
Maintenant que nous comprenons ce qu'est un framework Web, explorons spécifiquement Angular en décomposant ses principaux éléments constitutifs : composants, services et modules. Ces structures sont essentielles à la création d'applications évolutives et organisées, et nous vous guiderons visuellement à travers chaque partie.
Une application Angular est principalement composée de composants qui définissent l'interface utilisateur (UI) pour une page complète ou une partie de page. Chaque composant est construit avec :
Contrairement à certains frameworks comme React, qui combinent HTML et JavaScript, Angular sépare les deux. Le modèle HTML et la logique TypeScript sont stockés dans des fichiers séparés pour une structure plus propre. Il est important de noter que les applications angulaires utilisent TypeScript au lieu du JavaScript classique, ajoutant ainsi un typage statique pour une meilleure expérience de développement.
Par exemple, un composant de produit pourrait avoir un modèle qui définit la disposition des images, des boutons et du texte du produit, tandis que la logique TypeScript contrôle ce qui se passe lorsqu'un utilisateur clique sur un bouton.
Voici une illustration simple d'une hiérarchie de composants angulaires :

Dans cette image, le composant d'application racine se charge en premier, et d'autres composants sont chargés en dessous, formant une structure arborescente. Chaque composant de cette arborescence peut représenter une partie de l'interface utilisateur et peut contenir des composants enfants.
Alors que les composants gèrent l'interface utilisateur, les services contiennent toute la logique métier, sans aucun élément d'interface utilisateur. Les services sont responsables de tâches telles que la récupération de données et sont appelés par les composants en cas de besoin.
Par exemple, le service produit peut récupérer des données à partir d'une API, tandis que le composant produit affiche simplement ces données. Cette séparation permet au composant de se concentrer uniquement sur l'interface utilisateur et de déléguer des opérations complexes comme les appels d'API aux services.
Cette division claire du travail garantit que chaque composant contient uniquement la logique liée à lui-même, tandis que les services gèrent la logique réutilisable.
Les applications angulaires sont construites autour d'un composant racine (généralement appelé AppComponent), qui est chargé en premier au démarrage de l'application. Ce composant racine charge souvent d'autres composants, créant une structure hiérarchique ou arborescente.
Par exemple, lorsqu'un utilisateur accède à une URL spécifique dans l'application, Angular charge le composant de page correspondant à cet itinéraire, qui peut, à son tour, charger plusieurs composants plus petits.
L'image suivante illustre davantage ce concept :

Ici, nous pouvons voir comment les composants sont chargés dans une structure arborescente. Si une page est complexe, elle peut être composée de composants plus petits et imbriqués, ce qui permet de garder le code organisé et maintenable.
Dans la plupart des applications Angular, il existe plusieurs pages ou vues, chacune mappée à un itinéraire spécifique. Le routeur angulaire est chargé de charger les bons composants en fonction de l'URL actuelle.
Lorsqu'un utilisateur navigue vers une page (ou un itinéraire) différent, Angular démarre effectivement une nouvelle arborescence de composants, chargeant les composants et sous-composants spécifiques à la page. Cependant, le composant racine reste chargé et gère la navigation.
Dans ce graphique, vous pouvez voir comment fonctionne le routage dans Angular :

Le composant d'application reste constant et le routeur gère le rendu du composant de page correct et de ses enfants en fonction de l'URL.
À mesure qu'une application Angular se développe, organiser et charger efficacement tous les composants et services devient crucial. C'est là qu'interviennent les modules angulaires.
Les modules regroupent des composants, des services et des directives, permettant à l'application de les charger indépendamment. Par exemple, si un utilisateur accède à une section spécifique de l'application, seuls les fichiers nécessaires (du module associé) sont chargés, ce qui améliore les performances et l'évolutivité.
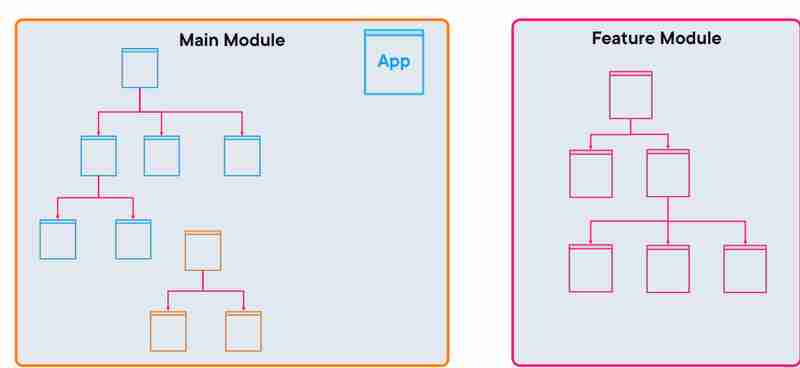
Voici une illustration du fonctionnement des modules :

Dalam rajah ini, anda boleh melihat bagaimana modul utama boleh mengandungi beberapa komponen dan cara modul ciri boleh dibuat untuk mengumpulkan komponen dan perkhidmatan yang berkaitan. Dengan memecahkan apl kepada berbilang modul, Angular boleh memuatkan bahagian tertentu apl atas permintaan, mengoptimumkan prestasi.
Memahami blok binaan teras aplikasi Sudut—komponen, perkhidmatan dan modul—membantu anda membangunkan aplikasi yang tersusun dengan baik dan berskala. Struktur komponen seperti pokok memastikan UI teratur, manakala perkhidmatan membolehkan anda mengekalkan logik yang bersih dan boleh digunakan semula. Apabila apl anda berkembang, modul Angular akan membantu memastikan perkara dioptimumkan dan mudah diurus.
Sementara kami meneruskan siri ini, kami akan menyelami lebih mendalam setiap aspek membina aplikasi Sudut, bermula dengan mencipta komponen dan penghalaan dalam projek dunia sebenar.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution en cas d'échec de session
Solution en cas d'échec de session
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 entrée du site officiel de msdn
entrée du site officiel de msdn
 La différence entre fprintf et printf
La différence entre fprintf et printf