
Bords irréguliers dans Firefox avec transformation CSS 3D : une solution
Similaire au problème rencontré dans Chrome avec des bords irréguliers après transformation CSS, le même problème se pose dans Firefox lors de l'application de transformations 3D . Cependant, contrairement à Chrome, Firefox n'est pas affecté par la définition de « backface-visibility » sur résolu.
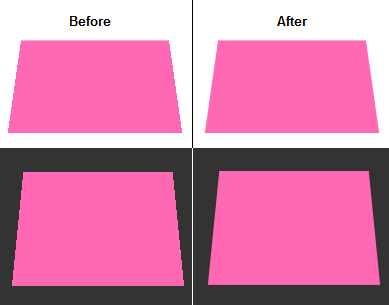
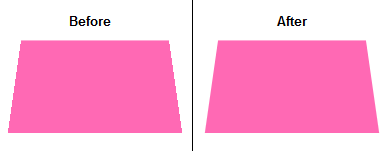
Les bords irréguliers sont évidents dans Firefox sur les transformations 3D, comme dans l'exemple suivant : http://jsfiddle.net /78d8K/5/
Solution modifiée
Après avoir reçu de précieux commentaires, une « solution de contournement » améliorée a été trouvée :
Amplifier les effets de l'attribut « outline » :
<code class="css">outline: 1px solid transparent;</code>
Cette solution a été vérifiée pour résoudre le problème sur Firefox 10.0.2 pour Windows 7 : http://jsfiddle.net /nKhr8/

Solution originale
Une « solution de contournement » prometteuse mais dont l'applicabilité était limitée consistait à ajouter une « bordure » attribut avec une couleur correspondant à l'arrière-plan :
<code class="css">border: 1px solid white;</code>
Cette "solution de contournement" a été testée et a démontré son efficacité sur Firefox 10.0.2 pour Windows 7 : http://jsfiddle.net/LPEfC/

Il est important de noter que cette solution dépend de la couleur de fond et que son efficacité peut varier selon les scénarios.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 La différence entre mysql et sql_server
La différence entre mysql et sql_server
 méthode d'appel du service Web
méthode d'appel du service Web
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Comment vider l'espace des documents cloud WPS lorsqu'il est plein ?
Comment vider l'espace des documents cloud WPS lorsqu'il est plein ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk