
Créer et déployer un site Web avec Next.js est plus facile que vous ne le pensez, et le meilleur ? Il est indépendant de la plate-forme, les étapes restent donc les mêmes, que vous utilisiez macOS, Windows ou Linux. Dans ce guide, je vais vous guider dans la création d'une application Next.js, sa configuration locale et son déploiement sur Vercel avec seulement quelques commandes simples.
npx create-next-app@latest my-website -- Click yes for all dependencies
Cela créera un nouveau projet Next.js dans un dossier appelé mon-site Web. Lorsque vous y êtes invité, cliquez sur "Oui" pour installer toutes les dépendances nécessaires.
Ensuite, accédez au dossier de votre projet :
cd my-website
nvm install node --latest-npm
Assurez-vous que la bonne version de Node.js est installée en consultant le guide d'installation de Next.js pour connaître la dernière version requise.

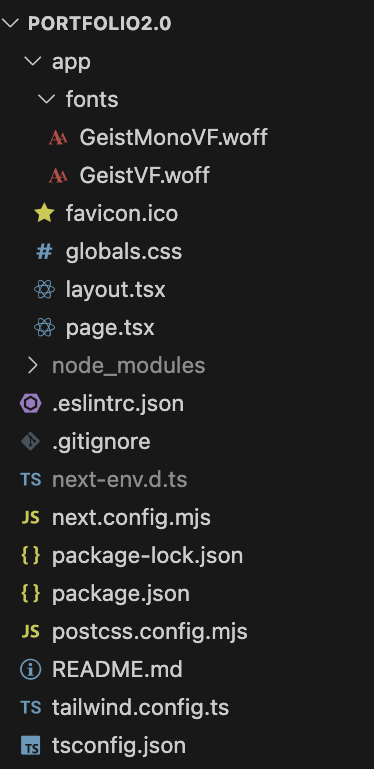
Notez que le nom de l'application que j'ai utilisé ici est portfolio2.0, mais n'hésitez pas à nommer votre projet comme vous le souhaitez. Si vous souhaitez plus de détails sur ces fichiers, consultez la documentation sur la structure du projet Next.js.
npm install
Après l'installation, vous pouvez exécuter votre application localement pour la voir en action. Rendez-vous sur http://localhost:3000 dans votre navigateur et vous devriez voir la page par défaut de Next.js !
 .
.
Maintenant que votre application est configurée localement, envoyez le code vers votre référentiel GitHub. Vous en aurez besoin pour le déployer sur Vercel.
6.Déployer sur Vercel
Inscrivez-vous à Vercel :
Si vous n'avez pas de compte Vercel, inscrivez-vous sur vercel.com. Vous pouvez utiliser votre compte GitHub pour une intégration facile.
Connectez Vercel à GitHub :
Une fois connecté à Vercel, associez votre compte GitHub à votre tableau de bord Vercel.
Importez votre référentiel GitHub :
Cliquez sur "Nouveau projet" dans votre tableau de bord Vercel.
Sélectionnez « Importer le référentiel Git » et choisissez le référentiel contenant votre projet Next.js.
Configurer le projet :
Vercel détectera automatiquement que votre projet est construit avec Next.js.
Définissez la commande build sur la prochaine build.
Définissez le répertoire de sortie sur .next (ceci est généralement configuré automatiquement).
Ajoutez toutes les variables d'environnement dont vous pourriez avoir besoin (facultatif).
Déployez votre projet :
Cliquez sur « Déployer » et Vercel lancera le processus de déploiement.
Vercel clonera votre référentiel, installera les dépendances, créera votre application et la déploiera.
Attendez la fin du déploiement :
Vercel fournira des journaux de déploiement en temps réel afin que vous puissiez suivre le processus.
Accédez à votre site en direct :
Une fois le déploiement terminé, vous recevrez un lien vers votre site, qui ressemblera à votre-nom-de-projet.vercel.app. C'est ça! Votre application Next.js est maintenant en ligne.

Préparez votre projet Next.js :
Assurez-vous que votre projet se trouve dans un référentiel GitHub avec un fichier package.json contenant les scripts nécessaires (prochain développement, prochaine construction, prochain démarrage).
Inscrivez-vous à Vercel :
Rendez-vous sur le site Web de Vercel et inscrivez-vous en utilisant votre compte GitHub.
Connectez Vercel à GitHub :
Liez votre compte GitHub dans le tableau de bord Vercel.
Importez votre référentiel GitHub :
Dans le tableau de bord Vercel, cliquez sur « Nouveau projet » et choisissez votre référentiel GitHub.
Configurez votre projet :
Vercel détecte automatiquement les projets Next.js et configure la plupart des paramètres. Vous pouvez affiner les paramètres si nécessaire.
Déployer :
Cliquez sur "Déployer" et laissez Vercel s'occuper du reste. Il créera et déploiera votre application automatiquement.
Attendez le déploiement :
Vous pouvez surveiller les journaux de déploiement en temps réel.
Vérifiez votre site en direct :
Une fois le déploiement terminé, Vercel vous donnera une URL pour accéder à votre site.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Comment définir des variables dans Golang
Comment définir des variables dans Golang
 définirIntervalle
définirIntervalle
 SVG en JPG
SVG en JPG
 Puis-je récupérer une courte vidéo Douyin supprimée ?
Puis-je récupérer une courte vidéo Douyin supprimée ?
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python