Le potentiel caché de la régénération statique incrémentale (ISR)
1. Qu’est-ce que l’ISR ?
ISR (Incremental Static Regeneration) est une stratégie de rendu introduite par Next.js qui vous permet de créer des pages statiques et de les mettre à jour de manière incrémentielle au moment de l'exécution. Cette approche combine le meilleur des deux mondes :
- Les avantages en termes de rapidité et de référencement de la génération de sites statiques (SSG)
- La flexibilité du rendu côté serveur (SSR) pour actualiser automatiquement le contenu.

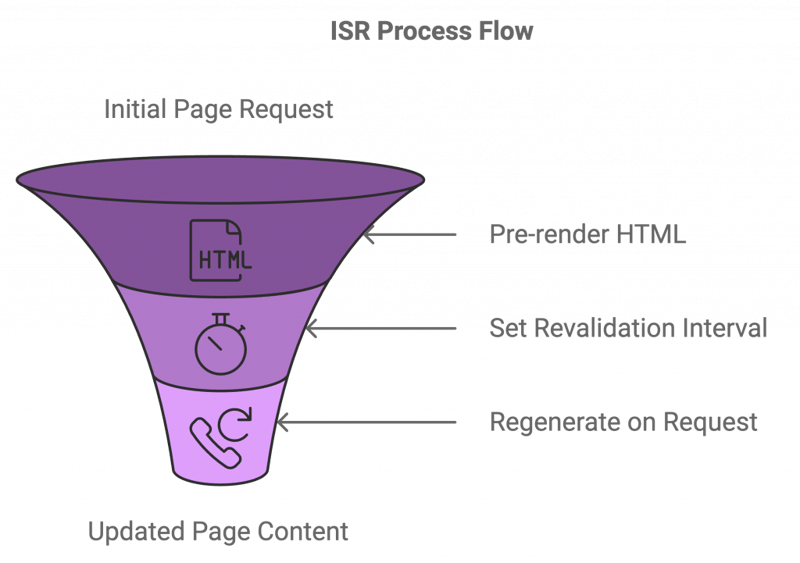
Dans ISR, le HTML est pré-rendu au moment de la construction, mais après un intervalle de revalidation défini, la page peut se régénérer lors des requêtes suivantes, sans avoir besoin d'un redéploiement complet.
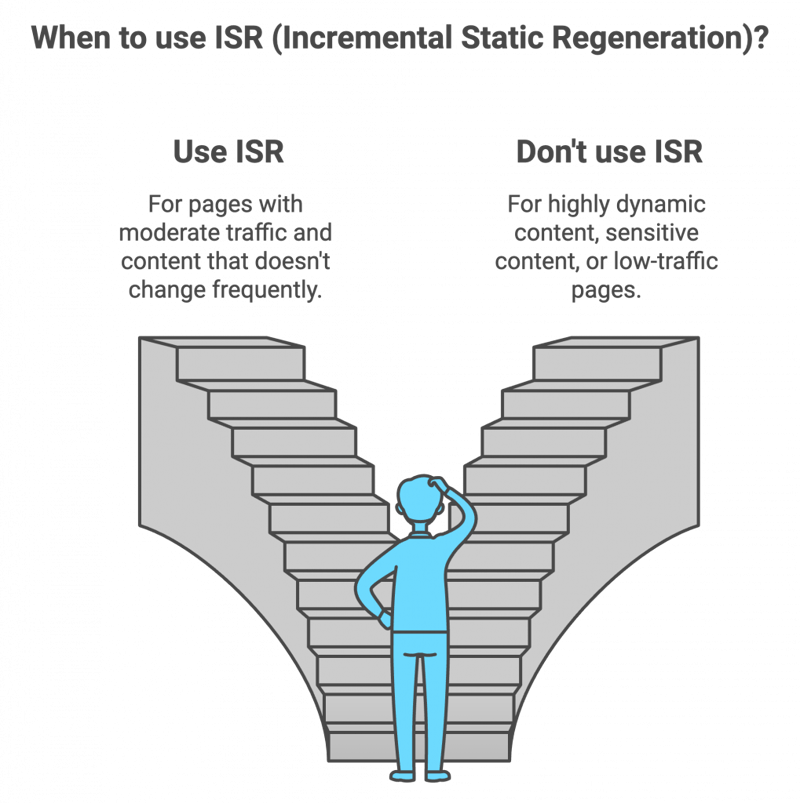
2. Quand utiliser l'ISR ?
ISR est particulièrement adapté aux pages où :
- Performance et SEO sont des priorités.
- Le contenu change périodiquement, mais les mises à jour en temps réel ne sont pas critiques.
- Les redéploiements fréquents ne sont pas pratiques.

Exemples :
- Blogs : Vous souhaitez que les moteurs de recherche indexent vos publications, mais vous n'avez pas besoin de mises à jour en temps réel.
- Listes de produits : Les produits changent toutes les quelques heures, mais des mises à jour immédiates ne sont pas nécessaires.
- Documentation : Le contenu est mis à jour tous les quelques jours ou semaines.
3. Comment fonctionne l'ISR ?
Avec ISR, la page est construite une seule fois lors du déploiement (comme SSG). Après la génération initiale, la page peut être régénérée en arrière-plan au moment de l'exécution en fonction du trafic utilisateur et d'un intervalle de revalidation.

Aperçu du flux ISR :
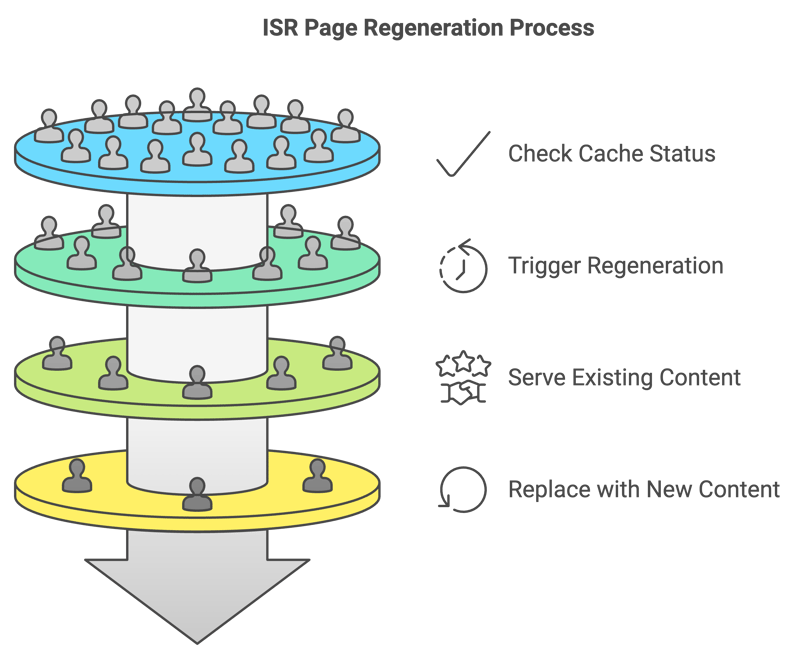
- Un utilisateur demande une page, par exemple /blog.
- Si la page existe et n'a pas expiré, la version mise en cache est servie.
- Si la page est expirée ou manquante (en fonction de l'heure de revalidation), le serveur déclenche une régénération en arrière-plan.
- Les utilisateurs suivants reçoivent la page existante jusqu'à ce que la nouvelle version soit prête.
- Une fois régénéré, le nouveau contenu remplace l'ancienne version.
4. Pourquoi utiliser ISR ?

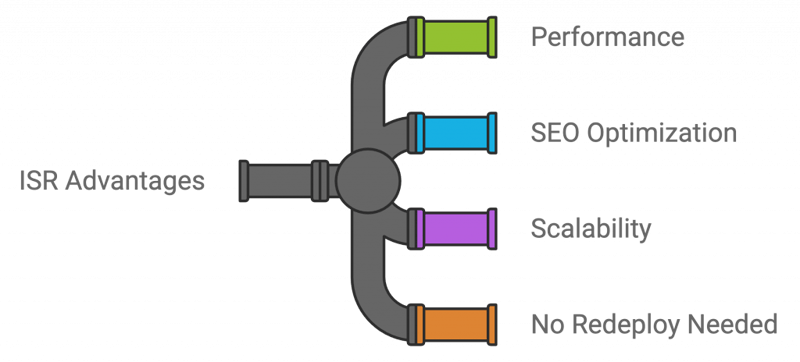
Avantages de l'ISR :
- Performances : Comme les pages statiques, les pages ISR se chargent rapidement car elles sont servies depuis le bord ou le cache.
- Optimisation SEO : Les pages pré-rendues garantissent de bonnes performances d'indexation et de référencement.
- Évolutivité : Vous n'avez pas besoin de régénérer chaque page de chaque build, ce qui réduit les temps de déploiement.
- Aucun redéploiement nécessaire : Mises à jour du contenu sans déclencher de redéploiement.
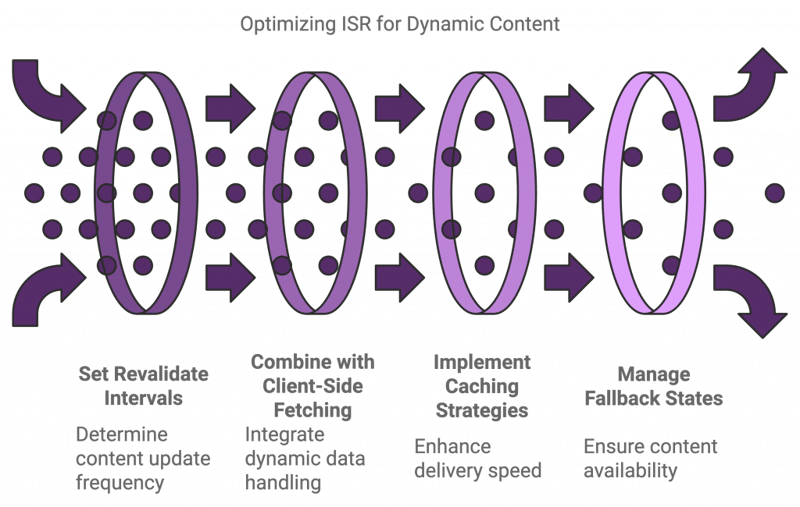
5. Meilleures pratiques d'utilisation d'ISR

-
Choisissez un revalidation intervalle approprié :
- Intervalles plus courts (par exemple, 60 s) pour un contenu modérément dynamique.
- Intervalles plus longs (par exemple, 24 heures) pour le contenu qui change rarement.
-
Combinez ISR avec la récupération côté client :
- Utilisez la récupération côté client (par exemple, useEffect) pour le contenu dynamique comme les données spécifiques à l'utilisateur, tandis que les pages ISR statiques gèrent le contenu optimisé pour le référencement.
-
Exploitez les stratégies de mise en cache :
- Assurez la mise en cache périphérique ou l'intégration CDN pour optimiser la diffusion des pages dans toutes les régions.
-
Gérez les états de secours avec élégance :
- Utilisez le repli : vrai ou le repli : blocage selon la manière dont vous souhaitez gérer le contenu manquant lors de la régénération.
