
L'un des concepts les plus utiles et les plus largement utilisés dans le monde de React est celui des modèles de conception, car ils aident à maintenir le code évolutif et donnent une signification supplémentaire aux composants que nous créons.
Il existe différents modèles, et dans cet article, nous aborderons les Composants composés, un modèle avancé particulièrement utile pour créer des interfaces flexibles et composables.
Compound Components est un modèle avancé dans React. Son objectif est de créer une conception plus flexible en permettant le partage de l'état et de la logique entre un groupe de composants. De cette façon, la communication entre le composant parent et les composants enfants peut être réalisée de manière flexible.
Les composants fonctionnent ensemble pour obtenir certains comportements sans créer d'arbres d'accessoires complexes ou de logique trop compliquée qui serait difficile à refactoriser ou à comprendre à l'avenir.
Ce modèle permet d'éliminer le perçage d'accessoires, où nous transmettons un grand nombre d'accessoires à travers plusieurs couches de composants. Le perçage des accessoires peut être problématique, car il peut entraîner des rendus inutiles à chaque fois que l'état est mis à jour, car chaque changement d'état mettra à jour tous les composants enfants.
Un exemple de composants composés peut être vu dans la structure HTML des balises select et option :

L'élément select fonctionne comme gestionnaire d'état de l'interface, tandis que les éléments option configurent le fonctionnement du composant select.
Dans cet exemple, nous allons créer un Modal, qui est divisé en deux composants composés : Toggle et Content. Ils partageront l'état d'ouverture/fermeture du modal.
Voyons comment créer ce composant étape par étape :
On peut commencer par créer le contexte qui gérera l'état d'ouverture/fermeture du modal :

Création de la base du composant Modal :

Remarquez que nous utilisons des enfants pour saisir les composants qui seront placés à l'intérieur du Modal. Nous voulons l'utiliser comme ceci :

Nous devons maintenant créer le composant bascule, qui sera responsable de l'ouverture du Modal :

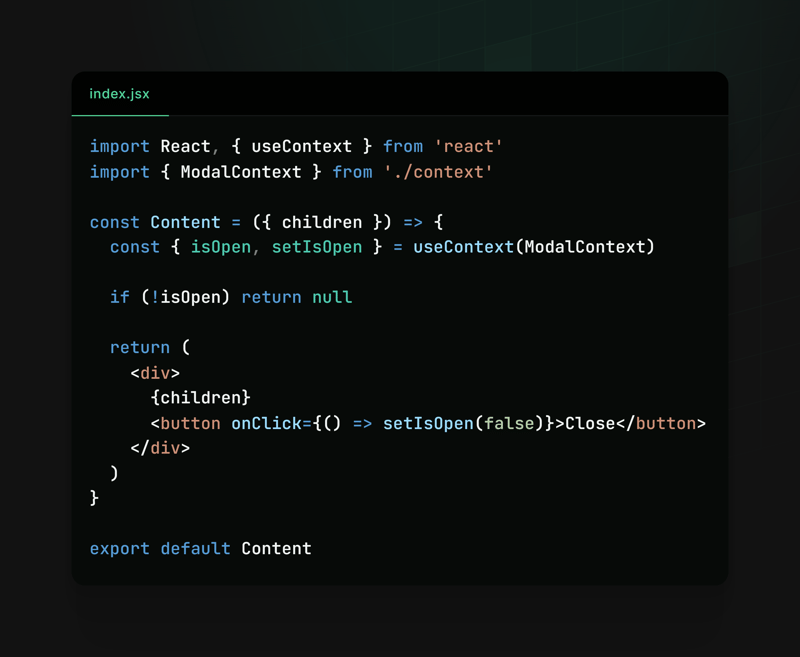
Nous avons également besoin d'un composant de contenu qui se chargera d'afficher le contenu du Modal :

Enfin, nous pouvons ajouter les deux composants à notre composant Modal, et c'est prêt ! ?

Utilisation :

Résultat :

De cette façon, nous rendons la création et l'utilisation de modaux extrêmement flexibles et réutilisables. Modal.Toggle est responsable du déclenchement de l'affichage modal, tandis que Modal.Content doit afficher le contenu modal.
Cette structure permet aux développeurs de personnaliser facilement le comportement et le contenu des modaux en fonction des besoins spécifiques de leurs applications, rendant le code plus propre et plus organisé.
Nous pouvons également utiliser des composants composés dans d'autres contextes, tels que :
Composants de l'accordéon :

Composants du menu :

Tous ces exemples sont flexibles et adaptables, ce qui facilite le développement, l'évolutivité et l'utilisation des composants.
Nous avons remarqué que le bouton de fermeture était placé à l'intérieur du composant de contenu, mais il serait intéressant d'avoir un composant dédié à la gestion de la fermeture du modal. Vous pouvez créer quelque chose comme
Nous avons vu comment l’écriture de composants à l’aide du modèle Composants composés peut être utile dans nos applications. Nous avons également exploré comment le mettre en œuvre et examiné des exemples de cas où ce modèle peut s'adapter.
N'hésitez pas à explorer et à expérimenter la création de composants à l'aide de composants composés. Utilisez-le à bon escient et évaluez s'il est logique de l'appliquer dans votre contexte, car s'il n'est pas bien mis en œuvre, il pourrait finir par être plus un obstacle qu'une aide.
Remarque : j'ai posté ce même contenu sur react4noobs, un dépôt BR qui regroupe les articles créés par les développeurs de l'univers React. Cela vaut le détour !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 heure du système Linux
heure du système Linux
 Racine du téléphone portable
Racine du téléphone portable