
Ceci est une soumission pour le Wix Studio Challenge : Community Edition.
Latio Team est une communauté créée pour les constructeurs technologiques basés en Amérique latine. C'est un endroit pour s'engager, apprendre, grandir et se connecter ensemble tout en participant à des hackathons. La page de la communauté comprend les fonctionnalités suivantes :
Lien du projet : https://fredoist.wixstudio.io/latio-team
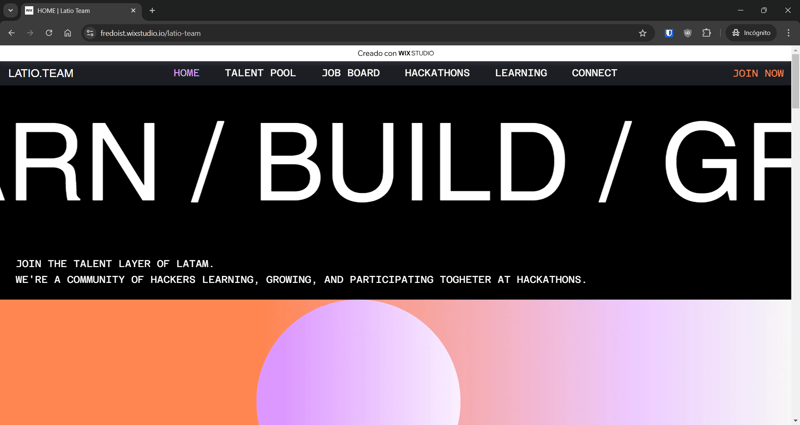
Page d'accueil :

Pool de talents :

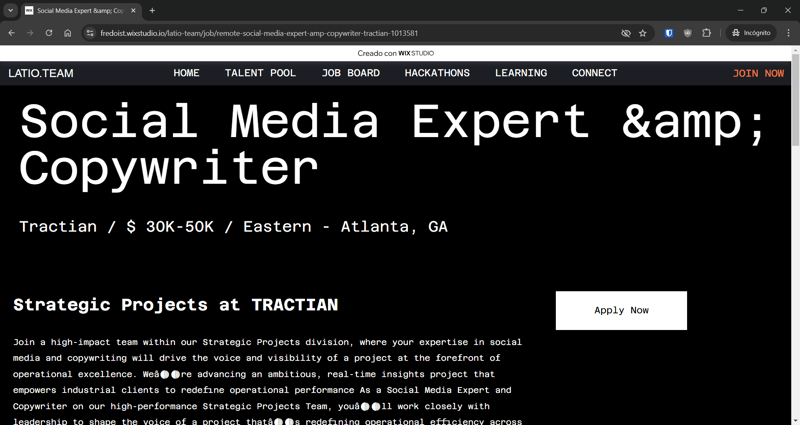
Tableau d'emploi et publication


Listes du hackathon :

Connecter :

Profil du membre :

Formulaire de demande de travail et listes :


Construire avec Wix's Studio et les API Velo était assez simple si vous connaissez déjà JavaScript.
Toute la documentation des API Velo est claire et très complète. De plus, l'éditeur de Wix Studio possède d'excellentes fonctionnalités de saisie semi-automatique qui rendent l'utilisation très facile. Une fois que vous avez commencé à créer et à tester l'éditeur, vous comprenez son fonctionnement et vous pouvez rapidement implémenter de nouvelles API.
En outre, les modèles de Wix vous permettent de créer très rapidement un site Web époustouflant, le design s'adapte à chaque nouvelle application pour l'élément que vous ajoutez, ce qui est plutôt cool puisque vous n'avez besoin de toucher à rien d'autre.
Voici les blocs de code de certaines fonctionnalités afin que vous puissiez les reproduire :
Offres d'emploi
import { Permissions, webMethod } from "wix-web-module";
import { getJSON } from "wix-fetch";
const formatPrice = (p) =>
new Intl.NumberFormat('en-US', {
notation: 'compact',
maximumFractionDigits: p < 1 ? 3 : 1,
}).format(Number(p));
// GET call using getJSON
export const getJobs = webMethod(Permissions.Anyone, async () => {
const response = await getJSON(
"https://remoteok.com/api",
);
const jobs = response.slice(1).map(job => {
job._id = job.id;
job.salary_range = `$ ${formatPrice(job.salary_min)}-${formatPrice(job.salary_max)}`
job.company_logo = job.company_logo ? `https://remoteok.com/cdn-cgi/image/format=auto,fit=contain,width=100,height=100,quality=50/${job.company_logo}` : null;
job.logo = job.logo ? `https://remoteok.com/cdn-cgi/image/format=auto,fit=contain,width=100,height=100,quality=50/${job.logo}` : null;
job.image = job.company_logo ?? job.logo ?? `https://ui-avatars.com/api/?name=${job.company}`
return job;
})
return jobs;
});
Page d'emploi
import { ok, notFound, WixRouterSitemapEntry } from "wix-router";
import { getJobs } from "backend/fetch-jobs.web"
export async function job_Router(request) {
// Get item name from URL request
const slug = request.path[0];
// Get the item data by name
const jobs = await getJobs();
const data = jobs.filter(job => job.slug === slug)
if (data.length) {
const job = data[0];
// Define SEO tags
const seoData = {
title: job.position,
description: "This is a description of " + job.position + " page",
noIndex: false,
metaTags: [{
"property": "og:title",
"content": job.position
}, ]
};
// Render item page
return ok("job-page", job, seoData);
}
// Return 404 if item is not found
return notFound();
}
export async function job_SiteMap(sitemapRequest) {
const jobs = await getJobs()
// Convert the data to site map entries
const siteMapEntries = jobs.map((job) => {
const data = job;
const entry = new WixRouterSitemapEntry(job.slug);
entry.pageName = "job-page"; // The name of the page in the Wix editor to render
entry.url = "/job/" + job.slug; // Relative URL of the page
entry.title = data.position; // For better SEO - Help Google
return entry;
});
// Return the site map entries
return siteMapEntries;
}
Envoi de demandes de renseignements pour tout membre
import { Permissions, webMethod } from "wix-web-module";
import wixData from "wix-data";
export const sendInquiry = webMethod(
Permissions.Anyone,
async (username, email, details, budget) => {
const results = await wixData.query("Members/PrivateMembersData").eq('slug', username).find()
const member = results.items.length > 0 ? results.items[0] : null;
if(member) {
const memberId = member._id;
const result = await wixData.save("WorkInquiries", {
recipientId: memberId,
contactEmail: email,
details,
budget
})
if(result) {
return true
}
}
return false;
}
);
Récupération des demandes des membres
import { Permissions, webMethod } from "wix-web-module";
import { query } from "wix-data";
import { currentMember } from "wix-members-backend"
export const getInquiries = webMethod(
Permissions.SiteMember,
async () => {
const member = await currentMember.getMember();
const data = await query("WorkInquiries").eq('recipientId', member._id).find();
return data.items;
}
);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Comment vérifier les ports sous Linux
Comment vérifier les ports sous Linux
 Comment gérer le ralentissement de l'ordinateur et la lenteur des réponses
Comment gérer le ralentissement de l'ordinateur et la lenteur des réponses
 Que dois-je faire si mon lecteur C devient rouge ?
Que dois-je faire si mon lecteur C devient rouge ?
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?