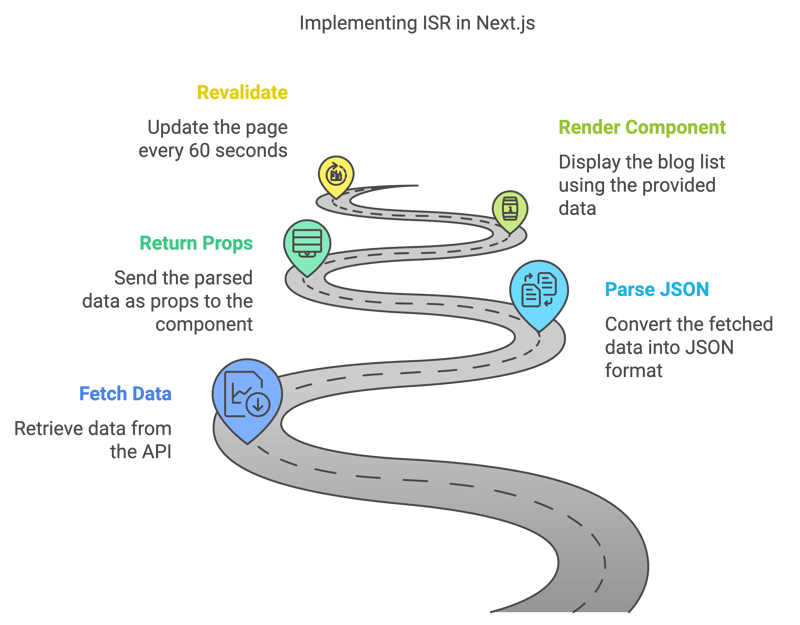
6. Exemple : implémentation d'ISR dans Next.js

Voici comment utiliser ISR dans une page de liste de blogs à l'aide de Next.js :
Exemple de code : liste de blogs avec ISR
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
Explication :
- revalidate : 60 garantit que la page est régénérée toutes les 60 secondes en arrière-plan, garantissant ainsi que la liste reste à jour sans nécessiter de redéploiement.
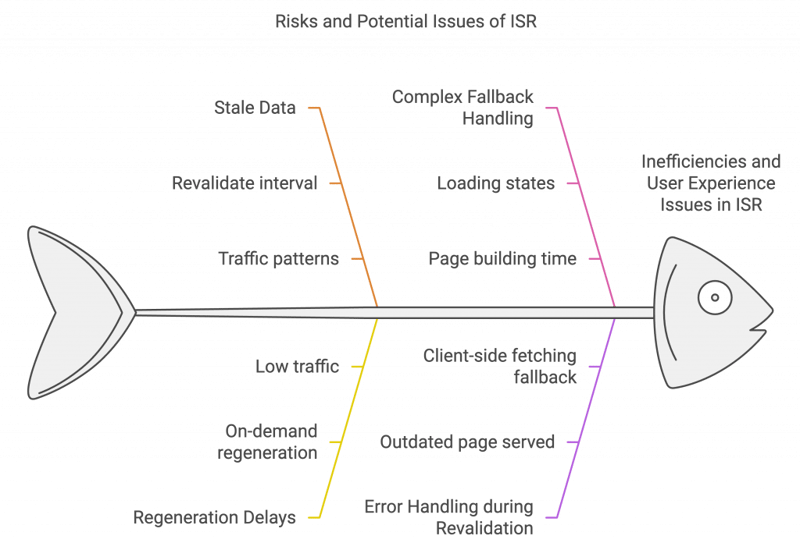
7. Risques et problèmes potentiels de l'ISR
- Données obsolètes :
- Il y a toujours une petite fenêtre de temps pendant laquelle les utilisateurs peuvent voir du contenu obsolète. Cela dépend de l'intervalle de revalidation et des modèles de trafic.
-
Délai de régénération :
- Les pages se régénèrent à la demande, donc si le trafic est faible, la mise à jour du contenu peut prendre plus de temps.
-
Gestion des replis complexes :
- Si vous utilisez fallback : true, les utilisateurs peuvent rencontrer des états de chargement pendant la création de la page, ce qui pourrait avoir un impact sur l'expérience utilisateur.
-
Gestion des erreurs lors de la revalidation :
- Si une erreur se produit lors de la régénération, elle peut diffuser une page obsolète ou revenir à la récupération côté client.

