
Dans notre exercice précédent, nous avons créé une extension de navigateur à l'aide de TypeScript. Cela impliquait une série d'étapes, notamment la création d'un projet Vite et sa personnalisation pour répondre aux exigences spécifiques des extensions de navigateur. Bien que le processus n'ait pas été particulièrement long ou complexe, nous pouvons le simplifier davantage en l'automatisant avec un Node CLI (Command Line Interface). Si vous êtes nouveau dans les CLI, laissez-moi vous présenter celle que j'ai créée !
Naturellement, la première étape consiste à initialiser et configurer notre projet Node. Utilisez les commandes suivantes pour créer un dossier pour notre code et générer un fichier package.json de base :
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
Ensuite, j'ai décidé de modifier le package.json généré pour inclure "type": "module". Avec cela, nous informerons Node d'interpréter les fichiers .js du projet comme des modules ES plutôt que des modules CommonJS. Voici le package.json mis à jour après avoir effectué quelques ajustements.
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
Commençons par créer un fichier appelé create-project dans un nouveau dossier nommé bin :
#!/usr/bin/env node
console.log("hello world");
Ce fichier servira de point d'entrée à votre commande et pour vous assurer qu'il peut être exécuté directement sur votre ordinateur une fois le package installé globalement, ajoutez le champ suivant au package.json :
"bin": "bin/create-project"
Il est maintenant temps de tester ce que nous avons construit jusqu'à présent. Tout d'abord, nous installons le package localement en exécutant :
npm link create-browser-extension-vite // execute the CLI
Une fois lié, vous aurez une nouvelle commande CLI appelée create-browser-extension-vite, qui affiche actuellement simplement « hello world » sur la console.
Et c’est tout ce qu’il faut pour créer une CLI de base ! À partir de là, vous pouvez exploiter toute la puissance de l’écosystème Node pour créer tout ce que vous pouvez imaginer.
Faisons un pas de plus vers notre objectif ! Le but de cette CLI est de générer une extension de navigateur TypeScript entièrement fonctionnelle avec une seule commande. Pour ce faire, la CLI acceptera plusieurs paramètres facultatifs.

La première étape consiste à créer un nouveau fichier, src/cli.js, qui gérera toute la logique de collecte des préférences utilisateur. Ce nouveau module sera invoqué à partir du fichier create-project actuel :
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
Pour rationaliser le processus de collecte des préférences des utilisateurs, nous utiliserons deux bibliothèques utiles :
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
#!/usr/bin/env node
console.log("hello world");
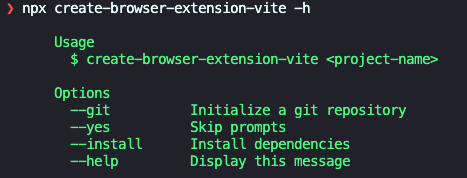
Je vous laisse le soin d'ajouter une option supplémentaire pour afficher un message d'aide de base. Cela impliquera l'introduction d'une nouvelle préférence utilisateur contrôlée par le paramètre --help ou -h. Si ce paramètre est fourni, la CLI doit afficher un manuel simple expliquant l'utilisation de la commande. Vous pouvez vous référer à ma solution dans le référentiel lié ci-dessous.
Dans cette étape, le projet sera créé en fonction des préférences sélectionnées à l'étape précédente. Nous allons commencer par créer un dossier nommé template et y copier les fichiers qui composeront le projet généré.
La structure des dossiers devrait ressembler à ceci, et vous pouvez trouver le contenu de ces fichiers dans mon référentiel GitHub. Si vous êtes curieux de savoir comment ils ont été créés, consultez mon article précédent, dans lequel je discute de la création d'une extension de navigateur avec TypeScript.

Notre code utilisera les fichiers du dossier de modèles pour générer la nouvelle extension de navigateur de l'utilisateur et les packages suivants seront particulièrement utiles pour y parvenir :
"bin": "bin/create-project"
Nous allons commencer par créer un nouveau fichier, src/main.js, pour contenir le code qui génère le projet en copiant les fichiers du dossier modèle.
npm link create-browser-extension-vite // execute the CLI
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
Le code ci-dessus utilise Listr pour exécuter la série d'actions nécessaires à la génération du nouveau projet, de la copie de fichiers avec ncp à la configuration du référentiel Git. Notez également comment nous avons utilisé promisify pour convertir la méthode de copie basée sur le rappel de ncp en une fonction basée sur la promesse, rendant le code plus lisible et maintenable.
Et c'est tout ! Ce sont les étapes que j'ai suivies pour créer mon nouvel outil CLI, celui que j'utiliserai pour rationaliser la création de mes nouvelles extensions de navigateur. Vous pouvez aussi l'utiliser ! Parce que je l'ai publié sur npm pour que chacun puisse générer ses propres extensions.
https://github.com/ivaneffable/create-browser-extension-vite
Comment créer une CLI avec Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Comment déposer de l'argent sur Binance
Comment déposer de l'argent sur Binance
 Quel logiciel est AE
Quel logiciel est AE
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Que signifie Harmonios ?
Que signifie Harmonios ?
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Introduction à l'utilisation de Rowid dans Oracle
Introduction à l'utilisation de Rowid dans Oracle
 Pilote d'appareil photo numérique
Pilote d'appareil photo numérique