
J'étais juste ennuyé d'exclure App.test.js et tous ces fichiers par défaut que je n'utiliserais pas dans mon projet React, et je n'ai jamais trouvé de bonne barre de navigation autre que cette version gratuite de la barre de navigation du site Web Tailwind UI , ce qui n'est pas la meilleure barre de navigation que j'ai jamais vue. En pensant à cela, j'ai créé un modèle pour tout projet React à partir de zéro. J'ai supprimé tous les fichiers inutiles, c'est juste l'essentiel pour commencer à créer.
Vous pouvez voir le site Web en direct en suivant le lien : modèle React/Tailwind avec NavBar réactif par défaut
Commencer
Utiliser ce modèle est assez simple. Vous ferez la même chose que pour n’importe quel projet React que vous créez, mais vous allez ajouter quelques paramètres. Déplacez-vous simplement dans votre dossier sur votre terminal puis exécutez la ligne de code suivante :
npx create-react-app mon-projet --template https://github.com/zaqueu-dev/react-tailwind-template
Et voilà ! Vous avez lancé un nouveau projet avec le modèle. Ouvrez-le simplement sur VScode et soyez heureux, créez directement au lieu de supprimer d'abord des fichiers.
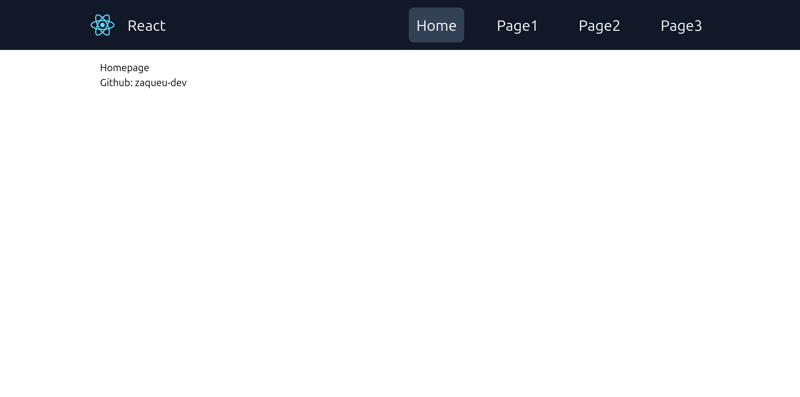
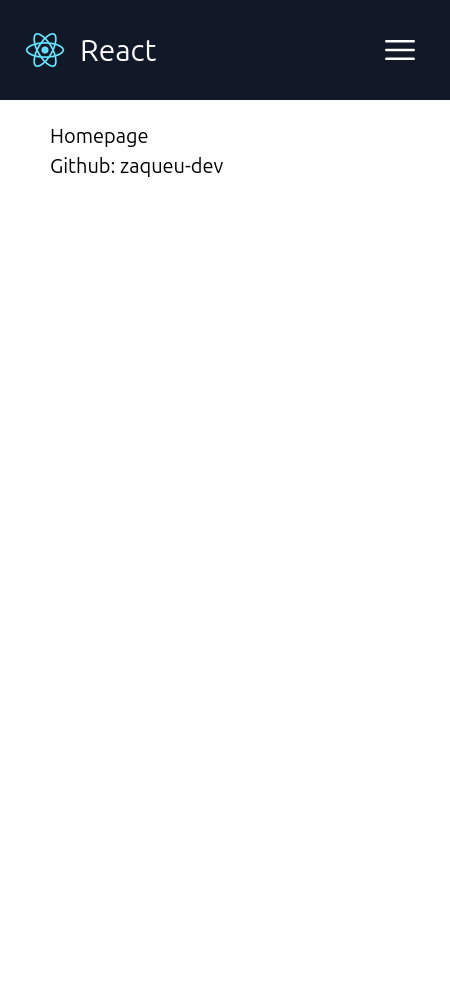
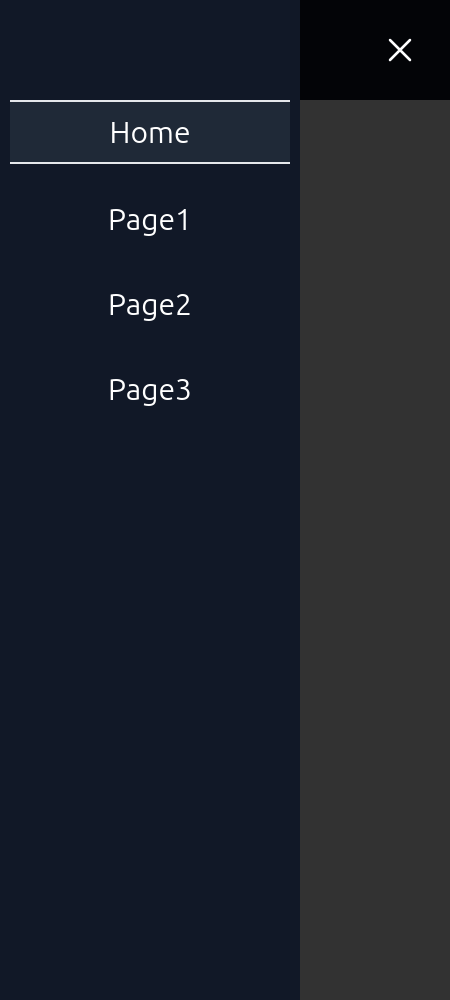
Regardez à quoi ça ressemble :
Bureau :

Mobile :


N'hésitez pas à lire les détails de ce modèle sur mon github : modèle ReadMe pour React/Tailwind avec NavBar réactif par défaut
J'espère que vous apprécierez le modèle :)
Si vous avez une idée sur la façon d'améliorer ce modèle par défaut, faites-le-moi savoir en soumettant un problème sur la même page github : Dites-moi comment il peut être amélioré
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 Causes et solutions des erreurs d'exécution
Causes et solutions des erreurs d'exécution
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 que signifie pm
que signifie pm
 La différence entre xdata et data
La différence entre xdata et data
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 puissance de l'ordinateur portable
puissance de l'ordinateur portable