Comment atténuer les risques :
- Utilisez des intervalles de revalidation plus courts pour les pages sensibles au facteur temps.
- Surveiller les journaux d'erreurs et mettre en place des mécanismes de secours pour détecter les erreurs lors de la revalidation.
- Assurez-vous de chargement des squelettes pour les pages de secours afin d'améliorer l'expérience utilisateur.
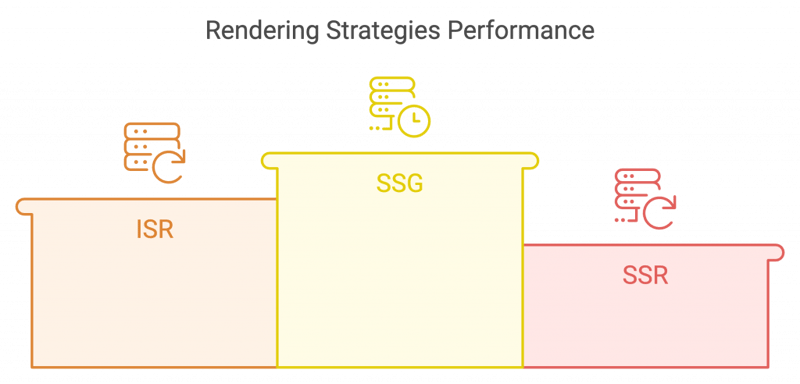
8. Comparaison : ISR vs SSG vs SSR vs CSR

| Rendering Strategy | Best Use Case | Performance | SEO | Content Freshness |
|---|---|---|---|---|
| SSG | Rarely changing content | Very Fast | Great | Stale until redeployed |
| ISR | Periodically changing content | Fast | Great | Fresh within interval |
| SSR | Frequently changing content | Slower | Good | Always fresh |
| CSR | User-specific content | Fast on load | Poor | Always fresh |
9. Quand NE PAS utiliser ISR
- Contenu hautement dynamique : Si vos données changent chaque seconde, SSR est mieux adapté pour garantir un contenu en temps réel.
- Contenu sensible : Pour les pages spécifiques à l'utilisateur (par exemple, tableaux de bord ou profils), ISR ne convient pas car le contenu pré-rendu n'est pas assez dynamique.
- Pages à faible trafic : Si la page a un faible trafic, l'ISR peut ne pas déclencher les mises à jour en temps opportun.

10. Régénération statique incrémentale expliquée avec des situations réelles
Scénario 1 : Pages de produits de commerce électronique
Imaginez que vous exploitez une boutique en ligne qui vend des vêtements et que vous souhaitez créer des pages individuelles pour les listes de produits (comme /produit/t-shirt). Ces pages incluent :
- Nom du produit, description, prix et images
- Titres et descriptions optimisés pour le référencement pour une meilleure indexation dans les moteurs de recherche

Défi :
- Vous souhaitez proposer ces pages rapidement aux clients (le SSR n'est donc pas idéal).
- Cependant, les prix ou la disponibilité des produits peuvent changer toutes les quelques heures. Redéployer l'intégralité du site à chaque mise à jour d'un produit (SSG) n'est pas pratique.
Comment ISR résout ce problème :
- Avec ISR, les pages produits sont pré-générées statiquement au moment de la construction. Ainsi, lorsqu'un utilisateur visite la page pour la première fois, il obtient une page produit ultra-rapide et optimisée pour le référencement.
- Disons que vous définissez l'intervalle de revalidation sur 60 minutes. Cela signifie :
- Au cours des 60 prochaines minutes, tout utilisateur visitant /product/t-shirt obtient la même version statique servie depuis le cache.
- Après 60 minutes, si un utilisateur visite la page, le système déclenche une régénération en arrière-plan avec les dernières données produit de la base de données ou de l'API (par exemple, nouveaux prix, état des stocks).
- Une fois la nouvelle page prête, elle remplace l'ancienne. Si quelqu'un demande la page pendant la régénération, il obtient toujours la version mise en cache pour éviter les retards.
