
Sui est la chaîne du moment, et bien que Move soit le Saint Graal pour rédiger des contrats intelligents sur Sui, le support de TypeScript est appréciable. Vous pouvez interagir avec et utiliser Sui et la plupart des applications DeFi de l'écosystème avec TypeScript.
Dans ce tutoriel, je vais vous apprendre à interagir avec le réseau Sui via TypeScript. Vous apprendrez à lire l'état de la blockchain, à écrire des transactions dans la chaîne à partir de vos programmes TypeScript.
La seule condition préalable est que vous ayez besoin de connaissances de base en JS/TS pour exécuter ce tutoriel en douceur. Je vais vous expliquer tout le reste.
Tout d'abord, créez un nouveau projet TypeScript dans votre terminal et initialisez un nouveau projet Node.js.
mkdir SuiTS cd SuiTS npm init -y
Installez TypeScript en tant que dépendance de développement si vous ne l'avez pas déjà.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
Maintenant, vous pouvez initialiser un nouveau projet TypeScript. Cette commande créera un fichier tsconfig.json avec des options par défaut que vous pourrez personnaliser pour votre projet.
npx tsc --init
Ouvrez le tsconfig.json et collez ces configurations.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
Créez un répertoire src dans lequel vous ajouterez vos fichiers TypeScript.
mkdir src touch src/index.ts
Enfin, installez le SDK Sui TypeScript avec cette commande.
npm i @mysten/sui.js
Vous êtes prêt. Vous pouvez commencer à écrire des programmes TypeScript qui interagissent avec la blockchain Sui.
Vous devez vous connecter à une blockchain Sui pour interagir avec la chaîne.
Tout d'abord, importez getFullnodeUrl et SuiClient depuis le module client SDK.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
Maintenant, en fonction de la connexion souhaitée, vous pouvez utiliser getFullnodeUrl pour récupérer l'URL complète du nœud du réseau de test, du réseau principal, du réseau local ou du réseau de développement Sui ; Ensuite, utilisez SuiClient pour vous connecter à l'instance client.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
Pour tester votre connexion, vous pouvez utiliser getLatestSuiSystemState pour récupérer le dernier état du réseau.
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
Maintenant, transpilez le code TypeScript en JavaScript et exécutez-le avec cette commande :
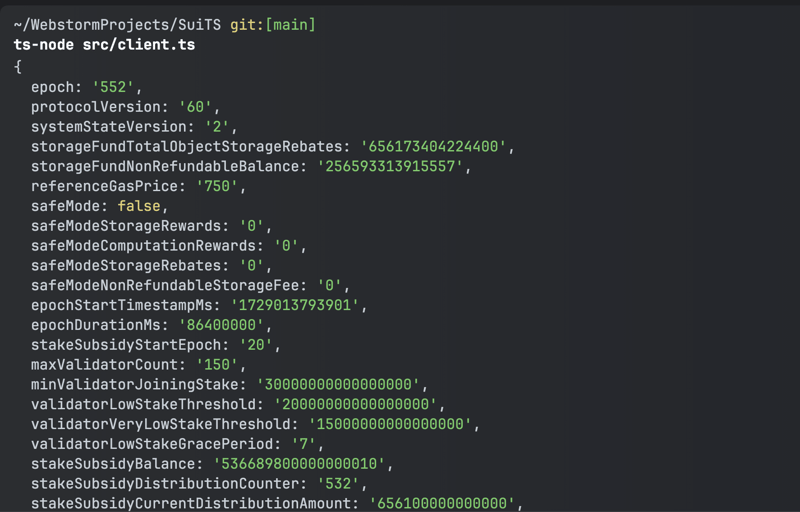
ts-node index.ts
Vous devriez vous attendre à une sortie similaire à celle-ci lorsque vous exécutez la commande.

La création d'un portefeuille est une autre opération populaire qui peut s'avérer utile si vous construisez sur le réseau Sui.
Voici comment générer des paires de clés de portefeuille Sui et récupérer les clés privées et publiques de la paire de clés.
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
La fonction Ed25519Keypair crée une nouvelle paire de clés. Les méthodes getPublicKey et getPrivateKey vous donnent respectivement accès aux clés publiques et privées.
Voici la chaîne de sortie des clés privées et publiques que j'ai générées avec le programme :
mkdir SuiTS cd SuiTS npm init -y
Je finance ce portefeuille avec 0,25 Sui pour la prochaine série d'opérations. N'hésitez pas à vérifier et scanner le portefeuille. N'envoyez aucun fonds ; c'est juste un portefeuille factice.
Vous pouvez utiliser la fonction getCoins sur votre instance client pour récupérer les détails des pièces dans une adresse de portefeuille.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
La fonction renvoie les détails sur la pièce Sui seule et les détails. La sortie est en MIST, le jeton de gaz Sui. 1 SUI équivaut à 1 milliard de MIST.

La fonction getAllCoins peut être utilisée de la même manière pour obtenir une liste de toutes les pièces d'un portefeuille.
npx tsc --init
Pour cet exemple, j'ai échangé du Sui contre $FUD sur Hop Aggregator, et voici le résultat après avoir exécuté le programme.

Enfin, la partie intéressante est que vous apprendrez à envoyer des transactions sur la blockchain.
Envoyons quelques jetons $FUD vers un autre portefeuille. Cela fonctionne pour toutes les pièces du réseau Sui.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
Tout d'abord, j'ai vérifié que le portefeuille contenait des $FUD et je l'ai divisé pour le transfert. Les tx.transferObjects transfèrent la pièce divisée à l'adresse spécifiée.
Enfin, vous devez signer la transaction avec client.signAndExecuteTransaction, et vous pouvez attendre la transaction avec waitForTransaction pour confirmer que la transaction a été effectuée
Vous avez appris à interagir avec la blockchain Sui à l'aide du SDK TypeScript officiel. Il y a tellement de choses que vous pouvez développer sur Sui avec vos connaissances nouvellement acquises, comme la création de portefeuilles et de robots.
Vous pouvez aller plus loin en apprenant à interagir avec les contrats Move sur Sui pour créer des dApps plus sophistiquées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 js obtient l'heure actuelle
js obtient l'heure actuelle
 Quel est le nom chinois du fil coin ?
Quel est le nom chinois du fil coin ?
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois
 Patch d'adhésion Thunder
Patch d'adhésion Thunder
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Le cœur du logiciel du système informatique
Le cœur du logiciel du système informatique