. Téléchargement de fichiers
Vous pouvez autoriser les utilisateurs à télécharger des fichiers et à afficher leur contenu de manière dynamique dans votre application Streamlit :
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

Créer un projet d'apprentissage automatique avec Streamlit
Maintenant que vous connaissez les bases, passons à la création d'un projet d'apprentissage automatique. Nous utiliserons le célèbre jeu de données Iris et construirons un modèle de classification simple en utilisant RandomForestClassifier de scikit-learn.
Structure du projet :
- Chargez l'ensemble de données.
- Formez un RandomForestClassifier.
- Autoriser les utilisateurs à saisir des fonctionnalités à l'aide de curseurs.
- Prédisez les espèces en fonction des caractéristiques d'entrée.
1. Installer les dépendances nécessaires
Tout d’abord, installons les bibliothèques nécessaires :
pip install streamlit scikit-learn numpy pandas
2. Importer des bibliothèques et charger des données
Importons les bibliothèques nécessaires et chargeons l'ensemble de données Iris :
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3. Former le modèle d'apprentissage automatique
Une fois que nous aurons les données, nous entraînerons un RandomForestClassifier pour prédire l'espèce d'une fleur en fonction de ses caractéristiques :
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
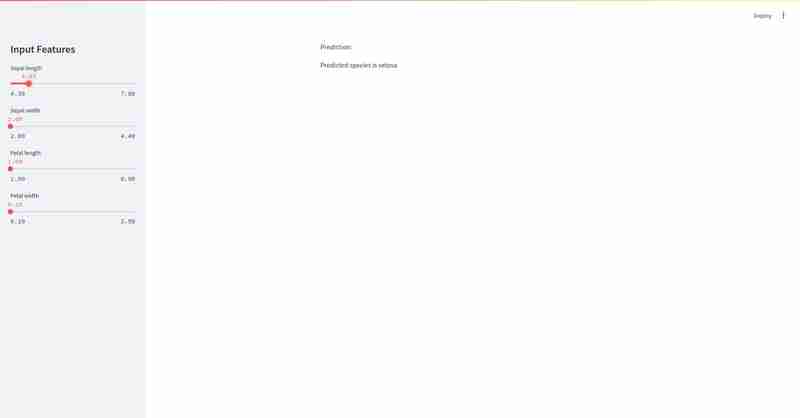
4. Création de l'interface d'entrée
Nous allons maintenant créer des curseurs dans la barre latérale pour permettre aux utilisateurs de saisir des fonctionnalités permettant de faire des prédictions :
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
5. Prédire les espèces
Après avoir obtenu les entrées de l'utilisateur, nous ferons une prédiction à l'aide du modèle entraîné :
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
Cela ressemblera à :


Enfin,Streamlit facilite incroyablement la création et le déploiement d'une interface Web d'apprentissage automatique avec un minimum d'effort. ? En quelques lignes de code, nous avons construit une application interactive ? qui permet aux utilisateurs de saisir des caractéristiques et de prédire l'espèce d'une fleur ? en utilisant un modèle d’apprentissage automatique. ??
Bon codage ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs C: courbes d'apprentissage et facilité d'utilisation
Apr 19, 2025 am 12:20 AM
Python vs C: courbes d'apprentissage et facilité d'utilisation
Apr 19, 2025 am 12:20 AM
Python est plus facile à apprendre et à utiliser, tandis que C est plus puissant mais complexe. 1. La syntaxe Python est concise et adaptée aux débutants. Le typage dynamique et la gestion automatique de la mémoire le rendent facile à utiliser, mais peuvent entraîner des erreurs d'exécution. 2.C fournit des fonctionnalités de contrôle de bas niveau et avancées, adaptées aux applications haute performance, mais a un seuil d'apprentissage élevé et nécessite une gestion manuelle de la mémoire et de la sécurité.
 Apprendre Python: 2 heures d'étude quotidienne est-elle suffisante?
Apr 18, 2025 am 12:22 AM
Apprendre Python: 2 heures d'étude quotidienne est-elle suffisante?