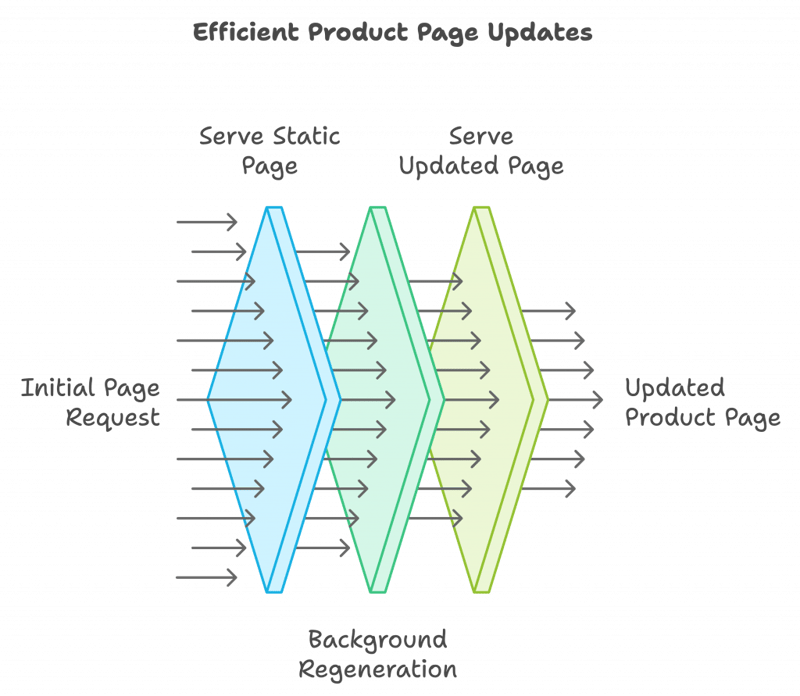
Flux d'ISR pour la page produit :
-
Demande initiale :
- Visites des utilisateurs /produit/t-shirt.
- La version statique pré-générée est servie rapidement.
-
Mise à jour du produit :
- Votre équipe modifie le prix du t-shirt dans le backend.
-
Dans la fenêtre de 60 minutes :
- Les utilisateurs continuent de voir l'ancien prix car la page mise en cache est servie.
Après 60 minutes :
- La première demande au bout de 60 minutes déclenche une régénération en arrière-plan avec le prix mis à jour.
-
Demande suivante :
- La page mise à jour est désormais disponible pour tout le monde jusqu'au prochain intervalle de revalidation.
Pourquoi ISR fonctionne bien ici :
- Pages rapides : Les utilisateurs bénéficient de chargements de pages rapides puisque les pages statiques sont mises en cache.
- Mises à jour automatiques du contenu : Les pages produits sont actualisées périodiquement sans nécessiter un redéploiement complet.
- Optimisation du référencement : Les pages pré-rendues sont adaptées aux moteurs de recherche, tout comme SSG.
- Évolutif : Pas besoin de reconstruire ou de redéployer manuellement à chaque fois qu'un produit change.
Scénario 2 : Site Web d'actualités avec ISR
Disons que vous gérez un site Web d'actualités qui publie des articles tout au long de la journée. Les articles restent valables la majeure partie de la journée, mais vous les mettez occasionnellement à jour pour refléter de nouveaux développements ou corrections.

Défi :
- Vous souhaitez que vos articles se chargent rapidement pour les lecteurs, notamment pour le référencement.
- Cependant, les articles peuvent recevoir des mises à jour ou corrections tout au long de la journée. Redéployer le site à chaque fois serait fastidieux.
Comment l'ISR aide :
- Vous utilisez ISR pour générer vos articles d'actualité statiquement au moment de la construction mais définissez l'intervalle de revalidation sur 10 minutes. Cela garantit :
- L'article d'actualité se charge rapidement pour les lecteurs puisqu'il s'agit d'une page statique.
