Vite vs Webpack : lequel convient le mieux à votre projet ?
À mesure que les applications Web se développent, le besoin d'outils de développement plus rapides et plus efficaces augmente également. Depuis des années, Webpack est le bundler incontournable, alimentant des applications complexes grâce à ses fonctionnalités puissantes et ses options de plugin étendues. Cependant, Vite est récemment devenu une alternative populaire et plus rapide, conçue pour créer une expérience de développement plus fluide et plus moderne.
Que vous démarriez une nouvelle application d'une seule page ou que vous essayiez d'accélérer un projet existant, choisir le bon outil peut faire une grande différence dans votre productivité, vos temps de construction et les performances du projet. Dans cet article, nous détaillerons les principales différences entre Vite et Webpack, en examinant leurs forces, leurs faiblesses et leurs meilleurs cas d'utilisation pour vous aider à décider lequel correspond à vos besoins.
Évaluons-les en fonction des critères suivants :
1. Performances
Environnement de test
- Node.js : v22.x
- Matériel : 8 Go de RAM, Macbook M3
- Type de projet : Application React
- Dépendances : React, React-DOM et quelques bibliothèques essentielles
1.1 Vitesse de développement et HMR
Cette analyse compare les performances de développement entre Webpack et Vite sur différentes tailles de projet, en se concentrant sur les temps de démarrage, le remplacement à chaud des modules (HMR) et l'utilisation de la mémoire.
Petit projet (<10 fichiers)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
Projet moyen (50 fichiers)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
Grand projet (100 fichiers)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

Ce graphique représente la vitesse de démarrage du serveur de développement (ms) lorsque le nombre de fichiers augmente.
Principales conclusions
- Heure de début du serveur de développement
- Vite est nettement plus rapide dans toutes les tailles de projets.
- Reste rapide même à mesure qu'un projet grandit (131 ms → 161 ms).
- Webpack montre un ralentissement spectaculaire avec l'échelle (960 ms → 1886 ms).
- Remplacement du module à chaud (HMR)
- Vite maintient une vitesse de rafraîchissement constante <50 ms.
- Webpack est 2 à 10 fois plus lent entre 100 et 500 ms.
- L'avantage de vitesse de Vite reste constant quelle que soit la taille du projet.
- Utilisation de la mémoire
- Vite est beaucoup plus efficace en termes de mémoire.
- Petit projet : Vite utilise 71 % de mémoire en moins (30 Mo contre 103 Mo).
- Grand projet : Vite utilise 83 % de mémoire en moins (42 Mo contre 243 Mo).
- L'utilisation de la mémoire de Webpack augmente de manière plus agressive avec la taille du projet.
- Évolutivité
- Vite présente une dégradation minime des performances à mesure que les projets se développent.
- Les performances du Webpack se détériorent considérablement avec les projets plus importants.
- L'écart entre les outils se creuse à mesure que la taille du projet augmente.
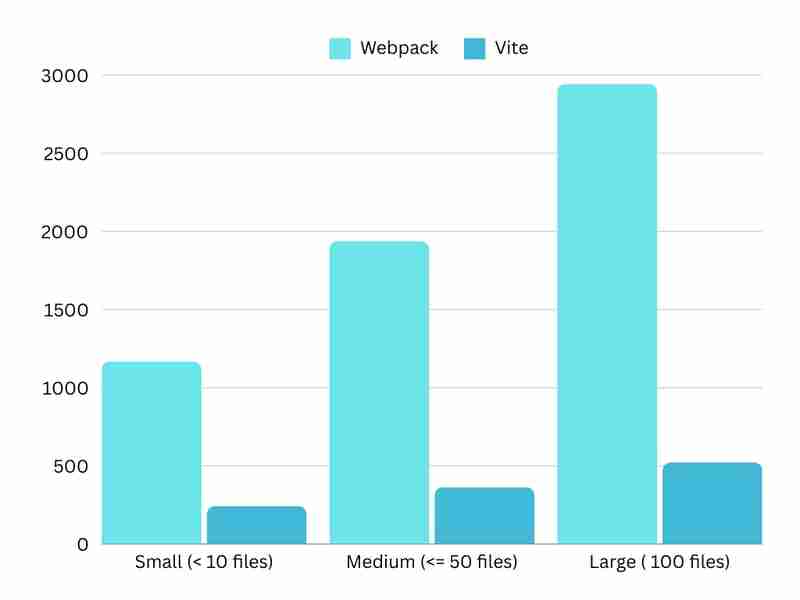
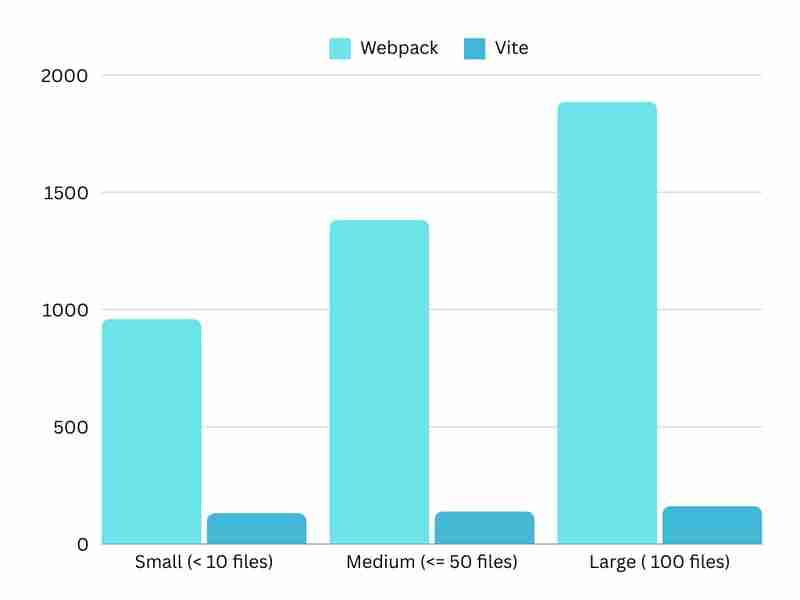
2. Vitesse de construction (construction minifiée)
Petit projet (<10 fichiers)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
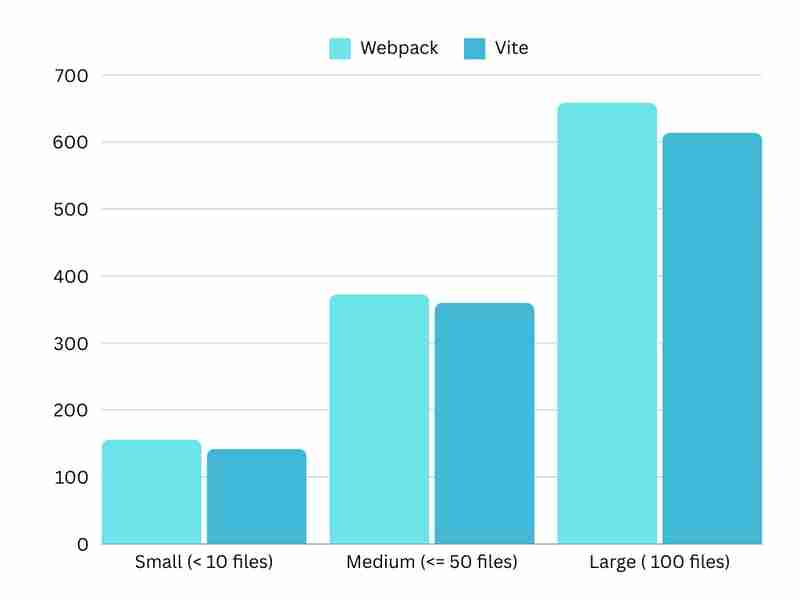
| Build Size | 142KB | 156KB |
Projet moyen (50 fichiers)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
Grand projet (100 fichiers)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

Ce graphique représente la vitesse du temps de construction (ms) lorsque le nombre de fichiers augmente.

Ce graphique représente la taille de construction (Ko) lorsque le nombre de fichiers augmente.
Principales conclusions
- Vitesse : Vite présente un avantage de vitesse constant dans toutes les tailles de projet, atteignant des temps de construction 5x à 6x plus rapides que Webpack.
- Taille : Vite propose systématiquement des tailles de build plus petites que Webpack, quelle que soit la taille des projets. Cette efficacité augmente avec la complexité du projet, particulièrement évidente dans les versions plus grandes où la sortie de Vite est près de 45 Ko plus petite que celle de Webpack.
2.Configuration
Configuration de base de Vite
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
Configuration de base du Webpack
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite : La configuration est très minimale, nécessitant principalement des plugins si nécessaire (comme @vitejs/plugin-react pour React). La configuration du serveur de développement (serveur) et les paramètres de construction sont simples avec les valeurs par défaut avisées de Vite.
- Webpack : nécessite une configuration supplémentaire pour l'entrée, la sortie et les plugins (par exemple, HtmlWebpackPlugin). Les fonctionnalités de base pour JavaScript et CSS nécessitent des chargeurs spécifiques (babel-loader et css-loader).
Configuration avancée
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3. Prise en charge des anciens navigateurs
- Webpack est hautement configurable, ce qui le rend adapté aux projets nécessitant une compatibilité avec les navigateurs modernes et existants. Il peut prendre en charge presque toutes les versions de navigateur avec une configuration appropriée.
- Vite est optimisé pour les environnements de développement modernes, en se concentrant sur les navigateurs prenant en charge les modules ES. Pour la prise en charge des navigateurs existants, Vite s'appuie sur le plugin @vitejs/plugin-legacy, qui introduit certains compromis en matière de complexité et de performances.
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
Support IE11
Modules ES
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




