 interface Web
interface Web
 js tutoriel
js tutoriel
 Maîtriser les performances de Node.js : libérer la puissance des threads de travail et du clustering — Hoai Nho
Maîtriser les performances de Node.js : libérer la puissance des threads de travail et du clustering — Hoai Nho
Maîtriser les performances de Node.js : libérer la puissance des threads de travail et du clustering — Hoai Nho
Node.js est connu pour être mono-thread, tirant parti de la boucle d'événements pour gérer efficacement les opérations asynchrones. Cependant, la gestion de tâches gourmandes en CPU ou l'utilisation de plusieurs cœurs de CPU nécessitent des approches plus avancées : Worker Threads et Clustering. Cet article approfondit ces techniques, fournissant des explications claires et des exemples de code pratiques que vous pouvez directement utiliser.

1. Présentation : Pourquoi utiliser les threads de travail et le clustering ?
- Worker Threads : exécutez du code gourmand en CPU en parallèle sans bloquer la boucle d'événements.
- Clustering : faites évoluer une application en générant plusieurs instances (processus) pour utiliser plusieurs cœurs de processeur.

Les deux techniques abordent l'évolutivité et les performances, mais elles diffèrent :
- Worker Threads : idéal pour les calculs lourds au sein d'un seul processus.
- Cluster : idéal pour gérer un trafic élevé en générant plusieurs processus pour répartir la charge.
2. Boucle d'événement et nécessité du multithreading
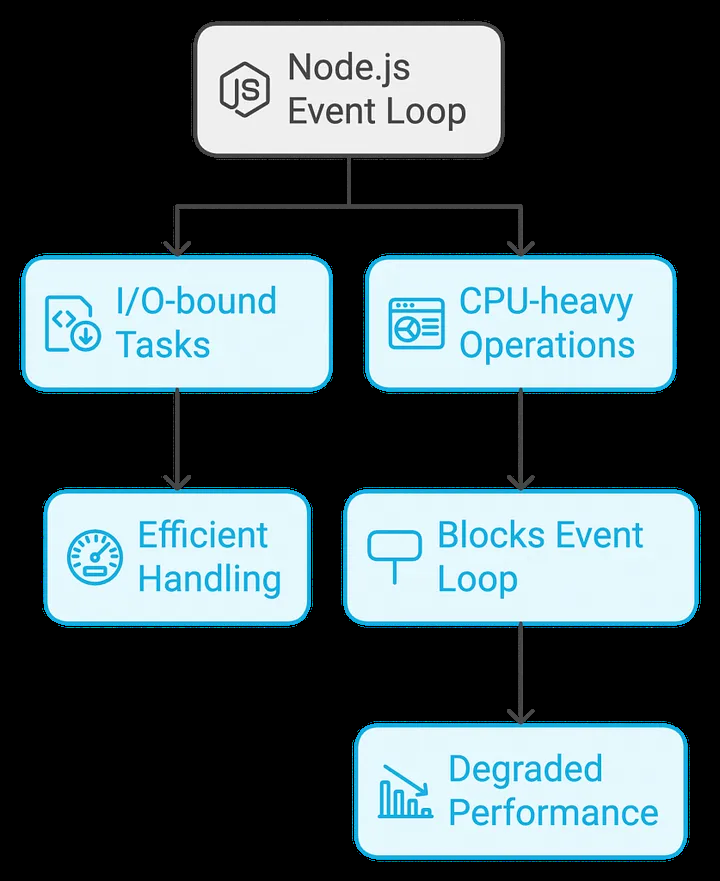
La boucle d'événements dans Node.js est monothread. Bien qu'il fonctionne très bien pour les tâches liées aux E/S, il a du mal avec les opérations gourmandes en CPU comme le traitement d'images, le cryptage ou les calculs complexes. Sans multi-threading, ces opérations bloquent la boucle d'événements, affectant les performances.

