Async, attendre en Javascript
Oct 27, 2024 am 03:48 AMEn Javascript asynchrone, wait fournit une manière plus lisible et "plus propre" de travailler avec les promesses. (Vous pouvez lire les promesses ici).
Commençons par comprendre la syntaxe.
asynchrone Mot-clé :
Nous avons le mot clé async, lorsque nous déclarons qu'une fonction est asynchrone nous savons que cette fonction retournera toujours une promesse. Même si vous renvoyez directement une valeur, JavaScript l'enveloppe automatiquement dans une promesse.
attendre Mot-clé :
Tout d'abord, il faut savoir que si nous voulons utiliser le mot-clé wait, nous ne pouvons l'utiliser qu'à l'intérieur d'une fonction asynchrone.
Ce mot-clé wait suspend l'exécution d'une fonction asynchrone jusqu'à ce que la promesse soit résolue ou rejetée.
Voyons un exemple très simple d'async/await et après cela nous utiliserons un exemple plus grand qui comparera l'approche des promesses complètes (sans async/wait) à l'approche async/await.
exemple simple d'async/wait :

C'est parti :
- réponse.ok : cette propriété vérifie si le code d'état HTTP de la réponse est dans la plage réussie (200-299).
- réponse.json() : Si la réponse réussit, cette fonction analyse les données JSON renvoyées par le serveur.
- réponse.status : cela vous donne le code d'état exact, tel que 404 (introuvable) ou 500 (erreur du serveur).
Maintenant que nous comprenons les bases de async/await, approfondissons et voyons un autre exemple avec des promesses.
Nous avons 3 fonctions, chaque fonction renvoie une promesse :

(L'explication de ces fonctions que vous pouvez trouver ici)
Maintenant, nous pouvons appeler ces fonctions avec than() et catch() :

Ce code est un exemple de chaînage de promesses en JavaScript, où les opérations asynchrones (comme la récupération de données) sont effectuées séquentiellement et chaque étape repose sur le résultat de la précédente.
Une fois getOrders(user.id) résolu, il transmet le tableau des commandes à la fonction de rappel à l'intérieur du prochain .then().
Les commandes sont enregistrées dans la console.
Ensuite, getOrderDetails(orders[1]) est appelé, ce qui prend la deuxième commande du tableau commandes (en supposant qu'elle existe).
Cette fonction renvoie une promesse qui se résout lorsque les détails de la commande sont récupérés.
La promesse de getOrderDetails() est renvoyée, donc le prochain .then() attend que cette promesse soit résolue.
Résultat :

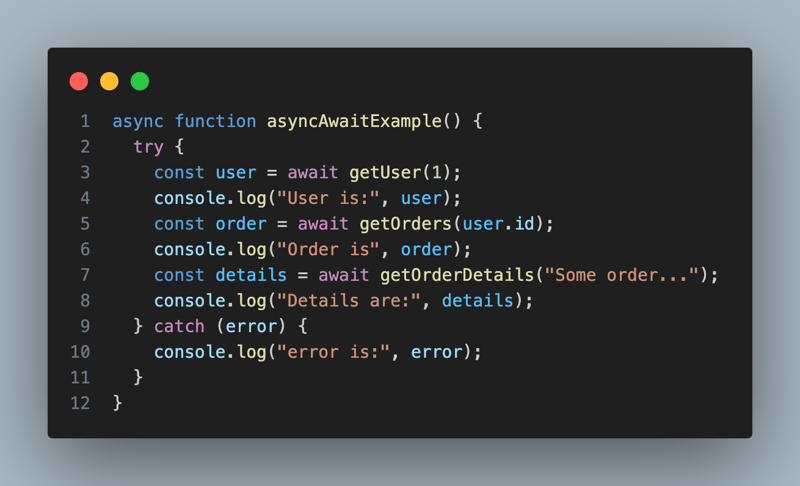
Approche asynchrone/attente :
Ce code est un exemple de la façon dont async/await est utilisé en JavaScript pour gérer les opérations asynchrones de manière plus lisible, par rapport à l'approche de chaînage de promesses.

Explication :
1.fonction async asyncAwaitExample() :
- Cette fonction est marquée comme asynchrone, ce qui signifie qu'elle sera toujours
rendre une promesse. Il permet d'utiliser le mot-clé wait en son sein.
- À l'intérieur de la fonction, le code asynchrone peut être écrit d'une manière qui ressemble et se comporte comme du code synchrone, améliorant ainsi la lisibilité.
- essayez { ... } catch (erreur) { ... } :
- Le bloc try-catch est utilisé pour gérer les erreurs. Toutes les erreurs qui se produisent lors de l'exécution d'opérations asynchrones seront détectées dans le bloc catch.
- const utilisateur = attendre getUser(1);:
- Le mot-clé wait suspend l'exécution de la fonction jusqu'à ce que la promesse getUser(1) soit résolue. -Une fois la promesse getUser résolue, le résultat (l'objet utilisateur) est stocké dans la variable utilisateur -Si la promesse est rejetée (c'est-à-dire qu'une erreur se produit), elle passe au bloc catch pour gérer l'erreur -Même opération pour la commande const, détails const
4.catch (erreur) { console.log("l'erreur est :", erreur); } :
- Si l'une des fonctions asynchrones (getUser, getOrders ou getOrderDetails) génère une erreur ou si sa promesse est rejetée, l'exécution passe au bloc catch.
Résultat :

Avantages de l'async/wait :
1.Lisibilité : Le code asynchrone ressemble à du code synchrone, ce qui réduit le besoin d'imbrication de blocs .then() ou de gestion de l'enfer des rappels.
2.Gestion des erreurs : Avec un simple bloc try-catch, vous pouvez gérer les erreurs de manière plus simple que d'utiliser .catch() avec des promesses.
3.Maintenabilité : à mesure que la logique devient plus complexe, il est plus facile de la suivre et de la maintenir avec async/wait qu'avec des chaînes de promesses.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
 jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
 10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
 Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div