- Si un journaliste met à jour l'article, la version mise à jour sera automatiquement disponible dans les 10 prochaines minutes. Pas besoin de redéployer ou de reconstruire l'ensemble du site.
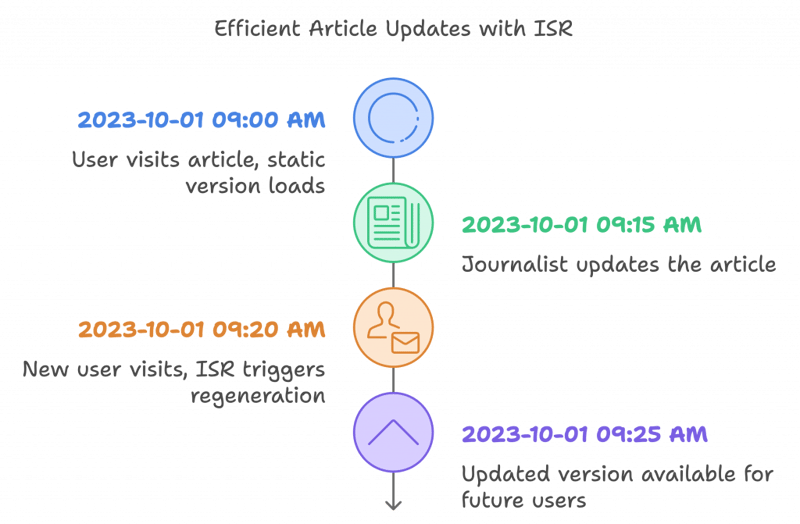
Flux ISR pour un site d'actualité :
- Visites des utilisateurs /news/article-123 à 9h00 – la page se charge rapidement avec la version statique générée à 8h00.
- Le journaliste met à jour l'article à 9h15.
- Dans les 10 prochaines minutes, l'ancien article reste visible pour les utilisateurs (obsolète, mais toujours d'actualité).
- A 9h20, un nouvel utilisateur visite l'article – ISR déclenche une régénération en arrière-plan.
- Une fois mis à jour, tous les futurs utilisateurs recevront la dernière version.
Bonnes pratiques :
- Pour les sites Web d'actualités, définissez des intervalles de revalidation courts (par exemple, 5 à 10 minutes) pour garantir des mises à jour en temps opportun.
- Utilisez la récupération côté client pour les mises à jour en temps réel comme les dernières bannières d'actualités ou les scores en direct.
Scénario 3 : Site Web de documentation
Considérez que vous gérez un site Web de documentation pour les développeurs (comme les documents Next.js). Le contenu est mis à jour avec de nouvelles API ou fonctionnalités tous les quelques jours.

Défi :
- Les utilisateurs souhaitent un chargement rapide des pages pour lire la documentation.
- Les moteurs de recherche doivent indexer les pages pour le référencement.
- Des mises à jour fréquentes signifient reconstruire l'intégralité du site après chaque petit changement prendrait beaucoup de temps.
Comment fonctionne ISR pour les sites de documentation :
- Vous pouvez pré-générer des pages statiques au moment de la construction.
- Définissez un intervalle de revalidation de 24 heures car les modifications de la documentation sont peu fréquentes.
- Après la première requête le lendemain, ISR déclenche une régénération en arrière-plan pour mettre à jour la page.
- Si les modifications doivent être mises en ligne immédiatement, vous pouvez déclencher la revalidation manuelle de la page à l'aide d'un webhook ou d'un tableau de bord d'administration.
11. Pensées finales
La régénération statique incrémentielle est une fonctionnalité puissante qui peut considérablement améliorer les performances et l'évolutivité de votre site tout en conservant les avantages du référencement. En équilibrant la génération statique et les mises à jour d'exécution, ISR apporte le meilleur de SSG et SSR. Cependant, il est essentiel de comprendre les limites et de planifier soigneusement vos intervalles de revalidation pour éviter les problèmes de contenu obsolète.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




