
En JavaScript, nous avons différentes manières de gérer les appels asynchrones.
Il vous permet de gérer des tâches asynchrones comme récupérer des données sur un serveur, lire des fichiers ou attendre un événement.
Il s'agit d'une fonction qui appelle une autre fonction.
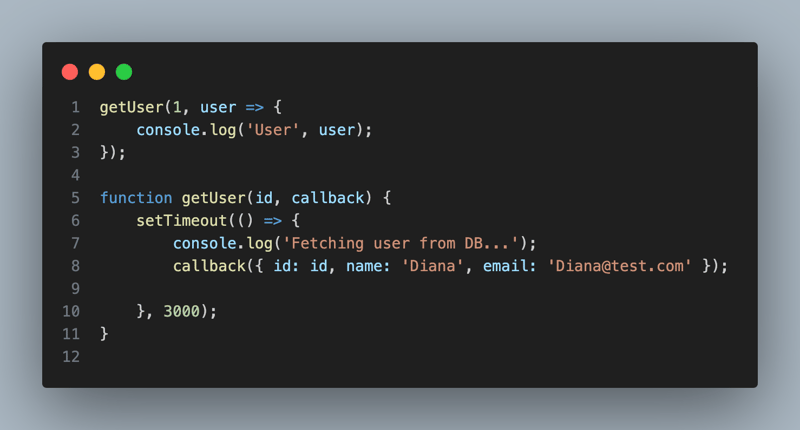
Voyons un exemple pour mieux comprendre :

La fonction getUser() :
id : Il s'agit de l'identifiant de l'utilisateur que vous souhaitez récupérer transmis lors de l'appel getUser(1, ...).
callback : C'est la fonction qui sera appelée après la récupération des "données utilisateur" (simulées ici par la fonction setTimeout()).
À l'intérieur de la fonction setTimeout(), la fonction callback() est appelée après le délai, en passant un objet utilisateur fictif comme argument : { id : id, name : 'Diana', email : 'Diana@test. com'}.
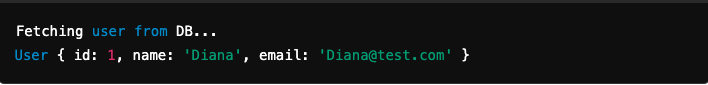
Flux d'exécution :
Résultat final :

Modèle d'enfer de rappel - cela se produit lorsque plusieurs opérations asynchrones dépendent les unes des autres, conduisant à des rappels profondément imbriqués. À mesure que l’imbrication augmente, le code devient plus difficile à lire, à maintenir et à déboguer. Voyons un exemple :

Décomposons-le :
getUser(1, user => {
console.log('User', user);
// ...
});
Récupération des commandes de l'utilisateur :
Dans le rappel de getUser(), nous effectuons un autre appel asynchrone à getOrders(user.id), simulant la récupération des commandes de l'utilisateur à partir de la base de données. Cela nécessite d'imbriquer un autre rappel dans le premier. Une fois les commandes récupérées, les commandes sont enregistrées.
getUser(1, user => {
console.log('User', user);
// ...
});
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Structure du code (imbrication) :

Remarquez comment chaque opération asynchrone dépend de la précédente, ce qui donne lieu à une structure profondément imbriquée. Rendre le code difficile à :
Lire : Il est difficile de suivre le flux de la logique lorsque les rappels sont profondément imbriqués.
Gestion des erreurs : Il est difficile de gérer les erreurs à plusieurs niveaux de rappels.
3.Débogage : Identifier l'endroit où une erreur se produit devient plus complexe lorsque de nombreux niveaux de rappels sont impliqués.
Cela crée également le code "Couplage serré" - chaque fonction dépend de la sortie de la précédente, ce qui signifie que le code est étroitement couplé, ce qui réduit la réutilisabilité.
Résultat :

Éviter l'enfer des rappels :
L'enfer des rappels peut être évité en utilisant des fonctionnalités JavaScript modernes telles que Promises et async/await. Ces méthodes permettent d'écrire du code asynchrone de manière séquentielle et plus lisible.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 que signifie pm
que signifie pm
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page