 JavaScript est l'un des langages de programmation les plus polyvalents et un outil essentiel pour le codage créatif, le développement de jeux et le développement Web. Que vous soyez débutant ou que vous cherchiez à rafraîchir vos connaissances, ce guide offre un aperçu rapide des concepts fondamentaux de JavaScript, conçu pour vous aider à démarrer. Vous apprendrez également à tirer parti de codeguppy.com, une plateforme de codage en ligne adaptée aux débutants, pour mettre en pratique vos compétences. Des variables aux boucles et fonctions, cet article-book sert de référence pour démarrer rapidement avec JavaScript.
JavaScript est l'un des langages de programmation les plus polyvalents et un outil essentiel pour le codage créatif, le développement de jeux et le développement Web. Que vous soyez débutant ou que vous cherchiez à rafraîchir vos connaissances, ce guide offre un aperçu rapide des concepts fondamentaux de JavaScript, conçu pour vous aider à démarrer. Vous apprendrez également à tirer parti de codeguppy.com, une plateforme de codage en ligne adaptée aux débutants, pour mettre en pratique vos compétences. Des variables aux boucles et fonctions, cet article-book sert de référence pour démarrer rapidement avec JavaScript.
Table des matières
Chapitre 1 : Syntaxe JavaScript
- Variables
- instruction if
- Boucle For
- Boucle While
- Faire une boucle While
- Déclaration de changement
- Fonctions
- Méthodes de tableau
- Méthodes de chaînes
- Nombres aléatoires
- Modules
Chapitre 2 : Dessiner sur toile à l'aide de JavaScript
- À propos de la toile
- Nettoyer la toile
- Couleur de fond
- Dessiner des formes
- Paramètres de forme
- Graphiques de tortue
- Couleurs
- Angles
- Animations
Chapitre 3 : Saisie de l'utilisateur
- événement keyPressed
- événement keyReleased
- événement keyTyped
- événement mouseClicked
- événement mousePressed
- Événement mouseReleased
- événement mouseMoved
- événement mouseDragged
- événement doubleClicked
- Événement mouseWheel
- keyIsPressed
- clé
- codeclé
- sourisX
- sourisY
- pmouseX
- pmouseY
- la sourisEstPressée
- bouton de la souris
- keyIsDown()
- keyWentDown()
Chapitre 4 : Développement de jeux JavaScript avec codeguppy.com
- Dessiner des calques
- Définition des images d'arrière-plan
- Chargement des sprites intégrés
- Chargement de sprites personnalisés
- Chargement de sprites personnalisés animés
- Définir la position du sprite
- Déplacement automatique des sprites
- Sprites en miroir
- Rotation des sprites
- Faire pivoter les sprites automatiquement
- Profondeur de dessin
- Changer les animations
- Événements de souris sur les sprites
- Masquer les sprites
- Suppression des sprites
- Collisions de sprites
- Groupes de sprites
- Musique de fond
- Effets sonores
- Collision entre formes
- La boucle du jeu
- Préchargement des ressources
- Montrer une scène
- L'événement d'entrée
- Transmettre des données à une scène
Chapitre 5 : Autres astuces de codage
- Impression des données
- Création d'interfaces utilisateur de saisie de données
Chapitre 1 : Syntaxe JavaScript
Commençons notre article par explorer la syntaxe JavaScript.
Déclaration de variables
Les variables sont utilisées pour stocker des données telles que des nombres, des chaînes (texte) ou même des objets complexes. N'oubliez pas :
- Vous pouvez avoir autant de variables que vous le souhaitez dans un programme.
- Vous devez nommer chaque variable avec un nom qui représente les données qu'elle stocke.
- Donnez des noms différents aux variables à l'intérieur du même bloc de code (par exemple, ce qu'il y a entre { ... }) ou même à l'intérieur d'une fonction
Déclarer la variable x
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déclarez x et initialisez-le avec une valeur numérique
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déclarez s et initialisez-le avec une chaîne
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer des valeurs aux variables
Une fois qu'une variable a été déclarée avec let, elle peut être affectée/réaffectée avec des valeurs différentes autant de fois que vous le souhaitez.
Vous pouvez l'attribuer avec des constantes simples ou même des expressions complexes qui incluent des constantes, d'autres variables et même la même variable ! Les ordinateurs sont très doués pour évaluer les expressions.
Attribuer le numéro 100 à la variable x
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer la chaîne "Bonjour" à la variable s
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer un tableau vide à la variable ar
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuez un tableau de 3 nombres à la variable ar
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer un tableau de 2 chaînes à la variable ar
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer un objet en ligne à la variable o
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
La somme variable est égale à a b
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer une expression à la variable avg
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
La somme variable est augmentée de 10 (la nouvelle somme devient l'ancienne somme 10)
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
La variable i est augmentée (incrémentée) de 1
i++;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
La variable i est incrémentée de 2
i += 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
si déclaration
Les instructions if sont idéales pour contrôler le flux du programme. Normalement, un programme est exécuté une instruction à la fois, de haut en bas.
si permet de prendre une décision et d'exécuter un ensemble d'instructions si la condition est remplie.
Exécute le bloc d'instructions entre {} si la condition est vraie
if (mouseX < width)
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Exécute le premier bloc d'instructions si la condition est vraie, sinon le deuxième bloc
if (hour < 12)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Exécuter différents blocs en fonction de différentes conditions
Dans l'exemple suivant, si la première condition est vraie, alors le premier bloc sera exécuté et les autres non.
Cependant, si la première condition n'est pas vraie, le else if est utilisé pour tester une autre condition, et si est vrai, le bloc de celui-ci else if est exécuté.
Le bloc après le dernier else n'est exécuté que si aucune autre condition n'était vraie jusqu'à ce point.
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : vous pouvez avoir plusieurs autres blocs if dans ce type d'expériences.
pour la boucle
Imprime les nombres de 0 à 4 en utilisant une boucle for et println
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Imprime les nombres de 10 à 0 à l'aide d'une boucle for
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Imprime les nombres pairs de 0 à 100
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Imprimer tous les éléments d'un tableau
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
boucle while
Imprimer les nombres de 0 à 9 en utilisant une boucle while
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
faire pendant
Imprimer les nombres de 0 à 10 en utilisant une boucle do while
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : la boucle do while place la condition après le bloc de code, donc le bloc peut s'exécuter au moins une fois même si la condition est fausse.
