Tableau TanStack expliqué : tout ce que vous devez savoir
Introduction
Dans le monde du développement Web moderne, afficher les données de manière efficace et efficiente est un défi courant. Qu'il s'agisse d'une simple liste d'utilisateurs ou d'un rapport financier complexe, les tableaux sont indispensables. Bien qu'il existe de nombreuses bibliothèques disponibles pour gérer les tables dans React, rares sont celles qui offrent la flexibilité, les performances et la facilité d'utilisation de TanStack Table.
TanStack Table, anciennement connu sous le nom de React Table, est rapidement devenue la solution incontournable pour les développeurs ayant besoin de composants de table puissants et personnalisables. TanStack est non seulement compatible avec React, mais il prend également en charge Angular, Lit, Qwik, Solid, Svelte, Vue et également Vanilla JavaScript/TypeScript.
Dans cet article de blog, nous examinerons ce qui distingue TanStack Table, explorerons ses principales fonctionnalités et fournirons un exemple pratique pour vous aider à démarrer.
Qu'est-ce que la table TanStack ?
TanStack Table est une interface utilisateur légère, hautement personnalisable et sans tête pour créer des tables et des grilles de données puissantes. Par « sans tête », nous entendons qu'il est livré avec toutes les fonctionnalités et logiques de base pour les opérations sur les tables sans aucune interface utilisateur. Cela nous donne un contrôle total sur l'apparence de notre table tout en profitant également de la fonctionnalité intégrée.
Pourquoi choisir la table TanStack ?
Choisir une bibliothèque de tables pour votre projet peut être déroutant car de nombreuses options sont disponibles en ligne. Voici pourquoi la table TanStack pourrait être la meilleure solution pour votre prochain projet :
1. Performances
Lorsque notre ensemble de données est volumineux, sa gestion efficace devient cruciale car nous devons également prendre en compte les performances. TanStack utilise des fonctionnalités telles que la virtualisation et l'arborescence, qui sont des méthodes d'optimisation des performances. Il optimise également le rendu pour garantir que même s'il y a des dizaines de milliers de lignes, les performances sont fluides.
Tree shaker est un processus d'optimisation lors du regroupement final de javascript, il supprime tout le code mort ou le code inutilisé du regroupement.
LaVirtualisation ou Fenêtrage est une technique permettant d'améliorer les performances en rendant uniquement les éléments actuellement visibles.
2. Adaptabilité
La table TanStack prend en charge l'architecture sans tête qui nous permet de nous libérer de toute interface utilisateur intégrée. Sa haute personnalisation nous permet de l'intégrer à n'importe quel framework ou thème CSS. Cette flexibilité s'avère très pratique lorsque des modifications de conception sont nécessaires pour presque tous les projets.
3. Fonctionnalité avancée
TanStack Table prend en charge un large éventail de listes de fonctionnalités telles que :
Tri avec fonctions de tri personnalisables.
Filtres intégrés ou logique de filtre personnalisée.
Masquer ou afficher n'importe quelle colonne.
Logique de pagination intégrée.
Regroupez les lignes selon n'importe quel critère.
Redimensionnement dynamique des colonnes.
Sélectionnez des lignes avec des cases à cocher ou d'autres éléments de l'interface utilisateur.
4. Communauté active et support
TanStack Table est activement entretenu et soutenu par une grande communauté. La documentation est précise et facile à comprendre.
Principaux défis lors de l'utilisation de TanStack Table
Bien que TanStack Table offre de nombreux avantages, elle présente également quelques inconvénients.
Gestion de la largeur des colonnes en fonction de la longueur des données.
Rendre le tableau réactif pour toutes les tailles d'écran.
Débogage d'une table de construction personnalisée à l'aide de la table TanStack
Des documents complets peuvent rendre difficile la recherche de réponses rapides.
La courbe d'apprentissage est abrupte.
Premiers pas avec la table TanStack
Commençons par un exemple simple. Nous allons créer une table de base en utilisant TanStack Table.
Étape 1 : Installer la table TanStack
Tout d'abord, installons TanStack Table et ses dépendances homologues.
npm install @tanstack/react-table
Étape 2 : Installer la table
Nous allons commencer par configurer notre composant table. Pour cet exemple, nous utiliserons un simple ensemble de données d’utilisateurs.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
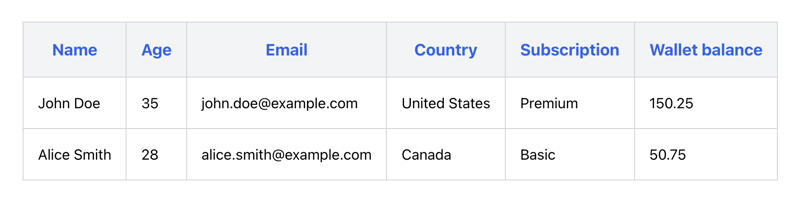
Dans le code ci-dessus, nous avons les données des utilisateurs pour remplir le tableau. Nous utilisons la fonction createColumnHelper pour créer columnHelper qui est ensuite utilisée pour définir un tableau de colonnes. Ces colonnes décident de la manière dont les données apparaîtront dans le tableau. Il crée des colonnes selon l'en-tête que nous avons fourni. Dans ce cas, il s'agit de "Nom", "Âge", "E-mail", etc. Nous pouvons personnaliser le comportement de rendu des cellules en fournissant la propriété cell. S'il n'est pas fourni, cela indique que le comportement de rendu cell par défaut sera utilisé.
Le hookuseReactTable est utilisé pour configurer un composant de table avec des configurations de données et de colonnes. Cette configuration décide de la manière dont les données seront restituées dans le tableau. Nous utilisons table.getHeaderGroups() et table.getRowModel().rows pour générer l'en-tête et le corps du tableau.
Après quelques styles, le tableau ressemblerait à l'image ci-dessous :

Étape 3 : Personnalisez en conséquence
Vous pouvez maintenant commencer à personnaliser la table selon vos besoins. Vous pouvez ajouter des fonctionnalités de recherche, de tri, de pagination ou toute autre fonctionnalité. TanStack fournit les crochets et la facilité nécessaires pour ajouter toutes ces fonctionnalités. Vous pouvez vous référer à leur documentation officielle ici.
Conclusion
La table de TanStack pourrait être une excellente option pour votre prochaine table. Son interface utilisateur sans tête facilite l'intégration de la conception et son riche ensemble de fonctionnalités facilite la création de pagination, de tri, de filtrage et d'autres fonctionnalités. Pour plus de clarté, explorez des exemples supplémentaires dans la documentation.
Bon codage !
Ressources
- Documentation de la table TanStack
Chez CreoWis, nous croyons au partage public des connaissances pour aider la communauté des développeurs à se développer. Collaborons, créons des idées et créons avec passion pour offrir des expériences produits impressionnantes.
Connectons-nous :
X/Twitter
LinkedIn
Site Internet
Cet article est rédigé par Prachi Sahu, un développeur passionné chez CreoWis. Vous pouvez la contacter sur X/Twitter, LinkedIn, et suivre son travail sur GitHub.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.