3. Threads de travail dans Node.js

Les Worker Threads nous permettent d'exécuter du code JavaScript sur plusieurs threads, empêchant ainsi le blocage du thread principal.
Exemple : compression d'images à l'aide de threads de travail
Cet exemple montre comment utiliser les Worker Threads pour compresser des images sans bloquer la boucle de l'événement principal.
Étape 1 : Installez Sharp pour le traitement d'image.
npm install sharp
Étape 2 : Créez image-worker.js (code du travailleur).
npm install sharp
Étape 3 : Thread principal utilisant Worker depuis worker_threads.
const { parentPort, workerData } = require('worker_threads');
const sharp = require('sharp');
// Compress the image
sharp(workerData.inputPath)
.resize(800, 600)
.toFile(workerData.outputPath)
.then(() => parentPort.postMessage('Compression complete'))
.catch(err => parentPort.postMessage(`Error: ${err.message}`));
Comment ça marche
- Le thread principal décharge la tâche de compression d'image vers un Worker Thread.
- La boucle d'événements reste libre pour gérer d'autres tâches.
- Lorsque le travailleur a terminé, il renvoie un message au fil de discussion principal.
4. Clustering dans Node.js
Le clustering implique la génération de plusieurs instances d'un processus Node.js, en utilisant tous les cœurs de processeur disponibles. Ceci est particulièrement utile dans les serveurs Web à fort trafic.

Exemple : serveur HTTP simple utilisant un cluster
Cet exemple montre comment utiliser le module cluster pour créer un serveur HTTP évolutif.
const { Worker } = require('worker_threads');
const path = require('path');
function compressImage(inputPath, outputPath) {
return new Promise((resolve, reject) => {
const worker = new Worker(path.resolve(__dirname, 'image-worker.js'), {
workerData: { inputPath, outputPath }
});
worker.on('message', message => resolve(message));
worker.on('error', reject);
worker.on('exit', code => {
if (code !== 0) reject(new Error(`Worker stopped with exit code ${code}`));
});
});
}
// Example usage
compressImage('input.jpg', 'output.jpg')
.then(console.log)
.catch(console.error);
Comment ça marche
- Processus principal divise les processus enfants (travailleurs) en fonction du nombre de cœurs de processeur.
- Les travailleurs partagent le même port (dans ce cas, 3 000) pour gérer les demandes entrantes.
- Si un travailleur plante, le module cluster le redémarre automatiquement, garantissant ainsi la fiabilité.
5. Communication entre les threads de travail ou les clusters
Communication avec les employés (modèle Pub/Sub)
Les collaborateurs et le fil de discussion principal communiquent via un passage de messages, similaire au modèle Pub/Sub. Dans l'exemple de compression d'image ci-dessus, le thread de travail envoie des mises à jour d'état au thread principal à l'aide de parentPort.postMessage().

Vous pouvez utiliser Redis Pub/Sub ou Message Queues (comme RabbitMQ) pour une communication plus avancée entre clusters ou threads.
6. Quand utiliser les threads de travail ou le clustering ?
| Aspect | Worker Threads | Clustering |
|---|---|---|
| Use case | CPU-intensive tasks | High-traffic applications |
| Execution | Runs within a single process | Spawns multiple processes |
| Performance | Avoids blocking the event loop | Utilizes multiple CPU cores |
| Communication | Message passing between threads | Message passing between processes |
| Fault Tolerance | Limited to process-level recovery | Can restart individual processes |

Exemples d'utilisation
- Worker Threads : compression d'images, cryptage de données, inférence de modèle d'apprentissage automatique.
- Clustering : serveurs HTTP à charge équilibrée, API traitant des milliers de requêtes par seconde.
7. Meilleures pratiques d'utilisation des Workers et des clusters

- Arrêt progressif : assurez-vous que les nœuds de calcul ou les clusters se terminent correctement pour éviter la perte de données.
- Vérifications de santé : surveillez les processus de travail et redémarrez-les automatiquement en cas de panne.
- Gestion des ressources : limitez l'utilisation de la mémoire et du processeur pour empêcher les travailleurs de surcharger le système.
- Stratégies de communication : utilisez Redis ou NATS pour la transmission avancée de messages entre les clusters.
8. Conclusion
Les Worker Threads et le Clustering sont des outils puissants pour améliorer les performances et l'évolutivité dans les applications Node.js. Les threads de travail sont les mieux adaptés aux tâches liées au processeur sans bloquer la boucle d'événements, tandis que le clustering vous permet de mettre à l'échelle les serveurs Web horizontalement sur plusieurs cœurs de processeur.
En comprenant les différences et en choisissant la bonne approche pour votre cas d'utilisation, vous pouvez améliorer considérablement le débit et la résilience de votre application.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.



