
Connaître l'outil avec lequel nous travaillons est une étape importante pour progresser dans notre carrière. Avez-vous déjà imaginé un électricien qui ne comprend pas comment fonctionne le courant électrique ? Et avez-vous déjà pensé à un développeur front-end qui ne comprend pas le fonctionnement des navigateurs ? Eh bien, c'est quelque chose de très courant. Très peu de développeurs front-end comprennent le processus suivi par le navigateur pour créer une page. Et, bien qu’il s’agisse d’un processus simple, il est très important et malheureusement ignoré.
Aujourd'hui, nous allons commencer un voyage pour comprendre le processus effectué par les navigateurs chaque fois que nous créons une balise HTML, manipulons quelque chose avec JavaScript ou changeons une couleur avec CSS.
Quand on construit une maison, on passe par plusieurs étapes. Tout d’abord, nous posons les fondations, puis nous construisons les murs, ajoutons la toiture, effectuons les finitions (plâtre, revêtement de sol, etc.), et enfin nous ajoutons les meubles et les électroménagers. La création d'un site Web suit un processus similaire. Tout d'abord, nous créons la base (HTML), puis nous ajoutons la finition (CSS), et enfin l'interactivité (JavaScript). En d'autres termes, le rendu est le processus par lequel le navigateur transforme le code en quelque chose de visuel et interactif pour l'utilisateur.
Le rendu d'une page Web est un processus complexe, le navigateur divise donc ce rendu en petites activités, telles que la construction du DOM et du CSSOM, la peinture, la repeinture, le flux et le reflow.
Il existe de nombreux concepts, mais aujourd'hui nous allons concentrer notre étude sur le DOM.
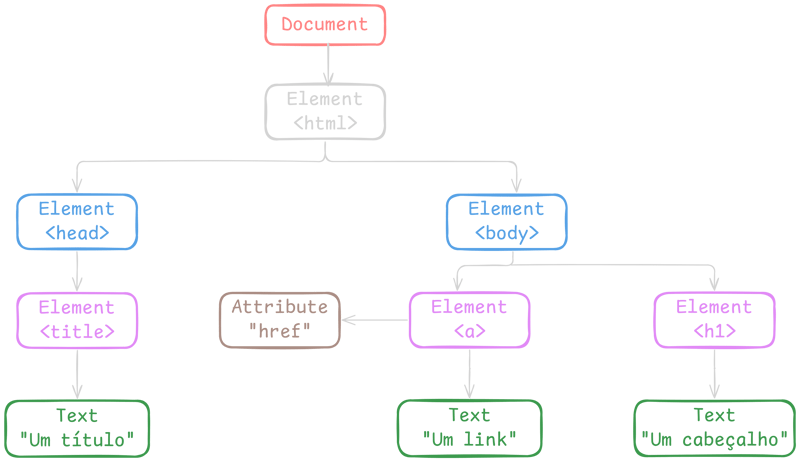
Le DOM (Document Object Model) est une représentation sous la forme d'une structure de données utilisée pour représenter hiérarchiquement un document HTML. Le mot hiérarchiquement est important, car le DOM ressemble à un arbre, où chaque élément est un nœud qui peut avoir des enfants qui peuvent également avoir des enfants. Exactement comme dans l'image ci-dessous :

Dans le code, cette représentation ressemblerait à ceci :
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
Les navigateurs utilisent cette représentation, conformément aux normes W3C DOM et WHATWG DOM, comme guide pour identifier quels éléments doivent être affichés à l'écran et quelle hiérarchie ils doivent suivre.
Le DOM est composé de plusieurs objets, ce sont : le document, les nœuds, les éléments, les attributs et le texte.
est un nœud de type élément.
Tous les objets qui composent le DOM peuvent être manipulés à l'aide de javascript via l'API DOM disponible dans tous les navigateurs modernes.
Dans le développement moderne, avec des outils comme React, Vue ou Angular, le besoin de manipuler directement le DOM est devenu de plus en plus rare.
En effet, chaque mise à jour du DOM est un processus coûteux en termes de performances. Des technologies comme React ont été créées précisément pour optimiser ces opérations, permettant une manipulation efficace de l'interface sans sacrifier les performances. Cependant, il existe des scénarios spécifiques dans lesquels une manipulation directe du DOM sera toujours nécessaire, et lorsque ce moment viendra, il est important d'être préparé.
Pour accéder et manipuler un élément DOM pour la première fois, ouvrez la console du navigateur et exécutez le code suivant :
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
Dans la première ligne, nous recherchons un élément qui a l'identifiant structuré, chaque section de mon blog a le titre comme identifiant.
Dans la deuxième ligne, nous modifions la propriété textContent de notre élément.
Cet extrait était destiné à illustrer, d'où la simplicité. La plupart des itérations que vous trouvez sur Internet se produisent via des modifications et des mises à jour du DOM.
Je vous recommande d'accéder aux sites Web auxquels vous êtes déjà habitué et de commencer à analyser les itérations qui se produisent et, si possible, d'essayer de les reproduire. C'est un excellent exercice pour augmenter votre maîtrise
dans la manipulation du DOM.
Le DOM est une représentation en forme d'arborescence utilisée par les navigateurs pour le processus de rendu.
Nous pouvons accéder aux éléments de cet arbre et les manipuler librement en utilisant javascript. Savoir effectuer ce type d'opération est essentiel pour comprendre les frameworks et les bibliothèques tels que React, Angular et Vue.
Les connaissances de base sont les plus importantes, mais elles sont constamment négligées.
Dans le cadre du développement web, connaître HTML, CSS, JavaScript et le fonctionnement du navigateur est essentiel. Avec cette base solide, vous pourrez apprendre toute technologie qui dérive de ces fondamentaux.
Merci d'être venu !
J'espère que vous avez appris quelque chose de nouveau tout au long de cette lecture.
À la prochaine fois !
MDN - Qu'est-ce que DOM
Alura - Qu'est-ce que le DOM
Hostinger - Qu'est-ce que le DOM
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment utiliser le retour en langage C
Comment utiliser le retour en langage C
 Comment modifier element.style
Comment modifier element.style
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi
 Comment entrer en mode sans échec sur un ordinateur portable
Comment entrer en mode sans échec sur un ordinateur portable
 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL
 Python concernant l'utilisation du module
Python concernant l'utilisation du module