
JavaScript, HTML et CSS individuellement, ainsi que l'ensemble du frontend, avec son vaste écosystème d'API Web et de bibliothèques externes, peuvent parfois se comporter de manière inattendue. C'est un domaine plein de bizarreries, et même les développeurs chevronnés se retrouvent à revérifier des choses qui semblent simples. Qu'il s'agisse d'une signature de méthode oubliée ou d'une lacune dans la documentation, il y a toujours quelque chose à vérifier ou à clarifier.
Tout au long de ma carrière, j'ai oscillé entre différents outils pour tester des extraits de code JavaScript et expérimenter HTML/CSS. Jetons un coup d'œil à certains d'entre eux brièvement.
La console de Chrome DevTools est depuis longtemps ma référence pour les tests JavaScript rapides. Quel que soit le site sur lequel je me trouve, je peux ouvrir DevTools et exécuter un extrait sur place. Bien que l'IA puisse répondre à de nombreuses questions aujourd'hui, je me tourne toujours vers MDN, ouvre la console DevTools et vérifie les choses par moi-même.

DevTools Console est parfaite pour les extraits JavaScript simples et courts. Mais lorsqu'il s'agit de code plus étendu ou de packages npm, j'ai besoin de quelque chose de plus adapté.
CodePen est un outil qui a fait ses preuves et qui est plutôt bon pour bricoler du HTML et du CSS. Cependant, je ne l'utilise pas souvent pour JavaScript car il manque d'indications de saisie semi-automatique et de type TypeScript. Bien que vous puissiez ajouter des bibliothèques npm externes, l'absence de TypeScript IntelliSense le rend moins attrayant pour le codage JavaScript.

StackBlitz est une centrale électrique, offrant un environnement de développement complet directement dans un navigateur, grâce à WebContainers. C'est mon premier choix pour tester de gros fragments de code JavaScript/TypeScript ou tout ce qui implique des packages npm. L'éditeur fournit des types TypeScript, même pour les packages npm installés, tout comme dans votre IDE.
Bien que StackBlitz soit incroyablement puissant, cela peut parfois sembler excessif de jouer avec des choses simples comme formater une date avec date-fns. C'est un excellent outil, mais vous devez passer par plusieurs étapes : créer un projet, attendre le démarrage du WebContainer, installer la dépendance date-fns, supprimer le passe-partout par défaut et enfin écrire le code que vous souhaitez tester.

La découverte de RunJS a changé la donne pour moi. J'aime la façon dont il affiche le résultat de chaque expression juste à côté du code. Cela rend les extraits de test incroyablement productifs sans avoir constamment besoin de console.log ou de points d'arrêt.
RunJS n'est pas open-source et propose des fonctionnalités limitées gratuitement, mais il s'est avéré tellement utile que j'ai acheté une licence sans hésitation. Cependant, RunJS a ses limites. Par exemple, il est uniquement destiné à jouer avec JavaScript – il ne prend pas en charge les entrées HTML/CSS et il n’y a pas de fenêtre d’aperçu. De plus, chaque tampon JavaScript est exécuté séparément ; vous ne pouvez pas les regrouper en utilisant l'import/export.

Un jour, je me suis retrouvé à penser à quel point ce serait merveilleux de combiner de bonnes parties des outils ci-dessus en un seul outil :
Je souhaitais un JS Playground simple mais suffisamment pratique et convivial pour les développeurs pour pouvoir copier-coller un extrait de la documentation du package MDN, StackOverflow ou npm, et le regarder prendre vie instantanément - qu'il s'agisse de JS, TS, JSX, HTML, CSS ou tout cela ensemble.
De plus, je travaillais en tant que développeur Vue en ce moment et j'ai adoré VueJS Playground pour sa simplicité et sa nature sans serveur, où vous pouvez commencer à coder immédiatement sans avoir à vous connecter ou à attendre.
Inspiré par ces idées, j'ai réalisé https://jsrepl.io.
JSREPL est à 99 % sans serveur. Le terrain de jeu est alimenté par JavaScript et WebAssembly côté client. Aucune connexion ou inscription n’est requise. Et vous pouvez toujours partager vos REPL avec d'autres personnes car l'état est sérialisé directement dans l'URL (oui, je sais, les URL semblent volumineuses - c'est un inconvénient. J'ai l'intention d'implémenter une sauvegarde facultative côté serveur).
Voici quelques façons d'utiliser JSREPL.io.
Testez des expressions JavaScript originales telles que [] {}, {} [] ou NaN == NaN. Bien qu’ils ne soient pas pratiques pour de vrais projets, ils peuvent être amusants à explorer. Des exemples plus utiles incluent l'expérimentation avec Promises, Array.prototype.reduce, String.prototype.replace ou des API Web telles que fetch, l'API du système de fichiers ou l'API de géolocalisation.

Avec TypeScript IntelliSense de première classe de l'éditeur de Monaco, vous pouvez explorer TypeScript, vérifier les types et comprendre son fonctionnement.

Utilisez JSREPL pour expérimenter HTML et CSS et voir à quoi ressemblent les choses dans le navigateur à l'aide de la fenêtre d'aperçu.

Propulsé par esbuild, JSREPL vous permet d'utiliser plusieurs fichiers JavaScript et TypeScript en tant que modules EcmaScript, interdépendants les uns des autres, de les joindre au HTML et de tout regrouper.

JSREPL vous permet d'utiliser les packages npm sans effort, sans aucune étape supplémentaire. Ceci est très utile lorsque vous devez explorer l'API d'un package ou expérimenter son intégration dans votre projet. Vous obtiendrez automatiquement TypeScript IntelliSense pour les packages npm importés si les types sont fournis.


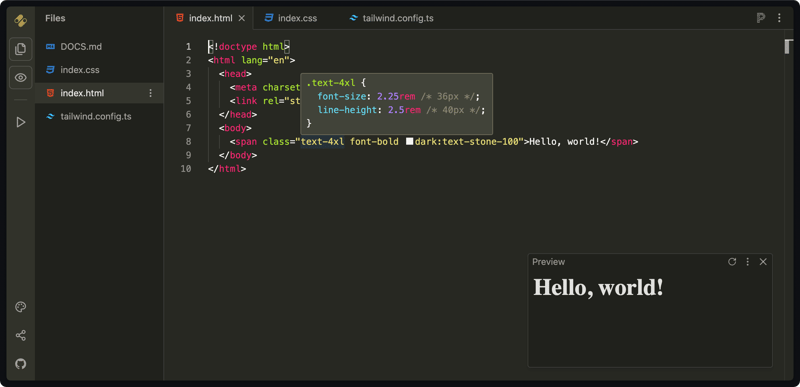
Tailwind CSS est pris en charge dès le départ. Écrivez simplement les directives CSS Tailwind dans vos fichiers CSS et profitez de Tailwind CSS IntelliSense et de la saisie semi-automatique dans l'éditeur.
JSREPL offre une expérience CSS Tailwind complète. Vous pouvez définir votre propre configuration Tailwind, utiliser la directive @apply et le CSS résultant n'inclura que les classes utilisées. Les plugins Tailwind sont également pris en charge, à condition qu'ils soient compatibles avec l'environnement du navigateur.
Notez que Tailwind Preflight est désactivé par défaut, mais vous pouvez l'activer si vous le souhaitez.

JSREPL prend en charge React & JSX/TSX dès le départ, avec JSX IntelliSense et une coloration syntaxique appropriées dans l'éditeur.

L'essence de https://jsrepl.io est d'offrir un terrain de jeu simple mais moderne pour jouer avec JavaScript/TypeScript/HTML/CSS, vous permettant de tester vos extraits de code rapidement et sans distractions.
Bien qu'il ne remplace pas StackBlitz ou votre IDE, il peut être un ajout fantastique à votre flux de travail.
JSREPL est entièrement gratuit et open source. Vous pouvez vérifier le code source sur GitHub.
JSREPL en est à ses débuts et je travaille activement sur l'ajout de nouvelles fonctionnalités. Restez à l'écoute des mises à jour !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 apropriétéutilisation
apropriétéutilisation
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 Comment annuler après gitcommit
Comment annuler après gitcommit
 Type de vulnérabilité du système
Type de vulnérabilité du système
 méthode de formatage HTML
méthode de formatage HTML