Déclaration de commutation
Une instruction switch est une autre instruction en plus de if / else if pour contrôler le flux d'un programme. Vous pouvez utiliser switch pour comparer une expression à différentes valeurs, puis exécuter l'ensemble d'instructions correspondant en fonction du fait que cette expression est égale à n'importe quelle valeur de cas.
Habituellement, switch est utilisé moins souvent que if / else if / else.
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Fonctions
Les fonctions sont idéales pour créer de nouvelles instructions de langage que vous pouvez utiliser encore et encore dans un programme.
Une fois que vous avez défini une nouvelle instruction, elle devient impossible à distinguer des instructions intégrées présentes dans JavaScript et codeguppy.com
Définir et appeler la bulle de fonction
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Fonctions qui renvoient des valeurs
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : codeguppy.com inclut un grand nombre de fonctions intégrées telles que cercle, rect, etc. Vous pouvez appeler ces fonctions de la même manière que vous appelez votre propre fonction personnalisée.
Méthodes de tableau
Utilisez un tableau pour stocker facilement une série de valeurs en utilisant un seul nom de variable. Un tableau possède des propriétés et des méthodes qui permettent de manipuler ses éléments.
Déclarer et initialiser ar dans un tableau vide
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déclarer et initialiser ar à un tableau de 3 nombres
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Longueur d'un tableau
i++;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Ajouter un élément à la fin du tableau
i += 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Insérer un élément au début d'un tableau
if (mouseX < width)
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Insérer un élément à une position arbitraire
if (hour < 12)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Insérer un élément à une position arbitraire (mode facile)
Remarque : La méthode d'insertion de tableau est présente uniquement dans codeguppy.com
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Lire la valeur de l'élément 2 d'un tableau
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Calculer la somme des éléments d'un tableau
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Attribuer une valeur différente à tous les éléments d'un tableau
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Accéder au premier élément
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Accéder au dernier élément
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Accéder au dernier élément (manière simple)
Remarque : la méthode peek array est présente uniquement dans codeguppy.com
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer le premier élément du tableau
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer le dernier élément du tableau
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer un élément à une position arbitraire
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer tous les éléments d'un tableau
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Concaténer deux tableaux
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Extraire une tranche d'un tableau
slice() est une méthode intéressante qui peut être utilisée pour extraire une "slice" d'un tableau. La "tranche" sera transformée en un tableau indépendant. La méthode reçoit en arguments l'index du premier élément (inclus) et l'index du dernier élément que l'on veut dans la tranche (exclusif) :
i++;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Joindre des éléments d'un tableau
i += 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Méthodes de chaîne
Tout comme avec les tableaux, vous pouvez accéder et manipuler des caractères indépendants au sein d'une chaîne.
Longueur d'une chaîne
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Itérer tous les caractères d'une chaîne
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Accéder aux caractères de chaîne par position
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Conversion du texte en majuscules
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Conversion du texte en minuscules
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déterminer si la chaîne contient une autre sous-chaîne
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déterminer si la chaîne commence par un préfixe spécifié
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déterminer si la chaîne se termine par un suffixe spécifié
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Trouvez la position d'une sous-chaîne. La recherche commence au début
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Trouvez la position d'une sous-chaîne. La recherche commence à l'index spécifié.
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Extraire une sous-chaîne de la chaîne
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer les espaces du début et de la fin de la chaîne
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer les espaces du début de la chaîne
i++;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer les espaces à la fin de la chaîne
i += 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Complète le début de la chaîne avec une autre chaîne
if (mouseX < width)
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remplit la fin de la chaîne avec une autre chaîne
if (hour < 12)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Codes de caractères
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Caractères des codes
for(let i = 0; i < 5; i++)
{
println(i);
}
Copier après la connexion
Copier après la connexion
Nombres aléatoires
Les nombres aléatoires sont extrêmement utiles pour le codage.
Pour obtenir un nombre aléatoire en JavaScript entre 0 (inclus) et 1 (exclusif), vous pouvez utiliser la fonction Math.random().
for(let i = 10; i >= 0; i--)
{
println(i);
}
Copier après la connexion
Copier après la connexion
codeguppy.com étend la prise en charge des nombres aléatoires avec des instructions supplémentaires qui vous permettent de choisir rapidement un nombre aléatoire dans la plage préférée.
Nombre aléatoire à virgule flottante entre 0 et 1 (1 non inclus)
C'est la même chose que Math.random()
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
Copier après la connexion
Copier après la connexion
Nombre aléatoire à virgule flottante compris entre 0 et n (n non inclus)
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
Copier après la connexion
Copier après la connexion
Nombre aléatoire à virgule flottante entre n1 et n2 (n2 non inclus)
let i = 0;
while(i < 10)
{
println(i);
i++;
}
Copier après la connexion
Copier après la connexion
Int aléatoire entre min et max (tous deux inclus)
Vous pouvez utiliser randomInt ou randomNumber
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
Copier après la connexion
Caractères aléatoires entre chr1 et chr2 (tous deux inclus)
fonction randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
Copier après la connexion
Élément aléatoire d'un tableau
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
Copier après la connexion
Mélanger un tableau
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
Copier après la connexion
Modules
Pour mieux organiser votre code, notamment dans les programmes plus gros, codeguppy.com introduit le concept de modules.
Au lieu d'écrire toutes les fonctions d'un programme dans une seule page de codes, vous pouvez les diviser en plusieurs pages de codes, chaque page de codes devenant ainsi un module.
Un module fournit une encapsulation forte pour les variables et les fonctions définies à l'intérieur. Cette encapsulation vous permet de définir des fonctions/variables de même nom dans différents modules.
Pour utiliser les fonctions à l'intérieur d'un module, vous devez d'abord exiger ce module.
Programme principal
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Contenu du module MathUtils
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : Une autre utilisation des pages de codes consiste à définir des scènes de jeu. codeguppy.com dispose d'un gestionnaire de scènes de jeu intégré. Veuillez vous référer à l'article Développement de jeux pour plus de détails.
Chapitre 2 : Dessiner sur toile à l'aide de JavaScript
codeguppy.com est un excellent environnement pour les activités graphiques utilisant à la fois des graphiques cartésiens et des tortues.
À propos de la toile
Dans codeguppy.com, le canevas graphique fait 800 x 600 pixels.
Le système initialise automatiquement les variables de largeur et de hauteur avec les dimensions de la toile
Il est recommandé d'utiliser ces variables dans votre programme au lieu de constantes codées en dur (chaque fois que cela est possible).
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Effacer la toile
clear() est utilisé pour effacer le canevas de dessin. Cette fonction est très utile pour les animations, à l'intérieur de l'événement loop(), pour effacer le cadre avant le prochain tirage.
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Couleur de fond
La commande background est utilisée pour définir la couleur d'arrière-plan du canevas.
? La commande d'arrière-plan n'efface pas les formes dessinées sur le canevas. Pour effacer le canevas, utilisez plutôt clear().
Définissez la couleur d'arrière-plan sur une couleur intégrée spécifiée sous forme de chaîne
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définissez la couleur d'arrière-plan sur une couleur spécifiée sous forme de chaîne hexadécimale "#RRGGBB"
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définissez la couleur d'arrière-plan sur une couleur grise (0 - noir, 255 - blanc)
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : dans codeguppy.com, vous pouvez même définir une image comme arrière-plan. Veuillez vous référer à la page « Jeux » pour plus de détails sur la façon de définir une image comme arrière-plan.
Dessiner des formes
Tracez un cercle aux coordonnées 400 x 300 et au rayon de 200 pixels
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessinez une ellipse aux coordonnées 400 x 300 et d'une largeur et d'une hauteur de 300 x 200 pixels
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessinez un rectangle ayant le coin supérieur gauche aux coordonnées 400 x 300 et une largeur et une hauteur de 300 x 200 pixels.
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Tracez une ligne entre les coordonnées 400 x 300 et 500 x 500
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessinez un triangle en spécifiant les coordonnées de chaque coin
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessine un arc
Pour tracer un arc, vous précisez les coordonnées comme pour une ellipse (position centrale, largeur et hauteur) et en plus vous précisez l'angle de début et de fin.
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessinez un point aux coordonnées 400 x 300
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessiner du texte JavaScript aux coordonnées 400 x 300
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Paramètres de forme
Remarque : Une fois définis, ces paramètres seront appliqués à toutes les formes successives dessinées sur la toile
Définir la taille du texte à 20
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définissez "Magenta" comme couleur pour remplir les formes
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définissez "Sarcelle" comme couleur pour dessiner des formes
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Réglez l'épaisseur du trait sur 2 px
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessinez des formes vides, sans couleur de remplissage
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dessiner des formes sans contour
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Graphiques de tortue
codeguppy.com vous permet de combiner des graphiques cartésiens avec des graphiques de tortues.
Lorsque vous travaillez avec Turtle Graphics, vous pouvez utiliser la tortue par défaut (recommandée pour les débutants et les programmes réguliers) ou créer des tortues supplémentaires (pour les programmes complexes).
Travailler avec la tortue par défaut
Pour utiliser la tortue par défaut, il vous suffit d'utiliser les instructions globales suivantes.
Réinitialiser la tortue par défaut à sa position d'origine
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définit sur Rouge la couleur du stylo de la tortue par défaut
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définit à 2 la taille du stylo de la tortue par défaut
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Mettez le stylo sur le papier. La tortue va dessiner.
i++;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Soulevez le stylo du papier. La tortue avancera mais ne dessinera pas
i += 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déplacez la tortue vers une position arbitraire sur la toile
if (mouseX < width)
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Tourne la tortue par défaut vers la gauche du nombre de degrés spécifié
if (hour < 12)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Tourne la tortue par défaut vers la droite de 30 degrés
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Définit le cap (direction) de la tortue sur un angle arbitraire
for(let i = 0; i < 5; i++)
{
println(i);
}
Copier après la connexion
Copier après la connexion
Déplace la tortue vers l'avant du nombre de pixels spécifié.
Remarque : La tortue se déplace dans la direction précédemment définie avec gauche, droite ou setheading. Si le stylo est sur le papier, la tortue dessinera.
for(let i = 10; i >= 0; i--)
{
println(i);
}
Copier après la connexion
Copier après la connexion
Recule la tortue du nombre de pixels spécifié.
Remarque : la tortue se déplace dans la direction opposée à celle qui se déplacerait vers l'avant
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
Copier après la connexion
Copier après la connexion
Récupérer les positions x et y de la tortue par défaut sous forme d'un tableau de 2 nombres
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
Copier après la connexion
Copier après la connexion
Récupérer la direction par défaut de la tortue en degrés
let i = 0;
while(i < 10)
{
println(i);
i++;
}
Copier après la connexion
Copier après la connexion
Travailler avec plusieurs tortues
Dans les programmes complexes, il peut s'avérer utile de travailler avec plusieurs tortues, car chacune d'elles conserve son propre état tel que la position, la couleur, etc.
Créer plusieurs tortues
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Obtenez la tortue par défaut
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Couleurs
Comme observé dans les exemples ci-dessus, codeguppy.com permet aux utilisateurs de spécifier les couleurs de différentes manières. De cette façon, vous pouvez utiliser la méthode la plus pratique pour votre programme.
Couleurs nommées
Il existe une variété de couleurs avec des noms prédéfinis dans codeguppy.com Vous pouvez toutes les explorer sur la palette "Arrière-plans".
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Couleurs de style RVB/HTML
Lorsque les couleurs prédéfinies ne suffisent pas, vous pouvez créer n'importe quelle couleur en spécifiant les quantités de rouge, de vert et de bleu. Vous pouvez transmettre ces couleurs sous forme de chaînes aux fonctions de remplissage et de contour en utilisant le format #RRGGBB :
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Couleurs grises rapides
Si vous avez besoin de créer rapidement une nuance de gris, transmettez simplement un nombre de 0 à 255 à n'importe quelle fonction qui attend une couleur telle que le remplissage ou le contour
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Couleurs utilisant la fonction color()
Une autre façon de créer une couleur consiste à utiliser la fonction de couleur et les montants R, G, B. Ces montants sont compris entre 0 et 255
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Passage en mode HSB
Par défaut, le système de couleurs codeguppy.com utilise le mode RVB, où les couleurs sont spécifiées par les valeurs R, G, B (comme vu ci-dessus).
Cependant, les utilisateurs avancés peuvent passer en mode HSB, où les couleurs sont spécifiées par teinte, saturation et luminosité.
En mode HSB, les valeurs de la fonction couleur sont comprises dans l'intervalle 0 - 360
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Revenir au mode RVB
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Angles
Toutes les fonctions trigonométriques, ainsi que certaines fonctions de dessin comme l'arc fonctionnent avec des angles.
Pour plaire aux jeunes codeurs et aux débutants, tous les angles de codeguppy.com sont en "DEGRÉS" par défaut.
Cependant, les utilisateurs avancés peuvent passer en mode "RADIANS" en utilisant angleMode. N'oubliez pas de revenir à "DEGRÉS" lorsque vous avez fini de travailler avec RADIANS.
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Utiliser des fonctions trigonométriques
Via la bibliothèque p5.js, codeguppy.com propose aux utilisateurs une série de fonctions trigonométriques faciles à utiliser telles que sin, cos, etc.
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Animations
Pour implémenter des animations, codeguppy.com propose aux utilisateurs une méthode similaire à celle utilisée par les "cartoons" : pensez à votre animation comme une série d'images ! Il ne vous reste plus qu'à dessiner le premier cadre, puis effacer et dessiner le deuxième cadre dans une position légèrement différente, et ainsi de suite !
loop() est à la base des animations
Dans codeguppy.com, la fonction loop() est spéciale. Il ne vous reste plus qu'à définir cette fonction dans votre code, et le moteur codeguppy.com l'exécutera pour vous jusqu'à 60 fois par seconde ! Il n'est pas nécessaire de l'appeler vous-même.
Déplacer une ligne horizontale sur l'écran
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Faire rebondir un cercle sur l'écran
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Modifier la fréquence d'images par défaut
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Obtenir la fréquence d'images
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Chapitre 3 : Saisie de l'utilisateur
Il existe deux manières principales d'obtenir la saisie de l'utilisateur clavier/souris dans un programme codeguppy.com : via des événements ou via la fonction loop() en lisant les variables et fonctions système intégrées.
Événements
Le moteur codeguppy.com peut avertir votre programme lorsqu'un événement clavier ou souris se produit. Tout ce que vous avez à faire est de définir la fonction appropriée (par exemple, un gestionnaire d'événements) dans votre programme et le système l'appellera automatiquement lorsque cet événement apparaîtra.
Événement keyPressed
S'exécute une fois lorsqu'une touche est enfoncée
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Événement keyRelease
S'exécute lorsqu'une touche est relâchée
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Événement keyTyped
S'exécute lorsqu'une clé est saisie, à l'exception des clés spéciales
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Événement mouseClicked
S'exécute une fois lorsque la souris est enfoncée et relâchée
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Événement mousePressed
S'exécute une fois lorsque le bouton de la souris est enfoncé
o = { Type: 'car',
x : 100,
y : 200
};
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Événement mouseRelease
S'exécute lorsque le bouton de la souris est relâché
sum = a + b;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
événement mouseMoved
S'exécute lorsque la souris est déplacée et que le bouton n'est pas enfoncé
avg = (a + b) / 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Événement mouseDragged
S'exécute lorsque la souris est déplacée et qu'un bouton est enfoncé
sum = sum + 10;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
événement doubleClicked
S'exécute lorsque la souris est double-cliquée
i++;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
événement mouseWheel
S'exécute lorsque l'utilisateur utilise la molette de la souris ou le pavé tactile
i += 2;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Variables système
Outre les événements, le système remplit également automatiquement certaines variables système avec les données d'événement appropriées.
Vous pouvez accéder à ces variables depuis les gestionnaires d'événements ou depuis la boucle principale d'animation/jeu().
C'est généralement le moyen privilégié pour obtenir les commentaires des utilisateurs lors de la création de jeux.
keyIsPressed
Variable système booléenne qui indique si une touche est enfoncée.
if (mouseX < width)
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
clé
Variable système contenant la dernière clé saisie.
if (hour < 12)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
codeclé
Variable système contenant le code de la dernière touche appuyée.
Les constantes suivantes peuvent être utilisées à la place d'un code clé numérique : LEFT_ARROW, RIGHT_ARROW, UP_ARROW, DOWN_ARROW. Utilisez-les sans guillemets.
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : Pour trouver les keyCodes, vous pouvez écrire un programme de test ou utiliser un site tel que keycode.info.
sourisX
Variable système contenant la coordonnée horizontale du parcours de la souris.
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
sourisY
Variable système contenant la coordonnée verticale du parcours de la souris
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
pmouseX
Variable système contenant la coordonnée horizontale précédente du parcours de la souris
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
pmouseY
Variable système contenant la coordonnée verticale précédente du parcours de la souris.
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
mouseIsPressed
Variable système booléenne indiquant si un bouton de la souris est enfoncé.
Pour détecter quel bouton est enfoncé, vérifiez la variable mouseButton.
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Bouton de la souris
Variable système contenant le bouton de la souris enfoncé. Il a l'une de ces valeurs GAUCHE, DROITE, CENTRE.
Pour détecter si la souris est enfoncée, vérifiez mouseIsPressed.
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Fonctions
keyIsDown()
Utilisez la fonction keyIsDown() dans l'événement loop() pour détecter si la touche spécifiée est enfoncée. Vous devez spécifier le code clé.
Les constantes suivantes peuvent être utilisées à la place d'un code clé numérique : LEFT_ARROW, RIGHT_ARROW, UP_ARROW, DOWN_ARROW. Utilisez-les sans guillemets.
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : Pour trouver les codes clés, vous pouvez utiliser un site tel que keycode.info
keyWentDown()
keyWentDown() est également destiné à l'événement loop() et est similaire à keyIsDown().
La différence est que cette fonction renvoie vrai une seule fois par touche enfoncée. Pour réactiver la fonction, l'utilisateur doit relâcher la touche et appuyer à nouveau :
/i/code.html?hints/userinput_10
Chapitre 4 : Développement de jeux JavaScript avec codeguppy.com
Le développement de jeux est extrêmement simple et amusant avec codeguppy.com. Le système est livré avec des images d'arrière-plan, des sprites, de la musique et des effets sonores intégrés pour vous permettre de vous concentrer sur le code plutôt que de rechercher des ressources.
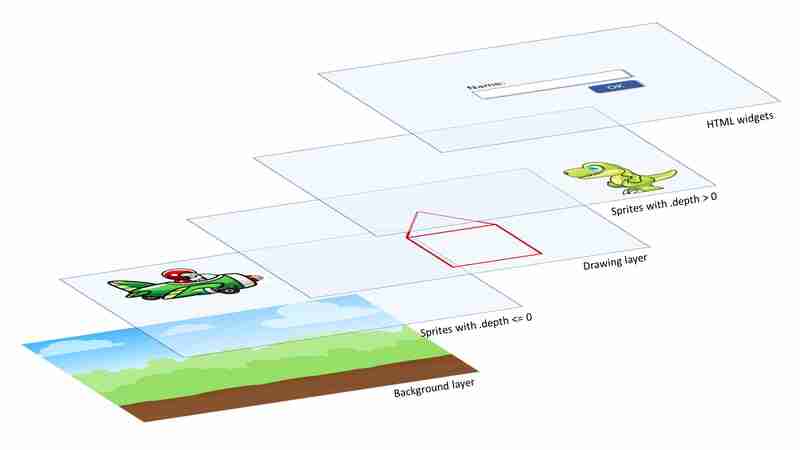
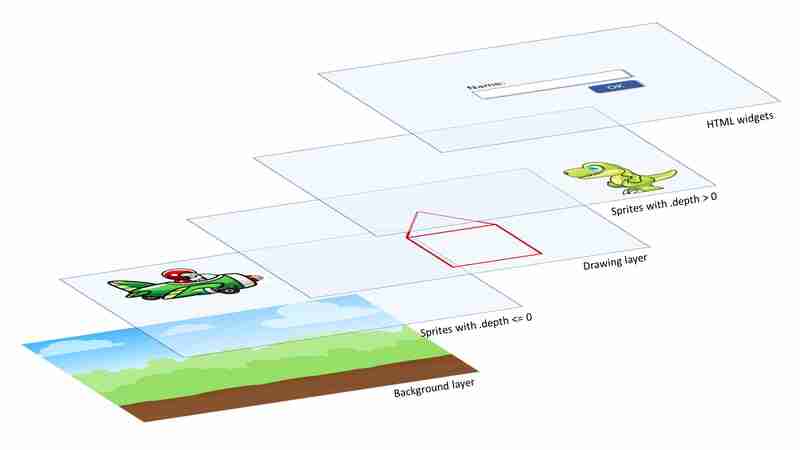
Dessiner des calques
codeguppy.com a une architecture de dessin en couches. Il y a jusqu'à 5 calques de dessin au-dessus de la toile à tout moment, comme indiqué dans le diagramme suivant :

Le moteur combine automatiquement tous les calques et affiche l'image finale à l'écran.
Définition des images d'arrière-plan
La commande d'arrière-plan a également été présentée dans la section "Dessin" comme un moyen de définir la couleur d'arrière-plan du canevas, comme ceci :
ar = ["A", "B"];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Cependant, la commande background peut faire plus que simplement définir une couleur unie comme arrière-plan.
En utilisant la même fonction, vous pouvez définir n'importe quelle image de la bibliothèque codeguppy.com comme arrière-plan :
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
? Pour définir l'arrière-plan d'une image, ouvrez la palette "Arrière-plans", puis faites glisser et déposez une image dans la zone de code. Le système écrira le code approprié pour vous.
Les commandes d'arrière-plan définissent l'image dans le calque d'arrière-plan comme présenté dans le diagramme ci-dessus. De cette façon, l'image d'arrière-plan ne sera pas effacée ou modifiée par l'instruction clear() ou les instructions de dessin de forme ou même par les sprites.
Lutins
Les sprites sont de petites images, souvent animées, que vous pouvez charger et manipuler via le code. Les sprites sont un ingrédient essentiel d'un jeu réussi.
codeguppy.com contient une grande bibliothèque de sprites intégrés, et en même temps il offre à l'utilisateur la possibilité de définir des sprites personnalisés.
Chargement des sprites intégrés
Vous pouvez charger n'importe quel sprite de la bibliothèque intégrée à l'aide de la commande sprite.
Charger un sprite
L'instruction du sprite chargera le plan du sprite intégré et le placera au milieu de l'écran.
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
? Ouvrez la palette Sprites et parcourez tous les sprites intégrés inclus. Lorsque vous en trouvez un qui vous plaît, faites-le glisser et déposez-le dans l'éditeur de code et le système écrira le code automatiquement.
Charger et positionner un sprite
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Chargement et mise à l'échelle d'un sprite
Dans l'extrait de code suivant, le plan du sprite est réduit à 0,5 avant d'être placé au milieu de l'écran
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Chargement, positionnement et mise à l'échelle d'un sprite
Dans l'extrait de code suivant, le plan du sprite est réduit à 0,5 avant d'être placé au milieu de l'écran
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Chargement d'une animation particulière d'un sprite
Pour les sprites multi-animations, vous pouvez spécifier l'animation par défaut au moment du chargement en l'incluant dans la même chaîne que le nom du sprite à l'aide d'un . symbole (par exemple avion.shoot)
? Vous pouvez découvrir quelles animations sont supportées par chaque sprite, en passant la souris sur les sprites dans la palette "Sprites". Vérifiez les informations fournies dans l'info-bulle.
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : pour les sprites avec plusieurs animations, vous pouvez également modifier l'animation affichée ultérieurement en utilisant la méthode sprite .show().
Chargement de sprites personnalisés
Pour les jeux nécessitant des graphismes personnalisés, les utilisateurs peuvent définir des sprites personnalisés supplémentaires directement dans le code. codeguppy.com utilise le format Microsoft MakeCode Arcade pour les sprites personnalisés jusqu'à 16 couleurs.
Du texte aux images
Utilisez img dans un modèle de chaîne, ou en tant que fonction, pour convertir un texte de sprite personnalisé en image :
/i/code.html?hints/gamedev_10
Des images aux sprites
Des sprites personnalisés peuvent également être chargés à l'aide de la commande sprite. De cette façon, vous pouvez les manipuler comme le reste des sprites intégrés :
/i/code.html?hints/gamedev_20
Sprites personnalisés animés
Un sprite personnalisé peut également être animé. Si vous avez besoin de sprites animés, vous devez créer plusieurs images de cadre pour chaque sprite :
/i/code.html?hints/gamedev_30
Sprites personnalisés avec plusieurs animations
Vous pouvez même regrouper plusieurs animations dans un sprite personnalisé. Cela vous aide à modifier ultérieurement les animations en utilisant la méthode sprite .show() :
/i/code.html?hints/gamedev_40
Palette personnalisée pour les sprites personnalisés
Si votre programme nécessite des couleurs différentes, vous pouvez définir une palette personnalisée à l'aide de setPalette.
/i/code.html?hints/gamedev_41
Remarque : Vous pouvez obtenir la palette actuelle à tout moment grâce à la fonction getPalette().
Manipulation des propriétés des sprites
Au moment de l'exécution, les sprites personnalisés ne se distinguent pas des sprites intégrés. Peu importe la façon dont vous avez chargé/créé le sprite, vous pouvez le manipuler de la même manière via le code.
La commande sprite renvoie une référence à un objet sur lequel vous pouvez invoquer des méthodes et des propriétés.
Définir la position du sprite
La commande sprite renvoie une référence à un objet sprite. Utilisez les propriétés .x et .y pour mettre à jour la position du sprite sur l'écran.
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Déplacer automatiquement les sprites
Au lieu de modifier vous-même les coordonnées .x et .y, vous pouvez laisser le moteur déplacer automatiquement le sprite sur les axes x ou y en spécifiant une valeur pour la .velocity appropriée.
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Sprites en miroir
Parfois, vous devez retourner un sprite sur l'axe .x ou sur l'axe .y.
Pour refléter un sprite, utilisez la méthode .mirror avec -1 comme argument. Pour le refléter dans la direction d'origine, utilisez 1 comme argument.
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Rotation des sprites
Dans certains jeux et programmes, vous souhaiterez peut-être faire pivoter vos sprites selon un angle arbitraire. Vous pouvez le faire en utilisant la propriété .rotation qui vous permet de spécifier un angle de rotation.
Faire pivoter les sprites automatiquement
Si vous souhaitez que le sprite tourne automatiquement pendant une durée indéterminée, vous pouvez le mettre en rotation automatique en donnant une valeur supérieure à zéro à la propriété .rotationSpeed :
/i/code.html?hints/gamedev_50
Profondeur de dessin
Normalement, les sprites nouvellement ajoutés sont dessinés par-dessus les précédents.
Pour contrôler quel sprite est dessiné en haut et lequel est dessiné derrière, vous pouvez utiliser la propriété .deep. Les sprites avec une profondeur inférieure sont dessinés derrière ceux avec une profondeur plus élevée.
Vous pouvez également combiner des sprites avec des formes classiques dessinées à l'aide d'API graphiques (cercle, rect, etc.).
Si vous souhaitez que les sprites apparaissent derrière le plan graphique, assurez-vous de donner aux sprites une profondeur négative, sinon ils seront dessinés au-dessus du plan graphique.
Changer les animations
Si le sprite que vous avez sélectionné contient plusieurs animations, vous pouvez spécifier quelle animation vous souhaitez afficher initialement en ajoutant le nom de l'animation avec un . dans la chaîne du premier paramètre :
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Cependant, plus tard, vous pourrez modifier l'animation de ce sprite en utilisant la méthode .show :
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
? Veuillez vérifier attentivement les animations prises en charge par un sprite en survolant la vignette du sprite dans la palette Sprites.
Événements de souris sur les sprites
Vous pouvez détecter les clics de souris sur les sprites en attribuant un gestionnaire d'événements (par exemple une fonction) aux propriétés de sprite suivantes :
- .onMousePressed
- .onMouseReleased
- .onMouseOver
- .onMouseOut
/i/code.html?hints/gamedev_51
Cacher les sprites
Vous pouvez masquer un sprite de deux manières :
- Définition de la propriété .visible sur false
- Définition des coordonnées .x et/ou .y en dehors du canevas visible
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Supprimer des sprites
Pour supprimer définitivement un sprite du programme, utilisez la méthode .remove() sur le sprite. Ceci est utile pour les sprites tout comme pour les ennemis détruits, les objets collectés, etc.
Vous pouvez également supprimer automatiquement un sprite après un certain nombre d'images en utilisant la propriété .life. Ceci est utile pour les objets tels que les balles, les roquettes, etc. sur lesquels vous tirez et que vous oubliez. Les objets de collection peuvent utiliser cette propriété. Par défaut, cette propriété a la valeur -1 (désactivée).
/i/code.html?hints/gamedev_55
Collisions de sprites
Il existe 4 méthodes différentes pour vérifier si des sprites entrent en collision :
- sprite.collide(cible, rappel);
- sprite.displace(cible, rappel);
- sprite.overlap(cible, rappel);
- sprite.bounce(cible, rappel);
Lorsqu'elles sont appelées, certaines de ces méthodes déplacent automatiquement les sprites, d'autres impactent leurs trajectoires. Ils renvoient tous un booléen indiquant si la collision s'est produite.
Expérimentez ces méthodes pour découvrir leurs comportements !
Paramètres :
-
cible – il s’agit d’une référence à l’autre sprite ou groupe de sprites (plus sur les groupes plus tard)
-
rappel – ceci est facultatif, mais utile dans certains cas. Le rappel est une fonction avec la signature suivante, qui est appelée automatiquement en cas de collision :
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : Une autre façon de vérifier les collisions entre les sprites ou entre les sprites et d'autres formes consiste à utiliser les fonctions de collision de formes suivantes.
Groupes de sprites
Dans les jeux comportant plusieurs sprites du même genre, il est parfois utile de regrouper différents sprites dans un seul groupe créé avec new Group()
Les principales méthodes d'un groupe sont :
-
.add(sprite) - Ajouter un sprite au groupe
-
.remove(sprite) – Supprime un sprite du groupe
-
.clear() - Supprime les sprites du groupe. Ne supprime pas les sprites du programme.
-
.contains(sprite) - Vérifiez si le sprite spécifié est dans le groupe
/i/code.html?hints/gamedev_60
Remarque : Certaines méthodes, telles que les méthodes de collision de sprites, peuvent fonctionner sur un groupe entier de sprites, plutôt que sur un seul sprite (comme expliqué à la page précédente).
Musique de fond
Jouer de la musique nommée Rainbow
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : si une musique était en cours de lecture auparavant, les instructions musicales l'interrompent avant de jouer la nouvelle musique.
Jouez de la musique nommée "Fun Background" au volume 0,1
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
? Utilisez la palette "Musique et sons" pour découvrir la musique. Lorsque vous trouvez quelque chose que vous aimez, faites glisser et déposez la chanson dans la zone de code. Le système écrira le code approprié pour vous.
Bruitage
Jouer le son zap1
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Remarque : Le système joue en parallèle tous les sons déclenchés avec la commande sonore.
? Utilisez la palette "Musique et Sons" pour découvrir les effets sonores. Lorsque vous trouvez quelque chose que vous aimez, faites glisser et déposez la chanson dans la zone de code. Le système écrira le code approprié pour vous.
Collisions entre formes
? Si votre jeu utilise uniquement des sprites, nous vous recommandons d'utiliser des méthodes de collision de sprites.
Cependant, si vous n'utilisez pas de sprites ou si vous utilisez des sprites en combinaison avec des formes régulières, vous pouvez utiliser les méthodes suivantes pour détecter les collisions. Ils prennent comme arguments les paramètres des deux formes et renvoient vrai si les deux formes entrent en collision.
Remarque : Pour plus de commodité, certaines instructions sont définies deux fois, avec les arguments décrivant la forme inversée.
Détecter la collision entre un point et un cercle
Utilisez l'une de ces instructions pour détecter la collision entre un point et un cercle :
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_61
Détecter les collisions entre un point et une ligne
Utilisez l'une de ces deux instructions pour détecter la collision entre un point et une ligne :
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_62
Détecter la collision entre un point et un rectangle
Utilisez l'une des deux instructions suivantes pour détecter les collisions entre un point et un rectangle :
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_63
Détecter la collision entre deux cercles
Utilisez les instructions suivantes pour détecter les collisions entre deux cercles :
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_64
Détecter la collision entre un cercle et un rectangle
Utilisez l'une des deux instructions suivantes pour détecter les collisions entre un cercle et un rectangle :
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_65
Détecter la collision entre deux rectangles
Utilisez les instructions suivantes pour détecter une collision entre deux rectangles :
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_66
Détecter la collision entre deux lignes
Utilisez cette instruction pour détecter les collisions entre deux lignes :
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_67
Détecter la collision entre une ligne et un rectangle
Utilisez l'une des deux instructions suivantes pour détecter les collisions entre une ligne et un rectangle :
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
/i/code.html?hints/gamedev_68
La boucle du jeu
Dans pratiquement tous les jeux, vous devez définir une "boucle de jeu" - une fonction spéciale qui obtient en permanence les entrées de l'utilisateur, met à jour l'état du jeu et restitue les graphiques du jeu.
Dans codeguppy.com, vous pouvez facilement implémenter la "boucle de jeu" en utilisant la fonction loop(). Il s'agit de la même fonction décrite sur la page "Dessins" dans la section "Animations". Il ne vous reste plus qu'à définir cette fonction dans votre code, et le moteur codeguppy.com l'exécutera pour vous jusqu'à 60 fois par seconde ! Il n'est pas nécessaire de l'appeler vous-même.
Si votre jeu utilise uniquement des sprites
Pour faire bouger votre personnage sur l'écran, lisez le clavier et mettez à jour l'état du personnage (par exemple la position) à l'intérieur de la boucle()
/i/code.html?hints/gamedev_70
Si vos jeux utilisent des sprites et des formes
Si votre jeu utilise également des formes classiques, vous devez alors restituer celles à l'intérieur de la fonction de boucle. Les sprites sont rendus automatiquement lorsque vous modifiez leurs propriétés.
/i/code.html?hints/gamedev_80
Pensez à vos jeux comme une série de frames ! Commencez par dessiner le premier cadre, puis effacez-le et dessinez le deuxième cadre dans une position légèrement différente, et ainsi de suite !
Préchargement des ressources
Le moteur codeguppy.com analyse automatiquement votre code avant son exécution pour identifier les éléments (par exemple, arrière-plan, sprites, musique, effets sonores) qui doivent être chargés. Le moteur les identifie en examinant les commandes d'arrière-plan, de sprite, de musique et de son correspondantes que vous avez utilisées.
Si ces commandes ne spécifient pas l'actif comme constante, vous devez alors précharger les actifs requis à l'aide de la fonction de préchargement. Énumérez simplement tous les éléments requis séparés par des virgules :
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Jeux multi-scènes
La prise en charge de la création de jeux multi-scènes est l'un des principaux points forts de l'environnement codeguppy.com !
En ajoutant plus de scènes à un jeu, votre jeu apparaîtra plus raffiné. Dans un jeu typique, vous souhaiterez peut-être créer une scène « Intro » pour expliquer comment jouer au jeu, la scène « Jeu » réelle et la scène « Félicitations » qui montre les félicitations/le score après avoir terminé le jeu.
Chaque scène est créée dans une nouvelle page de codes. Assurez-vous de nommer les pages de codes de manière appropriée, car nous devrons y faire référence plus tard.
Afficher une scène
Lorsque le programme démarre, il exécutera toujours la première scène que vous définissez. Pour afficher une autre scène, vous devez utiliser la méthode showScene :
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
L'événement d'entrée
Si votre scène contient une fonction nommée enter, alors le moteur exécutera automatiquement cette fonction lorsqu'une scène est entrée/affichée. Dans un jeu typique, une scène peut être affichée plusieurs fois au cours du jeu. Par exemple, la scène « Jeu » sera affichée à chaque fois que l'utilisateur redémarre le jeu à partir de la scène « Intro ».
Cela vous donne la possibilité de définir l'état de la scène de manière appropriée.
Remarque : le code libre en dehors des fonctions n'est exécuté qu'une seule fois par scène. Les affichages successifs de la scène ne déclencheront plus ce code.
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Passer des données à une scène
Dans certains cas, il est utile de transmettre des données à une scène via la méthode showScene. Par exemple, vous pouvez transmettre les options de jeu de la scène "Intro" à la scène "Jeu", ou le score du joueur de la scène "Jeu" à la scène "Félicitations".
Passer un numéro (par exemple un score) à la scène "Félicitations"
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dans la scène "Félicitations", vous pouvez récupérer ces données transmises de la manière suivante :
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Passer une structure complexe à la scène "Félicitations"
s = "Hello";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Dans la scène "Félicitations", vous pouvez récupérer ces données transmises de la manière suivante :
ar = [];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Lectures complémentaires
Pour une compréhension plus approfondie de la façon de travailler avec des sprites dans codeguppy.com, veuillez consulter ces tutoriels :
-
Travailler avec le terrain de jeu et le didacticiel des sprites intégrés
-
Travailler avec un terrain de jeu et un tutoriel de sprites personnalisés
Chapitre 5 : Autres astuces de codage
codeguppy.com peut également être utilisé pour pratiquer des algorithmes ou implémenter des programmes avec une interface utilisateur de saisie de données de base. Cet article décrit la prise en charge de ce type de programmes.
Impression des données
Utilisez les instructions d'impression et d'impression pour imprimer rapidement des chiffres, des chaînes et d'autres informations sur la toile. Ces instructions fonctionnent sur un calque de texte défilant distinct.
Ces instructions sont parfaites pour déboguer des programmes, pour pratiquer des éléments de langage ou des algorithmes :
Imprime les nombres de 0 à 9
ar = [1, 2, 3];
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Imprime les 10 premiers nombres premiers
/i/code.html?hints/other_10
Remarque : println ajoute un nouveau caractère de ligne après chaque impression, alors que print ne l'est pas.
Création d'interfaces utilisateur de saisie de données
codeguppy.com propose des instructions simples pour créer des interfaces utilisateur de saisie de données.
Création de zones de saisie
Pour créer une zone de saisie sur une seule ligne, utilisez l'instruction createEdit, en spécifiant la position et la largeur du contrôle.
let x;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Pour créer une zone de saisie multiligne, vous devez également spécifier la hauteur. Si vous omettez le paramètre de hauteur, le système créera automatiquement une zone de saisie sur une seule ligne.
let x = 1;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Notez que l'instruction createEdit renvoie une référence à l'objet zone d'édition. Vous pouvez utiliser les propriétés suivantes pour manipuler le contenu de la zone d'édition.
- .texte
- .lecture seule
- .visible
- .largeur
- .hauteur
- .onchange
Exemple :
let s = "Hello, World!";
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Création de boutons
Un autre élément d'interface utilisateur que vous pouvez créer dans la couche d'interface utilisateur est un bouton-poussoir standard.
x = 100;
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
L'instruction createButton renvoie une référence à l'objet bouton créé. Vous pouvez utiliser cette référence pour accéder à des propriétés telles que :
- .texte
- .visible
- .désactivé
- .largeur
- .hauteur
- .onclick
Exemple :
https://codeguppy.com/code.html?hints/other_20
JavaScript est un outil essentiel pour créer des applications interactives et dynamiques, et comprendre ses concepts fondamentaux est la première étape vers la maîtrise de ce langage puissant. Ce guide présente les principes fondamentaux de JavaScript, offrant une référence rapide et pratique pour les variables, les boucles, les fonctions, etc. En s'entraînant sur codeguppy.com, les apprenants peuvent utiliser leurs nouvelles connaissances et les appliquer directement aux exercices de codage, approfondissant ainsi leur compréhension grâce à une expérience pratique. Alors que vous continuez à explorer JavaScript, n'oubliez pas qu'une pratique et une expérimentation cohérentes sont essentielles pour devenir compétent et libérer tout le potentiel du codage créatif.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

 JavaScript est l'un des langages de programmation les plus polyvalents et un outil essentiel pour le codage créatif, le développement de jeux et le développement Web. Que vous soyez débutant ou que vous cherchiez à rafraîchir vos connaissances, ce guide offre un aperçu rapide des concepts fondamentaux de JavaScript, conçu pour vous aider à démarrer. Vous apprendrez également à tirer parti de codeguppy.com, une plateforme de codage en ligne adaptée aux débutants, pour mettre en pratique vos compétences. Des variables aux boucles et fonctions, cet article-book sert de référence pour démarrer rapidement avec JavaScript.
JavaScript est l'un des langages de programmation les plus polyvalents et un outil essentiel pour le codage créatif, le développement de jeux et le développement Web. Que vous soyez débutant ou que vous cherchiez à rafraîchir vos connaissances, ce guide offre un aperçu rapide des concepts fondamentaux de JavaScript, conçu pour vous aider à démarrer. Vous apprendrez également à tirer parti de codeguppy.com, une plateforme de codage en ligne adaptée aux débutants, pour mettre en pratique vos compétences. Des variables aux boucles et fonctions, cet article-book sert de référence pour démarrer rapidement avec JavaScript.
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?
 Que signifie le contexte ?
Que signifie le contexte ?
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 pr touche de raccourci
pr touche de raccourci
 Comment insérer des images en CSS
Comment insérer des images en CSS
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp