Un guide du rendu côté serveur
Le rendu côté serveur (SSR) existe depuis un certain temps, mais cela vaut la peine d'être exploré plus en détail. Cette technique peut rendre vos applications Web plus rapides et plus conviviales pour le référencement.
Dans ce guide, nous expliquerons le SSR, pourquoi vous voudrez peut-être l'utiliser et comment le mettre en œuvre sans vous arracher les cheveux. Nous couvrirons les bases, le comparerons au rendu côté client et discuterons de quelques exemples pratiques.
Qu’est-ce que le rendu côté serveur ?
Fondamentalement, SSR consiste à afficher vos pages Web sur le serveur plutôt que dans le navigateur. Lorsqu'un utilisateur demande une page, le serveur fait tout le gros du travail et envoie une page entièrement rendue au client. Ensuite, le JavaScript côté client prend le relais pour le rendre interactif.
Le serveur fait le travail de préparation dans la cuisine, et le navigateur n'a plus qu'à préparer et servir.
Voici un exemple minimal d'Express.js :
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
La différence entre la RSE
En revanche, un code HTML initial rendu côté client (CSR) pourrait ressembler à ceci :
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
Ce processus permet des chargements initiaux rapides tout en offrant la riche interactivité des applications Web modernes.
N'oubliez pas que même si SSR fournit ces pages entièrement rendues, ce n'est pas sans compromis. Le serveur fait plus de travail et vous devrez gérer l'état avec soin entre le serveur et le client. Cependant, pour de nombreuses applications, les avantages des pages entièrement rendues font de SSR un choix incontournable.
Quelle est la différence entre la RSE et la RSS ?
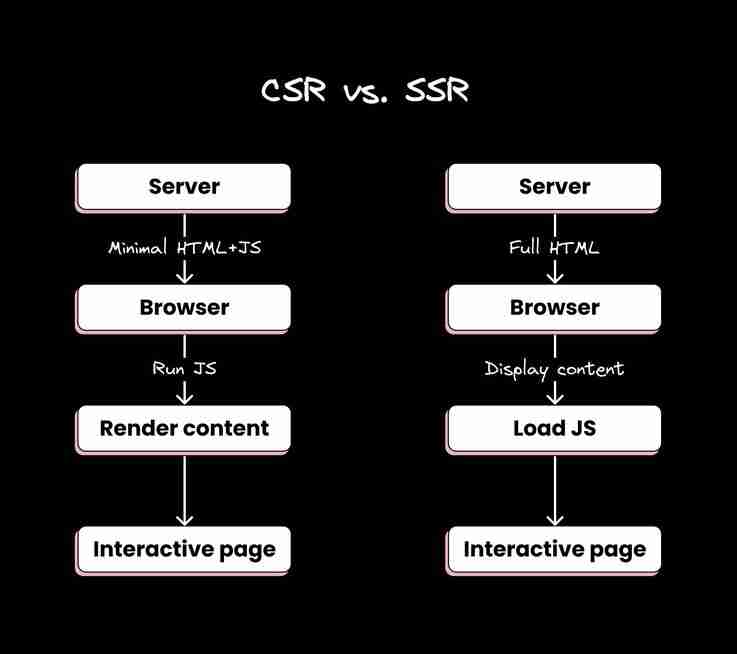
Le rendu côté client (CSR) et le rendu côté serveur (SSR) sont deux approches différentes pour le rendu des pages Web. Voici un aperçu de leurs principales différences :
Rendu côté client (CSR)
- Le serveur envoie un fichier HTML minimal avec un bundle JavaScript.
- Le navigateur télécharge et exécute le JavaScript.
- JavaScript crée le contenu de la page et le rend interactif.
Avantages :
- Interactions fluides après le chargement initial
- Moins de ressources de serveur sont nécessaires
Inconvénients :
- Chargement initial de la page plus lent
- Défis potentiels en matière de référencement
Rendu côté serveur (SSR)
- Le serveur crée le contenu HTML complet.
- Le navigateur reçoit et affiche rapidement le HTML pré-rendu.
- JavaScript se charge ensuite pour rendre la page entièrement interactive.
Avantages :
- Chargement initial de la page plus rapide
- Mieux pour le référencement
- Fonctionne bien sur les appareils plus lents
Inconvénients :
- Cela peut être plus complexe à mettre en place
- Peut utiliser plus de ressources du serveur
Voici une comparaison visuelle simple :

Essentiellement, CSR fonctionne davantage dans le navigateur, tandis que SSR fait davantage sur le serveur. Le choix entre eux dépend des besoins spécifiques de votre projet, en équilibrant des facteurs tels que le temps de chargement initial, les exigences de référencement et les ressources du serveur.
SSR et moteurs de recherche : une adéquation réalisée en HTTP
Le rendu côté serveur peut avoir un impact important sur la façon dont les moteurs de recherche voient votre site. Décomposons-le :
- Indexation plus rapide
Les robots des moteurs de recherche sont impatients. Ils veulent voir votre contenu MAINTENANT. Avec SSR, vos pages sont prêtes à être utilisées lorsque le robot frappe à la porte : pas besoin d'attendre que JavaScript se charge et s'affiche.

- Cohérence du contenu
SSR garantit que les moteurs de recherche voient le même contenu que les utilisateurs. Avec le rendu côté client, il y a toujours un risque que le bot manque du contenu chargé dynamiquement.
- Temps de chargement améliorés
Les moteurs de recherche adorent les sites rapides. SSR peut réduire considérablement les temps de chargement initiaux, ce qui pourrait vous donner un léger avantage dans le classement.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
- Indexation axée sur le mobile
Grâce à l'indexation mobile-first de Google, les avantages en termes de performances de SSR sur les connexions mobiles plus lentes deviennent encore plus importants.
- Aperçus des réseaux sociaux
Bien qu'il ne s'agisse pas strictement d'une fonctionnalité de moteur de recherche, SSR facilite la génération d'aperçus précis lorsque votre contenu est partagé sur des plateformes sociales. Cela peut indirectement booster votre référencement en augmentant l'engagement et les backlinks.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR est un outil puissant pour le référencement, mais ce n'est pas le seul facteur. La qualité du contenu, la pertinence et l’expérience utilisateur globale sont cruciales dans le classement des moteurs de recherche. SSR garantit simplement que les moteurs de recherche peuvent explorer et indexer efficacement votre contenu, vous donnant potentiellement un avantage en termes de visibilité et de performances.
Comment réellement faire de la RSS
La mise en œuvre de la RSS ne doit pas nécessairement être compliquée. Voyons comment procéder à l'aide de Next.js, un framework React populaire qui simplifie la RSS :
- Mettre en place un projet Next.js.
- Créez des pages rendues côté serveur.
- Laissez Next.js gérer le rendu HTML complet et l'hydratation côté client.
Voici un exemple simple de Next.js utilisant le routeur d'application :
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
Dans cet exemple :
- Le composant Home est une fonction asynchrone, permettant la récupération de données côté serveur.
- getData() récupère les données dont nous avons besoin.
- Le composant restitue les données directement.
Next.js gère automatiquement le processus SSR :
- Lorsqu'une requête arrive, Next.js exécute ce composant sur le serveur.
- Il attend que les données soient récupérées.
- Il restitue le composant avec les données récupérées.
- Le HTML entièrement rendu est envoyé au client.
- Une fois le JavaScript chargé dans le navigateur, la page devient interactive.
Cette approche vous offre les avantages du SSR sans avoir à configurer manuellement un serveur ou à gérer vous-même le processus de rendu.
Solutions RSS de niveau supérieur
Si vous ne voulez pas réinventer la roue, il existe plusieurs cadres qui gèrent pour vous les complexités de la RSS. Voici un aperçu des options populaires dans différents écosystèmes :

Réagir
- Next.js : le framework React le plus populaire avec prise en charge SSR intégrée.
- Remix : un framework Web complet qui exploite React Router.
- Gatsby : principalement un générateur de site statique, mais prend également en charge SSR.
Vue
- Nuxt.js : le framework incontournable pour les applications Vue avec des capacités SSR.
Angulaire
- Angular Universal : La solution SSR officielle pour les applications angulaires.
Svelte
- SvelteKit : le cadre d'application officiel pour Svelte avec prise en charge SSR.
JavaScript (indépendant du framework)
- Astro : vous permet d'utiliser plusieurs frameworks et prend en charge SSR.
- Qwik : un nouveau framework conçu pour des performances optimales avec prise en charge SSR intégrée.
PHP
- Laravel : offre des fonctionnalités SSR via Inertia.js ou son propre composant Livewire.
Rubis
- Ruby on Rails : prend en charge la RSS via des outils tels que Stimulus Reflex ou Hotwire.
Python
- Django : Peut implémenter SSR en utilisant des bibliothèques comme Django-Unicorn ou HTMX.
- Flask : peut être configuré pour SSR, souvent utilisé avec des extensions comme Flask-SSE.
Chacun de ces frameworks propose sa propre approche de la SSR, souvent avec des fonctionnalités supplémentaires telles que la génération de sites statiques, les routes API, etc. Le choix dépend de votre langue préférée, de votre écosystème et des exigences spécifiques du projet.
Déploiement et mise en cache
Lors du déploiement d'une application SSR :
- Créez des bundles côté client et côté serveur.
- Exécutez le serveur SSR en arrière-plan.
- Utilisez un moniteur de processus comme PM2 ou Supervisor pour que votre serveur continue de fonctionner.
Voici un flux de déploiement de base :

