
Cet article a été initialement publié sur Rails Designer
J'ai récemment dû ajouter une fonctionnalité de saisie semi-automatique de base. Un utilisateur peut ajouter des paramètres avec n'importe quelle clé et n'importe quelle valeur. Mais ils pourraient également créer des paramètres prédéfinis qu’ils pourraient également choisir.

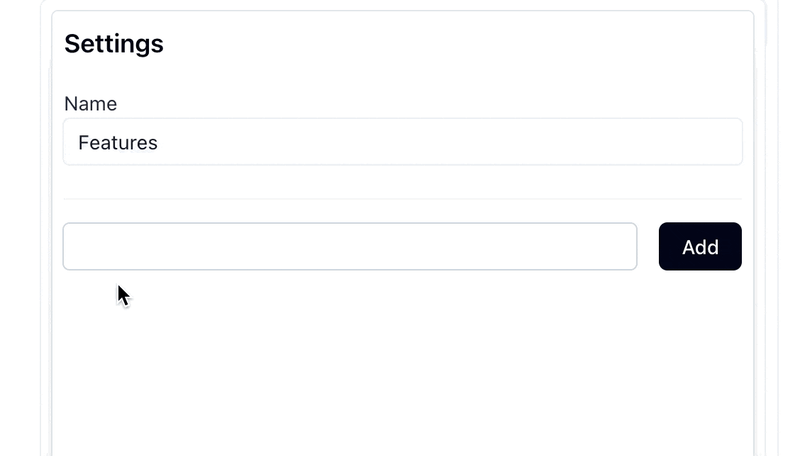
Le gif ci-dessus l’explique assez bien. Ils peuvent saisir n'importe quelle valeur dans le champ, mais ils choisissent la clé slug prédéfinie.
Quand vous voyez cela, vous pouvez opter pour une bibliothèque JavaScript, comme le bon vieux selectize.js ou le plus récent et plus léger, tom-select (et il y en a bien d'autres !). Bien que ceux-ci aient certainement leur cas d'utilisation, dans ce cas, je pense que je peux m'en sortir avec quelque chose de plus simple (au moins au début où en est ce produit).
Entrez : liste de données. Comme vous pouvez le voir sur le lien, le support est plutôt bon !
C'est aussi très simple à mettre en place. Juste du HTML. Voyons comment est réalisé l'exemple ci-dessus :
<form action="#" method="post">
<input list="settings" type="text">
<datalist id="settings">
<option value="slug"></option>
<option value="description"></option>
<option value="author"></option>
</datalist>
</form>
C'est tout. Dans le champ de saisie que vous souhaitez ajouter « autocomplete », vous ajoutez un attribut de liste qui correspond au id de l'élément datalist. Ensuite, dans la liste de données, vous ajoutez les options que vous souhaitez que la saisie semi-automatique affiche.
Et boum, vous avez terminé ! ?
Maintenant que vous savez comment utiliser datalist, il est important de connaître les avantages et les inconvénients, afin que vous puissiez déterminer si vous pouvez et souhaitez l'utiliser.
Avantages
Inconvénients
C'est l'une de ces fonctionnalités HTML qui, lorsqu'elles sont utilisées correctement, peuvent vous aider à expédier plus rapidement. Si vous avez besoin de plus de style ou si vous avez besoin d'une grande liste d'éléments à un moment donné, vous pouvez toujours choisir une solution personnalisée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!