
Playwright est un outil de test de bout en bout indépendant du framework (également connu sous le nom d'E2E ou test d'intégration) pour les applications Web. Playwright possède une excellente expérience en tant que développeur et rend l'écriture simple et résiliente aux tests de modifications.
Pour configurer Playwright, exécutez la commande suivante :
npm init playwright@latest
Vous serez guidé à travers un assistant de configuration dans votre terminal. Lorsque vous êtes invité à demander "Où placer vos tests de bout en bout ?", vous pouvez le définir sur src/tests (comme recommandé dans les didacticiels précédents).

Dans votre package.json, ajoutez les deux scripts suivants pour exécuter les tests Playwright :

Cela vous permet d'exécuter les tests dans les environnements de développement et CI.
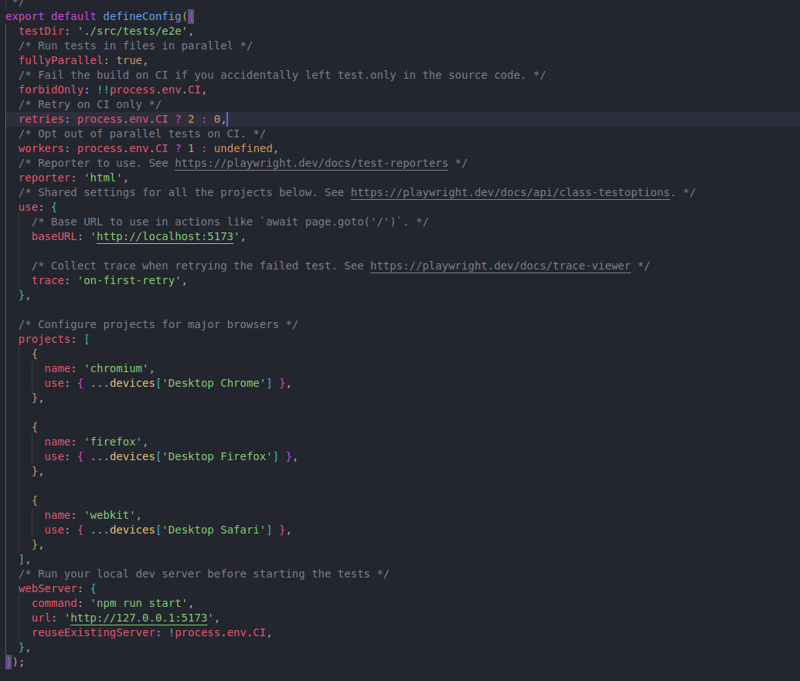
Le fichier playwright.config.ts doit être configuré comme suit :

Jusqu'à présent, MSW a été configuré pour se moquer des réponses API dans un environnement Node.js. Cependant, étant donné que Playwright utilise un vrai navigateur pour les tests, vous devez configurer MSW pour qu'il fonctionne dans l'environnement du navigateur.
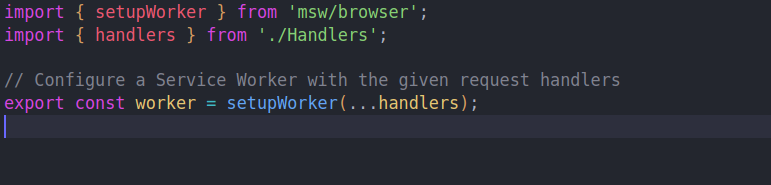
Créez un nouveau module JavaScript qui enregistrera le service Worker MSW pour les tests basés sur le navigateur :

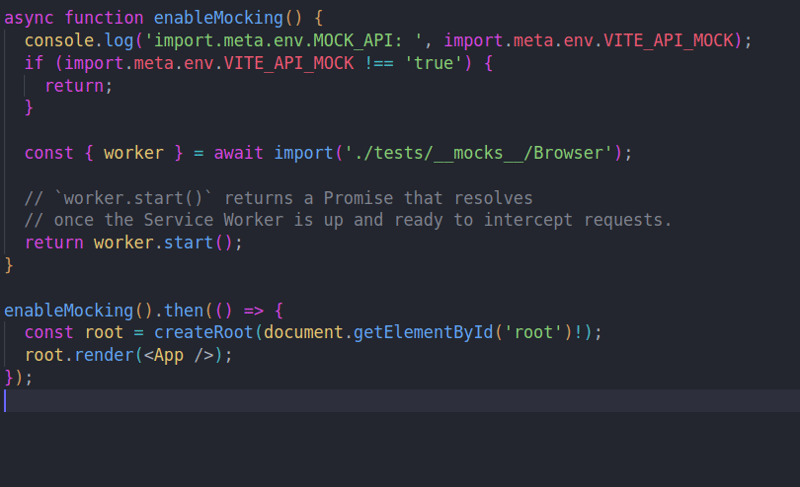
Pour démarrer le travailleur MSW lorsque l'application s'exécute en mode développement, ajoutez ce qui suit au module racine de votre application (par exemple, src/main.tsx) :

Assurez-vous de définir la variable d'environnement VITE_API_MOCK dans votre fichier .env :
VITE_API_MOCK="true"
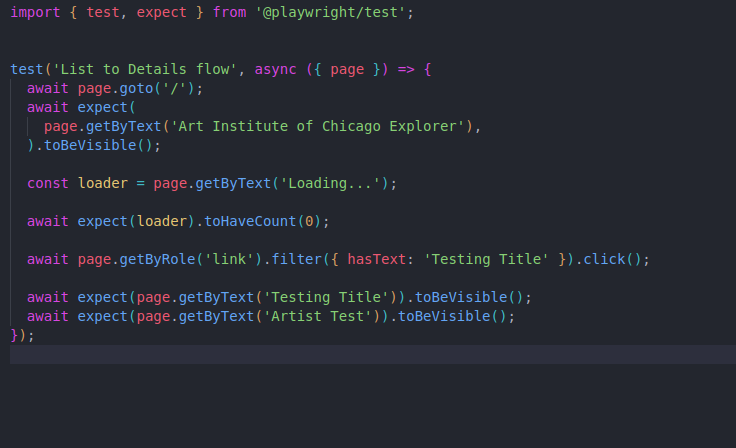
Vous pouvez désormais rédiger un test E2E pour un flux dans votre application. Voici un exemple de test de dramaturge :

Pour exécuter le test E2E, utilisez la commande suivante :
npm run test:e2e:ci
Cela exécutera le test en mode CI, ce qui est utile pour les pipelines automatisés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10
 point de symbole spécial
point de symbole spécial
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.