 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Pokémon Info Retriever : Un projet ludique et éducatif
Pokémon Info Retriever : Un projet ludique et éducatif
Pokémon Info Retriever : Un projet ludique et éducatif
Nov 01, 2024 am 12:16 AMEn tant que développeur de logiciels passionné, je me suis lancé dans un voyage passionnant pour créer une application Pokémon Info Retriever. Ce projet combine plusieurs technologies pour offrir aux utilisateurs un moyen transparent d'accéder à des informations détaillées sur Pokémon à l'aide de PokeAPI. Dans cet article, je partagerai le processus de développement, les technologies que j'ai utilisées et quelques leçons apprises en cours de route.
Aperçu du projet
Le Pokémon Info Retriever se compose de trois composants principaux :
- FastAPI Backend : c'est le cœur de l'application, responsable du traitement des requêtes et de la récupération des données Pokémon depuis la PokeAPI.
- Python Desktop GUI : une application de bureau conviviale qui permet aux utilisateurs de saisir le nom d'un Pokémon et de recevoir ses informations.
- Interface Web HTML : une interface Web simple qui permet aux utilisateurs d'accéder aux données Pokémon via un navigateur.
Technologies clés utilisées
- FastAPI : un framework Web moderne pour créer des API avec Python 3. Il permet un développement rapide et une gestion facile des requêtes asynchrones. La génération automatique de documentation OpenAPI par FastAPI est un avantage significatif.
- PokeAPI : une API RESTful qui donne accès à une grande quantité de données Pokémon, y compris les capacités, les types et les statistiques.
- Tkinter : La boîte à outils GUI standard pour Python, utilisée pour créer l'application de bureau. Il est léger et permet le développement rapide d'interfaces utilisateur simples.
- HTML/CSS : utilisé pour l'interface Web, permettant l'accès aux données Pokémon via n'importe quel navigateur Web.
Processus de développement
Étape 1 : configuration du backend FastAPI
J'ai commencé par configurer le backend FastAPI, qui impliquait de définir des itinéraires pour récupérer les données Pokémon. Le backend gère les requêtes et interagit avec PokeAPI pour récupérer des informations pertinentes en fonction des entrées de l'utilisateur.
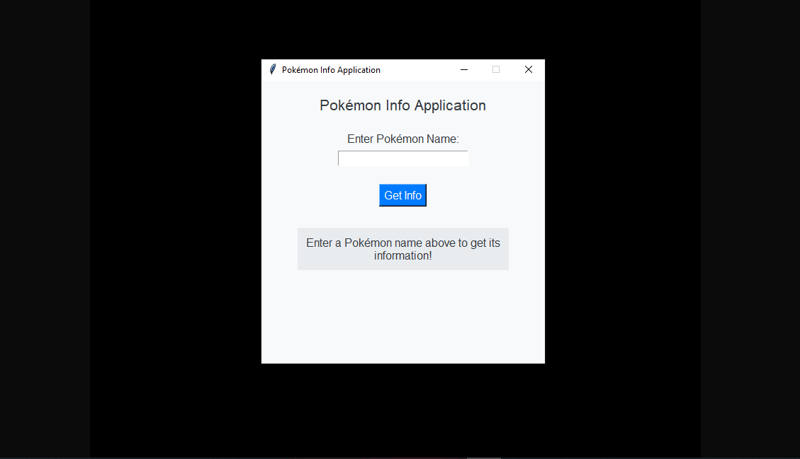
Étape 2 : Création de l'interface graphique du bureau
En utilisant Tkinter, j'ai conçu une interface graphique simple mais efficace. L'interface graphique invite les utilisateurs à saisir un nom de Pokémon et affiche les données pertinentes en cliquant sur le bouton de récupération.

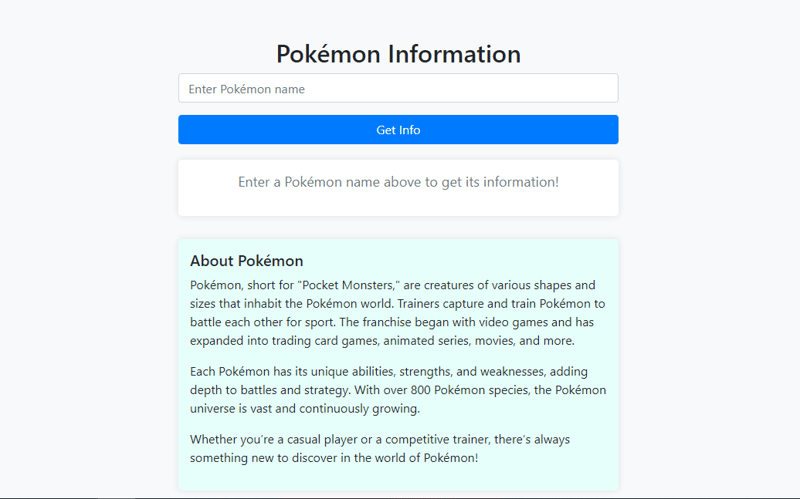
Étape 3 : Création de l'interface HTML
Le modèle HTML sert d'option frontale accessible, permettant aux utilisateurs d'interagir avec l'API directement via leur navigateur.

Défis rencontrés
- Gestion des erreurs : l'un des défis consistait à assurer une gestion appropriée des erreurs lorsque les utilisateurs saisissaient des noms de Pokémon non valides. J'ai implémenté une gestion complète des exceptions pour fournir des messages d'erreur conviviaux.
- Partage de ressources cross-origine (CORS) : la configuration de CORS dans FastAPI était essentielle pour permettre les requêtes des applications frontales. J'ai appris à configurer cela efficacement.
Améliorations futures
Je prévois d'améliorer encore l'application en :
- Ajout de statistiques Pokémon plus détaillées, y compris les évolutions et les habitats.
- Mise en œuvre de l'authentification des utilisateurs pour des expériences personnalisées.
- Amélioration de la conception de l'interface graphique pour une meilleure esthétique et une meilleure expérience utilisateur.
Liens utiles
- Vous pouvez en savoir plus sur les données et les points de terminaison Pokémon dans la documentation PokeAPI.
- Pour des informations détaillées sur la façon de démarrer avec FastAPI, consultez la documentation FastAPI.
- Le code complet du projet Pokémon Info Retriever se trouve dans mon référentiel GitHub : GitHub - Pokémon Info Retriever.
Conclusion
Ce projet a été une expérience d'apprentissage fantastique, me permettant de me plonger dans FastAPI, le développement d'interfaces graphiques et l'intégration d'API. J'encourage toute personne intéressée par des projets similaires à l'essayer !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser la belle soupe pour analyser HTML?
Mar 10, 2025 pm 06:54 PM
Comment utiliser la belle soupe pour analyser HTML?
Mar 10, 2025 pm 06:54 PM
Comment utiliser la belle soupe pour analyser HTML?
 Comment utiliser Python pour trouver la distribution ZIPF d'un fichier texte
Mar 05, 2025 am 09:58 AM
Comment utiliser Python pour trouver la distribution ZIPF d'un fichier texte
Mar 05, 2025 am 09:58 AM
Comment utiliser Python pour trouver la distribution ZIPF d'un fichier texte
 Comment travailler avec des documents PDF à l'aide de Python
Mar 02, 2025 am 09:54 AM
Comment travailler avec des documents PDF à l'aide de Python
Mar 02, 2025 am 09:54 AM
Comment travailler avec des documents PDF à l'aide de Python
 Comment se cacher en utilisant Redis dans les applications Django
Mar 02, 2025 am 10:10 AM
Comment se cacher en utilisant Redis dans les applications Django
Mar 02, 2025 am 10:10 AM
Comment se cacher en utilisant Redis dans les applications Django
 Comment effectuer l'apprentissage en profondeur avec TensorFlow ou Pytorch?
Mar 10, 2025 pm 06:52 PM
Comment effectuer l'apprentissage en profondeur avec TensorFlow ou Pytorch?
Mar 10, 2025 pm 06:52 PM
Comment effectuer l'apprentissage en profondeur avec TensorFlow ou Pytorch?
 Comment implémenter votre propre structure de données dans Python
Mar 03, 2025 am 09:28 AM
Comment implémenter votre propre structure de données dans Python
Mar 03, 2025 am 09:28 AM
Comment implémenter votre propre structure de données dans Python
 Sérialisation et désérialisation des objets Python: partie 1
Mar 08, 2025 am 09:39 AM
Sérialisation et désérialisation des objets Python: partie 1
Mar 08, 2025 am 09:39 AM
Sérialisation et désérialisation des objets Python: partie 1







