
Bonjour ! J'aimerais vous présenter mon projet, DecodeDeps. Il s'agit d'un outil de développement destiné à améliorer l'efficacité du développement JavaScript et TypeScript.
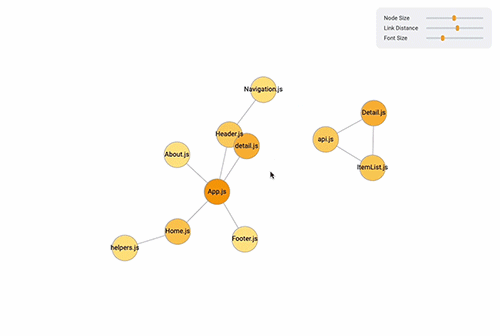
DecodeDeps est un outil d'analyse et de visualisation des dépendances de modules dans les projets JavaScript, JSX, TypeScript et TSX. Il identifie les modules via des instructions d'importation et d'exigence et représente les relations entre les modules dans un graphique, vous aidant ainsi à créer une base de code plus structurée.
Étape 1. Préparez votre projet et installez la bibliothèque.

Étape 2. Entrez la commande.

Étape 3. Vérifiez les résultats sur localhost5001.

Ce projet est open-source, et vos commentaires et contributions sont toujours les bienvenus. Je travaille continuellement pour développer DecodeDeps en un outil encore plus efficace en ajoutant de nouvelles fonctionnalités et en fournissant des mises à jour régulières.
Si vous souhaitez essayer d'utiliser cette bibliothèque, veuillez visiter GitHub.
https://github.com/jnoncode/decode-deps
Merci !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Méthodes de codage courantes
Méthodes de codage courantes
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Introduction à l'emplacement du panneau de configuration Win10
Introduction à l'emplacement du panneau de configuration Win10
 Détails de configuration des paramètres du vivox100s
Détails de configuration des paramètres du vivox100s
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL