Qu’est-ce que Django ?
- Un framework Web basé sur Python conçu pour le développement rapide d'applications Web efficaces.
- Il est également appelé framework « batteries incluses » car il fournit des fonctionnalités intégrées pour divers aspects du développement Web. Ces fonctionnalités incluent l'interface d'administration Django, le système de gestion de base de données par défaut (SQLite 3) et d'autres processus de développement rationalisés.
Pourquoi Django et pas un autre framework ?
- La première raison est le Développement rapide ; Django permet de créer des applications Web à part entière en peu de temps.
- La deuxième raison est la Flexibilité de la base de données ; alors que SQLite 3 est la base de données par défaut, Django permet de basculer facilement vers d'autres bases de données comme PostgreSQL, MySQL et autres.
- La troisième raison est Interface d'administration intégrée ; cela simplifie les tâches administratives liées à la gestion du site Web.
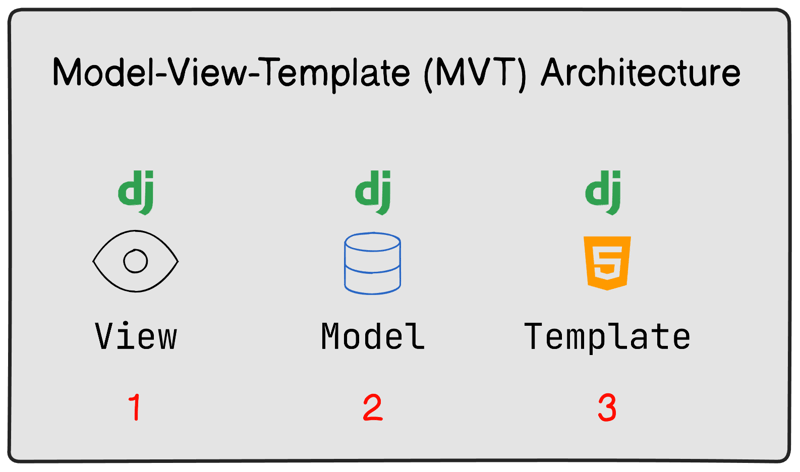
Architecture Django
- Django suit l'Architecture MVT, qui signifie Model-View-Template, séparant la logique de votre application en trois composants différents.

- Le Modèle dans Django représente la structure de données de notre application, définissant essentiellement le schéma de nos tables de base de données et encapsulant la logique d'interaction avec la base de données.
- La View est simplement une fonction ou une classe Python qui reçoit des requêtes HTTP et renvoie des réponses HTTP. Il est responsable du traitement des demandes entrantes, de l'interaction avec la base de données via des modèles et de la préparation des données à restituer dans une réponse.
-
Les Modèles dans Django sont les fichiers HTML qui contiennent la structure de l'interface utilisateur de notre application. Ils incluent également des espaces réservés et des balises de modèle, qui sont remplacés par du contenu dynamique lorsqu'ils sont rendus par Django.
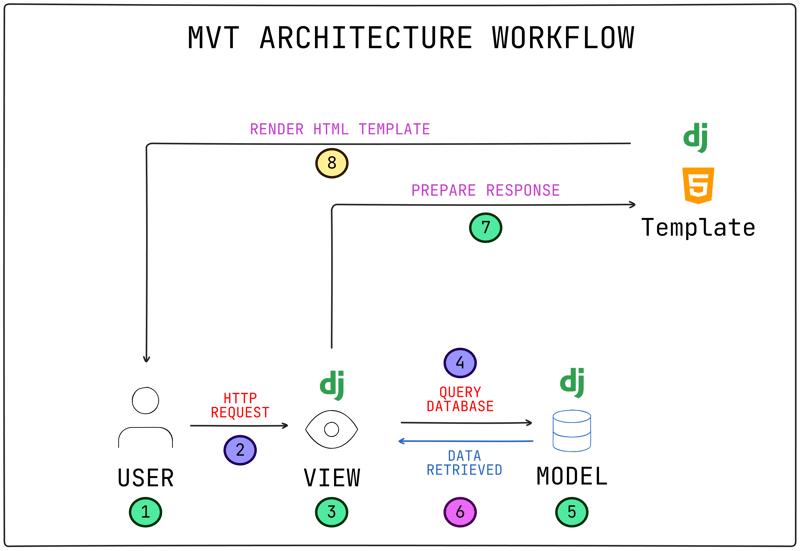
Travail interne
- Le diagramme illustre l'architecture MVT de Django où l'urls.py du projet principal dirige les requêtes vers l'urls.py de chaque application. Dans chaque application, views.py traite les requêtes, interagit avec models.py pour gérer les données, puis restitue les réponses à l'aide de modèles.

Avant de démarrer le projet, il est toujours suggéré d'exécuter votre projet dans un environnement virtuel afin que toutes les dépendances nécessaires au projet se trouvent dans l'environnement du projet et non dans l'ensemble du système.
Environnement virtuel Python.
- Installation de l'environnement virtuel Python3.
sudo apt install python3-virtualenv
Copier après la connexion
- Créez un environnement virtuel en python3.
#virtualenv -p python3 <environment-name>
virtualenv -p python3 ecom
Copier après la connexion
- Activez l'environnement créé.
#source <environment-name>/bin/activate
source ecom/bin/activate
Copier après la connexion
- Désactivation de l'environnement.
deactivate
Copier après la connexion
Installation de Django dans l'environnement.
- Installation de Django dans un environnement python créé.
python -m pip install django
#Tip: Type `django-admin` on terminal you will see all the django commands.
django-admin
Copier après la connexion
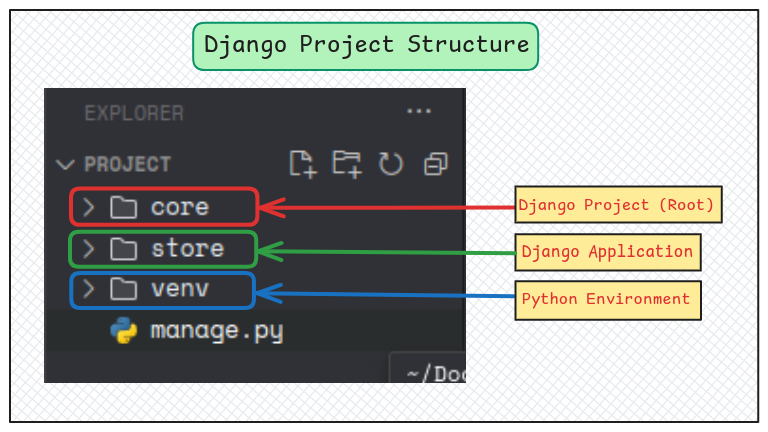
Création de projets et d'applications Django.
Dans Django, nous allons d'abord créer un Projet à l'intérieur duquel nous créons une Application.
- Création du Django-Projet.
#django-admin startproject <project-name>
django-admin startproject core .
Copier après la connexion
- Création d'application au sein du projet.
#python manage.py startapp <app-name>
python manage.py startapp store
Copier après la connexion
- Après cela, nous l'installerons dans notre projet.
#Go to <project-name>/settings.py inside check for Installed_Apps in which write your app name.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#custom-app
'Store'
]
Copier après la connexion