N'oubliez pas la mise en cache ! La mise en cache des pages rendues par le serveur peut réduire considérablement la charge du serveur.
RSS avec Builder.io
Builder.io prend en charge le rendu côté serveur (SSR) et la génération de sites statiques (SSG) sur tous les composants et frameworks. Cette fonctionnalité prête à l'emploi vous permet de tirer parti des avantages de SSR et SSG sans configuration supplémentaire.

Principales caractéristiques
- Agnostique du framework : Builder.io fonctionne avec divers frameworks qui prennent en charge SSR et SSG.
- Optimisation automatique : Builder optimise votre contenu pour les performances, y compris le fractionnement du code et le chargement paresseux des composants hors écran.
- Rendu dynamique : vous pouvez restituer différents contenus en fonction des attributs de l'utilisateur ou des tests A/B tout en conservant les avantages du référencement.
- Intégration facile : Builder fournit des SDK et de la documentation pour intégrer de manière transparente vos projets existants.
Exemple de mise en œuvre
Voici un exemple de base de la façon dont vous pouvez récupérer et restituer du contenu côté serveur avec Builder et Next.js :
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Meilleures pratiques
- Assurez-vous que vous utilisez un framework prenant en charge SSR ou SSG.
- Suivez les directives de votre framework pour récupérer des données côté serveur lors de l'intégration de pages ou de sections Builder.
- Référez-vous au README getAsyncProps pour plus d'informations sur la gestion des données côté serveur.
En tirant parti de Builder pour SSR, vous pouvez combiner la flexibilité d'un CMS sans tête avec les avantages en termes de performances du rendu côté serveur, tout en conservant une expérience d'édition visuelle facile à utiliser.
Conclusion
Le rendu côté serveur (SSR) est une approche puissante du développement Web qui peut améliorer considérablement les performances, le référencement et l'expérience utilisateur de votre application. Tout au long de cet article, nous avons exploré ce qu'est le SSR, en quoi il diffère du rendu côté client, son impact sur les moteurs de recherche et des stratégies de mise en œuvre pratiques utilisant des frameworks populaires comme Next.js.
Nous avons également discuté du concept de pages entièrement rendues et examiné diverses solutions SSR dans différents écosystèmes. Bien que la RSS offre de nombreux avantages, il est important de prendre en compte les besoins spécifiques de votre projet avant de décider de la mettre en œuvre.
FAQ
Q : Comment la SSR affecte-t-elle mon flux de travail de développement ?
R : SSR peut rendre le développement plus complexe, car vous devez prendre en compte à la fois les environnements serveur et client. Vous devrez peut-être ajuster votre processus de création et être prudent avec les API spécifiques au navigateur.
Q : Quel est l'impact du SSR sur le temps d'interactivité (TTI) de mon site
R : Bien que SSR puisse améliorer la visibilité initiale du contenu, il peut légèrement retarder le TTI car le navigateur doit charger et hydrater le JavaScript après avoir reçu le code HTML initial.
Q : Existe-t-il des considérations de sécurité spécifiques au SSR ?
R : Oui, avec SSR, vous devez être plus prudent quant à l'exposition de données sensibles ou d'API côté serveur. Nettoyez toujours les entrées de l'utilisateur et soyez prudent quant aux données que vous incluez dans le rendu initial.
Q : Comment fonctionne le SSR avec l'authentification et le contenu personnalisé ?
R : SSR peut fonctionner avec l'authentification, mais cela nécessite une manipulation minutieuse. Vous devrez peut-être mettre en œuvre des techniques telles que des jetons JWT ou des sessions côté serveur pour gérer les requêtes SSR authentifiées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.




