
Bei der Erstellung eines Agentensystems wäre es schön, die Ergebnisse automatisch perfekt zurückzugeben, aber mit der aktuellen Genauigkeit ist das schwierig. Wenn Sie den Agenten den gesamten Prozess durchdenken lassen, wird selbst ein einziger Fehler zu einem Ergebnis führen, das ganz anders ist als das, was Sie beabsichtigt haben.
Und es gibt Vorgänge, die zu beängstigend sind, als dass man die Autorität vollständig an den Agenten delegieren könnte. Es gibt API-Aufrufe, DB-Änderungen, Bash-Scripting usw.
Daher ist ein menschliches Eingreifen während des Ausführungsprozesses des Agenten jetzt (vielleicht für eine ganze Weile) unvermeidlich
Unterstützt 5 Situationen, in denen Menschen eingreifen.
Überlässt die Entscheidung, ob neben einem Menschen weitergegangen werden soll.
Zeigt dem Benutzer den aktuellen Status an und ermöglicht Änderungen.
Angeben der Schritte zum Empfangen von Benutzereingaben und zum tatsächlichen Erhalten von Werten vom Benutzer.
Benutzern erlauben, den Ergebniswert des Tools anzuzeigen und zu ändern.
Kehren Sie zum vorherigen Zustand (vor der Knotenausführung) zurück oder gehen Sie zurück und fahren Sie erneut fort. Wie Multiversum.
Diese Art von menschlichem Eingriff ist dank der persistenten Schicht von Langgraph möglich. Es ist möglich, einen Zustand zu speichern, der einen menschlichen Eingriff erfordert, und von diesem Punkt aus erneut zu beginnen, sobald der Benutzer ihn genehmigt oder geändert hat. Es ist wie ein Kontrollpunkt in einem Spiel
Wie das Setzen eines Haltepunkts in einem Debugging-Tool ist ein Haltepunkt ein Hinweis darauf, nur bis zu diesem Punkt fortzufahren und für einen Moment anzuhalten.
In Langgraph können beim Kompilieren des Diagramms Haltepunkte angegeben werden.
graph = builder.compile(checkpointer=checkpointer, interrupt_before=["step_for_human_in_the_loop"])
Deklarationen zur Kompilierungszeit sind statisch. Es ist schwierig, die Zustandsänderung während der Ausführung zu stoppen. Dynamic Breakpoint ist ein Haltepunkt, der je nach Zustand gesetzt werden kann. Wenn eine spezielle Ausnahme namens NodeInterrupt auftritt, stoppt die Diagrammausführung und wartet auf Benutzereingriffe.
def my_node(state: State) -> State:
if len(state['input']) > 5:
raise NodeInterrupt(f"Received input that is longer than 5 characters: {state['input']}")
return state
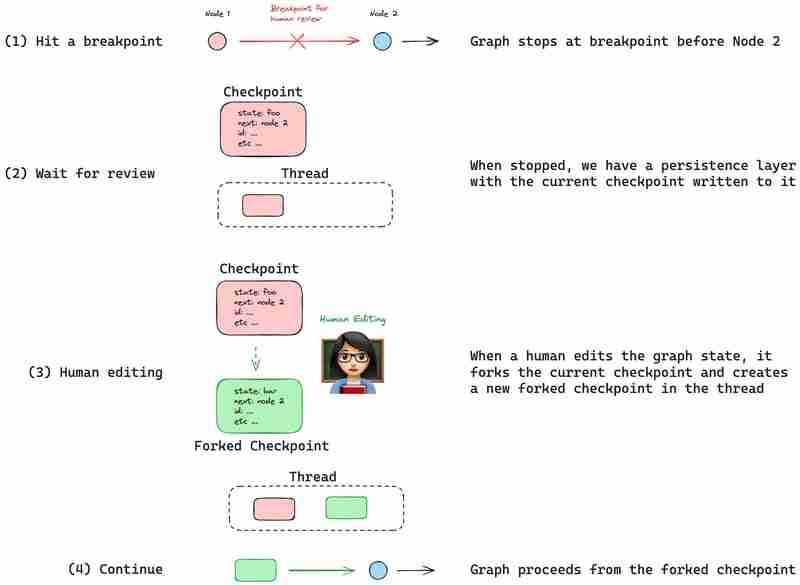
Es ist einfacher, wenn Sie sich das Bild ansehen.
# Compile our graph with a checkpoitner and a breakpoint before the step to approve
graph = builder.compile(checkpointer=checkpoitner, interrupt_before=["node_2"])
# Run the graph up to the breakpoint
for event in graph.stream(inputs, thread, stream_mode="values"):
print(event)
# ... Get human approval ...
# If approved, continue the graph execution from the last saved checkpoint
for event in graph.stream(None, thread, stream_mode="values"):
print(event)
Die Diagrammausführung ist vor node_2 abgeschlossen, daher wird die erste for-Anweisung maskiert und dann wird graph.stream erneut aufgerufen, um die Ausführung fortzusetzen.

# Compile our graph with a checkpoitner and a breakpoint before the step to review
graph = builder.compile(checkpointer=checkpoitner, interrupt_before=["node_2"])
# Run the graph up to the breakpoint
for event in graph.stream(inputs, thread, stream_mode="values"):
print(event)
# Review the state, decide to edit it, and create a forked checkpoint with the new state
graph.update_state(thread, {"state": "new state"})
# Continue the graph execution from the forked checkpoint
for event in graph.stream(None, thread, stream_mode="values"):
print(event)
역시 node_2 앞에서 멈추고, 이번에는 아무것도 안하고 다시 graph.stream을 호출하는 대신, 현재 그래프의 state를 변경한다. 그 후에 변경된 state에서 다시 그래프를 수행한다.

이외의 동작들은 아래 랭그래프 공식 도큐먼트에서 확인하자
https://langchain-ai.github.io/langgraph/concepts/human_in_the_loop/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 utilisation du latex
utilisation du latex
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Comment vérifier les ports sous Linux
Comment vérifier les ports sous Linux
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open