Restreindre une certaine syntaxe avec ESLint
ESlint est un outil fantastique pour rendre notre code plus cohérent et fait gagner beaucoup de temps à nos équipes. Il existe une tonne de plugins qui gèrent la plupart des cas d'utilisation génériques, mais parfois nous avons des besoins spécifiques, et créer notre propre règle prendrait trop de temps.
Pour les cas les plus simples, lorsque nous voulons simplement interdire l'utilisation d'une fonction (ou de toute autre chose en fait), nous pouvons exploiter une règle par défaut : la syntaxe sans restriction.
Comprendre l'arbre de syntaxe abstraite (AST)
Avant d'écrire notre premier sélecteur, nous devons comprendre le système sous-jacent. L'AST est simplement une représentation d'un programme sous forme d'objets imbriqués (d'où le "Tree" en AST), créé par un "analyseur". Il est très flexible car il peut être facilement lu, interrogé et manipulé. L’alternative serait d’utiliser des expressions régulières, mais cela serait très difficile à lire et à écrire. Il s'agit donc essentiellement d'une étape intermédiaire qui permet toutes les grandes choses qu'un IDE fait en comprenant notre code.
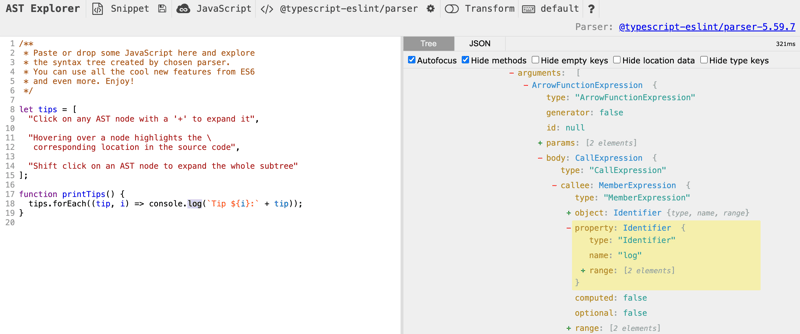
Pour comprendre comment cela fonctionne, nous pouvons jouer avec l'AST Explorer, un outil pratique qui affiche un peu de code et son AST en parallèle, où vous pouvez survoler ou cliquer sur n'importe quelle partie du code pour mettre en évidence sa partie AST correspondante. :

⚠️ Attention à bien sélectionner l'analyseur lors du changement de langue.
Par exemple, lors de l'écriture du code Vue, assurez-vous d'utiliser le vue-eslint-parser dans notre cas, car nous voulons écrire un sélecteur ESlint. Vous pouvez également inspecter ce que @vue/compiler-dom génère, mais vous ne pourrez pas interroger l'arborescence résultante avec une règle ESlint.
Création d'un sélecteur
Le deuxième outil utile dont nous aurons besoin est la documentation des sélecteurs ESLint. Il répertorie l'expression que nous pouvons utiliser pour interroger l'AST, et cela peut vous sembler familier si vous êtes habitué à travailler avec CSS. Il est basé sur le même comportement « en cascade », avec des correspondances telles que les descendants, les frères et sœurs, le filtrage des nœuds et des attributs, etc. Voici quelques exemples tirés de la documentation :
- Type de nœud AST : ForStatement
- valeur de l'attribut : [attr="foo"]
- attribut imbriqué : [attr.level2="foo"]
- champ : FunctionDeclaration > Identifiant.id
Donc, étant donné ce code :
const time = dayjs();
Il générera l'AST suivant en utilisant @typescript-eslint/parser :
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Dans notre cas, nous devons faire correspondre un appel de fonction (CallExpression) dont le nom est dayjs (Identifier with name propriété). Nous avons également besoin du sélecteur de descendant direct > pour être sûr que nous ne correspondons à aucun appel de fonction qui aurait un identifiant dayjs imbriqué. Le sélecteur sera donc CallExpression > Identifiant[name="dayjs"].
Exemples
Sélecteur de fonctions simple
Voici notre sélecteur pour empêcher l'utilisation de dayjs sans UTC que vous pouvez essayer en direct dans ESLint Playground :
const time = dayjs();
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Dans les modèles Vue
Voici un autre exemple qui interdit une manière (assez hacky) de définir des variables locales dans les modèles dans les modèles Vue (notez que la règle est préfixée par vue/ car elle nécessite le package eslint-plugin-vue) :
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression > Identifier[name="dayjs"]',
message: 'Always use dayjs.utc() instead of dayjs() to avoid timezone issues',
},
]
const foo = dayjs(); // ^^^^^ Invalid const bar = dayjs.utc();
Au fait, vous pouvez en savoir plus ici sur cette astuce bizarre qui nous a causé quelques problèmes de réactivité dans le passé, nous avons donc décidé de l'interdire complètement.
Utiliser une expression régulière
C'est le dernier exemple, où nous avons eu un cas où nous devions interdire l'utilisation d'un ensemble spécifique de traductions, nous avons donc dû trouver la fonction t (ou toute variante) qui a un premier argument commençant par exports. :
'vue/no-restricted-syntax': [
'error',
{
selector: 'VAttribute > VExpressionContainer > AssignmentExpression',
message: 'Do not assign values in templates as it will not be reactive',
},
],
<template>
<div :set="(foo = 'bar')">{{ foo }}</div>
<!-- Outputs <div>bar</div> -->
<!-- ^^^^^^^^^^ Invalid -->
</template>
Conclusion
Si vous avez du mal à trouver le bon sélecteur, vous pouvez demander de l'aide à ChatGPT ! C'est aussi bon pour expliquer les sélecteurs :

De plus, si vous devez restreindre uniquement les importations, il est plus simple d'utiliser la règle de non-restriction des importations :
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression[callee.name=/^(t|tc|tf|te|d|n)$/][arguments.0.value=/^exports./]',
message: 'Do not assign values in templates as it will not be reactive',
},
],
Cette solution fonctionne très bien dans les situations les plus simples, mais elle ne vous permettra pas de proposer une correction automatique. Pour des solutions plus complètes, une règle personnalisée doit être créée à la place.
Grâce à ces règles, on gagne du temps en ne répétant pas deux fois la même erreur !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






