
 ?️ Sécurisez votre code JavaScript en toute simplicité.
?️ Sécurisez votre code JavaScript en toute simplicité.
La sécurité est un aspect essentiel du développement de logiciels et, en tant que développeurs, nous devons tous nous efforcer de garantir que nos applications sont exemptes de vulnérabilités. Présentation de sast-scan, un outil de test de sécurité des applications statiques (SAST) simple mais puissant conçu pour analyser les bases de code JavaScript à la recherche de vulnérabilités.
Dans cet article, je vais vous expliquer ce qu'est le sast-scan, comment il fonctionne et comment il peut vous aider à maintenir un code plus sécurisé !
SAST-scan est un outil d'analyse statique léger qui analyse les fichiers JavaScript pour aider à identifier les vulnérabilités de sécurité pendant le processus de développement. Il est conçu pour être rapide, facile à utiliser et idéal pour les développeurs cherchant à ajouter une couche de sécurité à leur base de code sans configurations complexes.
L'outil analyse vos fichiers JavaScript et fournit des commentaires sur les vulnérabilités potentielles, vous permettant ainsi de les atténuer avant qu'elles n'atteignent la production.
Comment installer et utiliser sat-scan :
Pour installer sast-scan, utilisez npm :
npm installer sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
Exécuter le fichier
node filename.js
Intégrez le scanner dans votre projet :
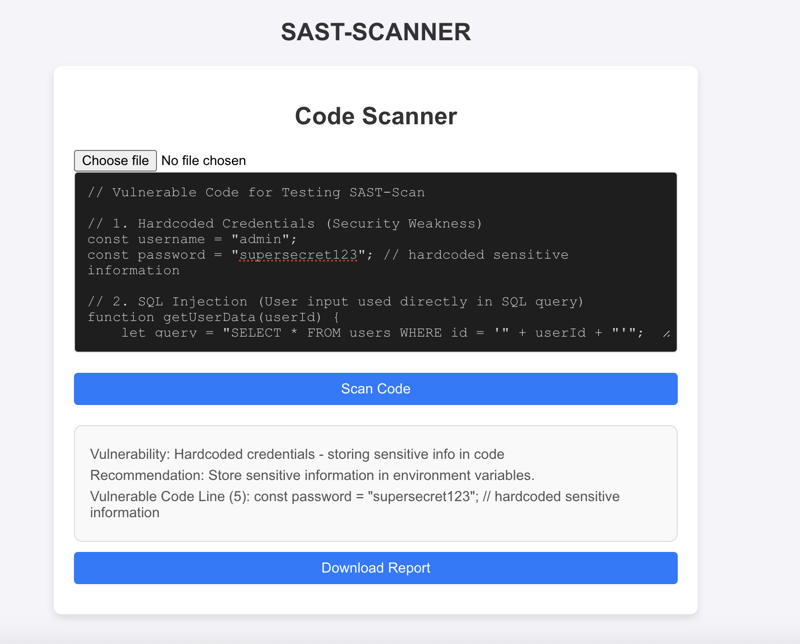
Voici un exemple de la façon d'intégrer sast-scan dans une application React :
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
Sortie :
• Vulnérabilité : La description de la vulnérabilité
• Correctif : correctif suggéré
• Numéro de ligne : numéro de ligne du problème
essayez maintenant sat-scan
? Contribution et collaboration
Nous serions ravis d’avoir vos contributions pour améliorer sat-scan ! Qu'il s'agisse de signaler des bugs, de suggérer de nouvelles fonctionnalités ou de soumettre des demandes d'extraction, vos commentaires et votre aide sont grandement appréciés.
Comment contribuer :
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
Apportez vos modifications, puis validez et poussez :
git commit -m "Brief description of changes" git push origin feature-branch-name
Soumettre une demande de tirage :
Nous examinerons et fournirons des commentaires.
Si vous êtes passionné par la sécurité du code et l’amélioration des outils JavaScript, collaborons ! N'hésitez pas à nous contacter via GitHub Issues pour discuter des idées ou des améliorations que vous aimeriez voir.
GITHUB
NPM
ou Essayez mon projet SAST Scanner React

Cet article donne un aperçu de sast-scan, de son processus d'installation et un exemple rapide de la façon de l'utiliser dans une application React. Il est conçu pour attirer l'attention des développeurs qui ont besoin d'un outil SAST léger pour la sécurité JavaScript.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commandes communes iscsiadm
commandes communes iscsiadm
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Quels sont les attributs d'une balise ?
Quels sont les attributs d'une balise ?