Apr 18, 2025 am 12:22 AM
Est-ce suffisant pour apprendre Python pendant deux heures par jour? Cela dépend de vos objectifs et de vos méthodes d'apprentissage. 1) Élaborer un plan d'apprentissage clair, 2) Sélectionnez les ressources et méthodes d'apprentissage appropriées, 3) la pratique et l'examen et la consolidation de la pratique pratique et de l'examen et de la consolidation, et vous pouvez progressivement maîtriser les connaissances de base et les fonctions avancées de Python au cours de cette période.
 Python vs. C: Explorer les performances et l'efficacité
Apr 18, 2025 am 12:20 AM
Python vs. C: Explorer les performances et l'efficacité
Apr 18, 2025 am 12:20 AM
Python est meilleur que C dans l'efficacité du développement, mais C est plus élevé dans les performances d'exécution. 1. La syntaxe concise de Python et les bibliothèques riches améliorent l'efficacité du développement. Les caractéristiques de type compilation et le contrôle du matériel de CC améliorent les performances d'exécution. Lorsque vous faites un choix, vous devez peser la vitesse de développement et l'efficacité de l'exécution en fonction des besoins du projet.
 Python vs C: Comprendre les principales différences
Apr 21, 2025 am 12:18 AM
Python vs C: Comprendre les principales différences
Apr 21, 2025 am 12:18 AM
Python et C ont chacun leurs propres avantages, et le choix doit être basé sur les exigences du projet. 1) Python convient au développement rapide et au traitement des données en raison de sa syntaxe concise et de son typage dynamique. 2) C convient à des performances élevées et à une programmation système en raison de son typage statique et de sa gestion de la mémoire manuelle.
 Quelle partie fait partie de la bibliothèque standard Python: listes ou tableaux?
Apr 27, 2025 am 12:03 AM
Quelle partie fait partie de la bibliothèque standard Python: listes ou tableaux?
Apr 27, 2025 am 12:03 AM
PythonlistSaReparmentofthestandardLibrary, tandis que les coloccules de colocède, tandis que les colocculations pour la base de la Parlementaire, des coloments de forage polyvalent, tandis que la fonctionnalité de la fonctionnalité nettement adressée.
 Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python excelle dans l'automatisation, les scripts et la gestion des tâches. 1) Automatisation: La sauvegarde du fichier est réalisée via des bibliothèques standard telles que le système d'exploitation et la fermeture. 2) Écriture de script: utilisez la bibliothèque PSUTIL pour surveiller les ressources système. 3) Gestion des tâches: utilisez la bibliothèque de planification pour planifier les tâches. La facilité d'utilisation de Python et la prise en charge de la bibliothèque riche en font l'outil préféré dans ces domaines.
 Python pour l'informatique scientifique: un look détaillé
Apr 19, 2025 am 12:15 AM
Python pour l'informatique scientifique: un look détaillé
Apr 19, 2025 am 12:15 AM
Les applications de Python en informatique scientifique comprennent l'analyse des données, l'apprentissage automatique, la simulation numérique et la visualisation. 1.Numpy fournit des tableaux multidimensionnels et des fonctions mathématiques efficaces. 2. Scipy étend la fonctionnalité Numpy et fournit des outils d'optimisation et d'algèbre linéaire. 3. Pandas est utilisé pour le traitement et l'analyse des données. 4.Matplotlib est utilisé pour générer divers graphiques et résultats visuels.
 Python pour le développement Web: applications clés
Apr 18, 2025 am 12:20 AM
Python pour le développement Web: applications clés
Apr 18, 2025 am 12:20 AM
Les applications clés de Python dans le développement Web incluent l'utilisation des cadres Django et Flask, le développement de l'API, l'analyse et la visualisation des données, l'apprentissage automatique et l'IA et l'optimisation des performances. 1. Framework Django et Flask: Django convient au développement rapide d'applications complexes, et Flask convient aux projets petits ou hautement personnalisés. 2. Développement de l'API: Utilisez Flask ou DjangorestFramework pour construire RestulAPI. 3. Analyse et visualisation des données: utilisez Python pour traiter les données et les afficher via l'interface Web. 4. Apprentissage automatique et AI: Python est utilisé pour créer des applications Web intelligentes. 5. Optimisation des performances: optimisée par la programmation, la mise en cache et le code asynchrones