- Dans core/urls.py, nous ajouterons include afin que nous puissions y ajouter de nouvelles URL.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path(' ', include('store.urls')),
]
Copier après la connexion
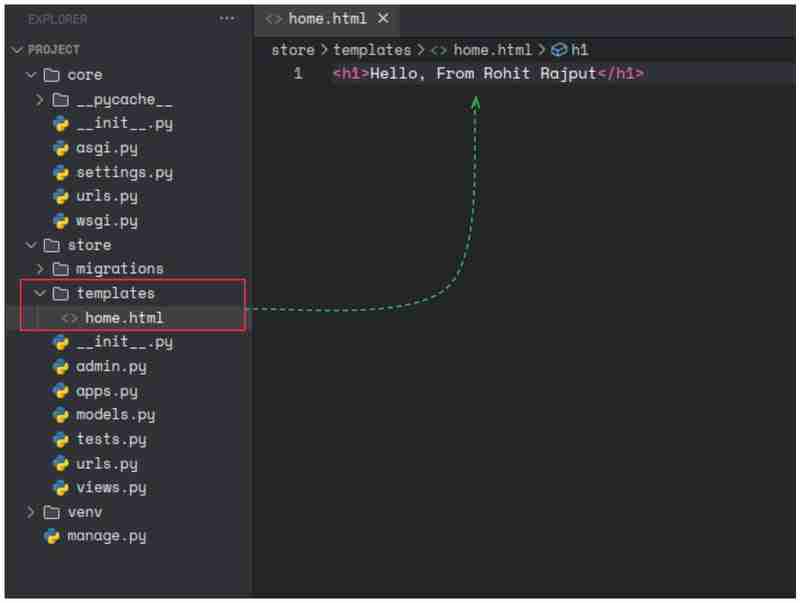
- Ici, dans le store, nous allons créer une fonction dans views.py qui est utilisée pour gérer les demandes des utilisateurs sous forme de fichier html.
from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
Copier après la connexion
- Dans l'application store, nous créerons un dossier de modèles avec un fichier HTML pour vérifier que la demande est correctement traitée.

- Maintenant, en magasin, nous allons créer urls.py qui va mapper les URL pour afficher les fonctions dans vues.py pour gérer les demandes et renvoyer les réponses.
from django.urls import path
from . import views
urlpatterns = [
path(' ',views.home, name='home')
]
Copier après la connexion
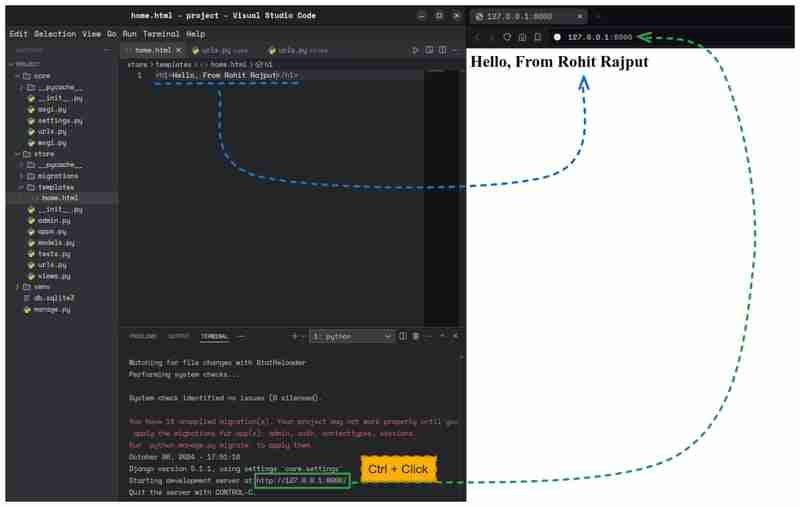
- Exécutez le serveur dans le terminal pour vérifier la sortie du fichier HTML sur le port 8000.
python manage.py runserver
Copier après la connexion

Connectez-vous avec moi :
-
LinkedIn :https://www.linkedin.com/in/rohitrajputops/
-
GitHub : https://github.com/rohit-rajput1
-
Twitter : https://twitter.com/rohitrajput31
-
Instagram : https://www.instagram.com/rohitrajput_36/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!






 technologie informatique en nuage
technologie informatique en nuage
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Comment optimiser une seule page
Comment optimiser une seule page
 Linux trouver
Linux trouver
 Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML