 interface Web
interface Web
 js tutoriel
js tutoriel
 Maîtriser le principe d'inversion de dépendance : bonnes pratiques pour un code propre avec DI
Maîtriser le principe d'inversion de dépendance : bonnes pratiques pour un code propre avec DI
Maîtriser le principe d'inversion de dépendance : bonnes pratiques pour un code propre avec DI
Si vous êtes familier avec la programmation orientée objet, ou si vous commencez tout juste à l'explorer, vous avez probablement rencontré l'acronyme SOLIDE. SOLID représente un ensemble de principes conçus pour aider les développeurs à écrire du code propre, maintenable et évolutif. Dans cet article, nous nous concentrerons sur le "D" dans SOLID, qui signifie le Principe d'inversion de dépendance.
Mais avant de plonger dans les détails, prenons d'abord un moment pour comprendre le « pourquoi » derrière ces principes.
Dans la programmation orientée objet, nous décomposons généralement nos applications en classes, chacune encapsulant une logique métier spécifique et interagissant avec d'autres classes. Par exemple, imaginez une simple boutique en ligne où les utilisateurs peuvent ajouter des produits à leur panier. Ce scénario pourrait être modélisé avec plusieurs classes travaillant ensemble pour gérer les opérations du magasin. Considérons cet exemple comme une base pour explorer comment le Principe d'inversion des dépendances peut améliorer la conception de notre système.
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
Comme nous pouvons le voir, les dépendances telles que OrderService et ProductService sont étroitement couplées au sein du constructeur de classe. Cette dépendance directe rend difficile le remplacement ou la simulation de ces composants, ce qui pose un défi lorsqu'il s'agit de tester ou d'échanger des implémentations.
Injection de dépendances (DI)
Le modèle Dependency Injection (DI) offre une solution à ce problème. En suivant le modèle DI, nous pouvons découpler ces dépendances et rendre notre code plus flexible et testable. Voici comment nous pouvons refactoriser le code pour implémenter DI :

class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
Nous transmettons explicitement les dépendances au constructeur de chaque service, ce qui, même s'il s'agit d'un pas dans la bonne direction, se traduit toujours par des classes étroitement couplées. Cette approche améliore légèrement la flexibilité, mais elle ne résout pas complètement le problème sous-jacent consistant à rendre notre code plus modulaire et plus facilement testable.
Principe d'inversion de dépendance (DiP)
Le Principe d'inversion de dépendance (DiP) va encore plus loin en répondant à la question cruciale : que devons-nous adopter ? Le principe suggère qu'au lieu de transmettre des implémentations concrètes, nous devrions transmettre uniquement les abstractions nécessaires, en particulier les dépendances qui correspondent à l'interface attendue.
Par exemple, considérons la classe ProductService avec une méthode getProducts qui renvoie un tableau de produits. Au lieu de coupler directement ProductService à une implémentation spécifique (par exemple, récupérer des données à partir d'une base de données), nous pourrions l'implémenter de différentes manières. Une implémentation peut récupérer des produits à partir d'une base de données, tandis qu'une autre peut renvoyer un objet JSON codé en dur à des fins de test. La clé est que les deux implémentations partagent la même interface, garantissant flexibilité et interchangeabilité.

Inversion de contrôle (IoC) et localisateur de services
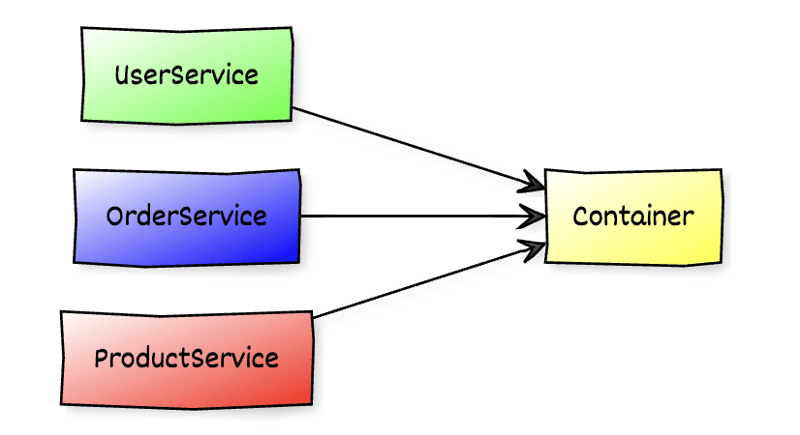
Pour mettre ce principe en pratique, on s'appuie souvent sur un modèle appelé Inversion de Contrôle (IoC). IoC est une technique où le contrôle de la création et de la gestion des dépendances est transféré de la classe elle-même vers un composant externe. Ceci est généralement implémenté via un conteneur Dependency Injection ou un Service Locator, qui agit comme un registre à partir duquel nous pouvons demander les dépendances requises. Avec IoC, nous pouvons injecter dynamiquement les dépendances appropriées sans les coder en dur dans les constructeurs de classe, ce qui rend le système plus modulaire et plus facile à maintenir.

class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
Comme nous pouvons le constater, les dépendances sont enregistrées au sein du conteneur, ce qui permet de les remplacer ou de les échanger si nécessaire. Cette flexibilité est un avantage clé, car elle favorise un couplage lâche entre les composants.
Cependant, cette approche présente certains inconvénients. Étant donné que les dépendances sont résolues au moment de l'exécution, cela peut entraîner des erreurs d'exécution si quelque chose ne va pas (par exemple, si une dépendance est manquante ou incompatible). De plus, rien ne garantit que la dépendance enregistrée sera strictement conforme à l'interface attendue, ce qui peut entraîner des problèmes subtils. Cette méthode de résolution des dépendances est souvent appelée modèle Service Locator, et elle est considérée comme un anti-modèle dans de nombreux cas en raison de sa dépendance à la résolution d'exécution et de son potentiel à obscurcir les dépendances.
InversifierJS
L'une des bibliothèques JavaScript les plus populaires pour implémenter le modèle Inversion de contrôle (IoC) est InversifyJS. Il fournit un cadre robuste et flexible pour gérer les dépendances de manière propre et modulaire. Cependant, InversifyJS présente quelques inconvénients. Une limitation majeure est la quantité de code passe-partout requise pour configurer et gérer les dépendances. De plus, cela nécessite souvent de structurer votre candidature d'une manière spécifique, ce qui peut ne pas convenir à tous les projets.

Une alternative à InversifyJS est Friendly-DI, une approche légère et plus rationalisée pour gérer les dépendances dans les applications JavaScript et TypeScript. Il s'inspire des systèmes DI dans des frameworks comme Angular et NestJS mais est conçu pour être plus minimal et moins verbeux.
Certains avantages clés de Friendly-DI incluent :
- Petite taille : seulement 2 Ko sans dépendances externes.
- Multiplateforme : fonctionne de manière transparente dans les environnements navigateur et Node.js.
- API simple : intuitive et facile à utiliser, avec une configuration minimale.
- Licence MIT : Open-source avec licence permissive.
Cependant, il est important de noter que Friendly-DI est conçu spécifiquement pour TypeScript et vous devrez installer ses dépendances avant de pouvoir commencer à l'utiliser.
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
Et étendre également tsconfig.json :
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
L'exemple ci-dessus peut être modifié avec Friendly-DI :
class ServiceLocator {
static #modules = new Map();
static get(moduleName: string) {
return ServiceLocator.#modules.get(moduleName);
}
static set(moduleName: string, exp: never) {
ServiceLocator.#modules.set(moduleName, exp);
}
}
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
const ProductService = ServiceLocator.get('ProductService');
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
const OrderService = ServiceLocator.get('OrderService');
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ServiceLocator.set('ProductService', ProductService);
ServiceLocator.set('OrderService', OrderService);
new UserService();
Comme nous pouvons le voir, nous avons ajouté le décorateur @Injectable(), qui marque nos classes comme injectables, signalant qu'elles font partie du système d'injection de dépendances. Ce décorateur permet au conteneur DI de savoir que ces classes peuvent être instanciées et injectées là où c'est nécessaire.
Lors de la déclaration d'une classe comme dépendance dans un constructeur, nous ne nous lions pas directement à la classe concrète elle-même. Au lieu de cela, nous définissons la dépendance en termes de son interface. Cela dissocie notre code de l'implémentation spécifique et permet une plus grande flexibilité, facilitant ainsi l'échange ou la simulation des dépendances en cas de besoin.
Dans cet exemple, nous avons placé notre UserService dans la classe App. Ce modèle est connu sous le nom de Racine de composition. La Composition Root est l'endroit central de l'application où toutes les dépendances sont assemblées et injectées - essentiellement la "racine" du graphe de dépendances de notre application. En gardant cette logique au même endroit, nous maintenons un meilleur contrôle sur la façon dont les dépendances sont résolues et injectées dans l'application.
La dernière étape consiste à enregistrer la classe App dans le conteneur DI, ce qui permettra au conteneur de gérer le cycle de vie et l'injection de toutes les dépendances au démarrage de l'application.

npm i friendly-di reflect-metadata
Si nous devons remplacer des classes dans notre application, il nous suffit de créer une classe fictive en suivant l'interface d'origine :
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
puis utilisez la méthode replace où nous déclarons une classe remplaçable pour simuler la classe :
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
Friendly-DI que nous pouvons faire remplacer plusieurs fois :
class ServiceLocator {
static #modules = new Map();
static get(moduleName: string) {
return ServiceLocator.#modules.get(moduleName);
}
static set(moduleName: string, exp: never) {
ServiceLocator.#modules.set(moduleName, exp);
}
}
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
const ProductService = ServiceLocator.get('ProductService');
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
const OrderService = ServiceLocator.get('OrderService');
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ServiceLocator.set('ProductService', ProductService);
ServiceLocator.set('OrderService', OrderService);
new UserService();
C'est tout, si vous avez des commentaires ou des éclaircissements sur ce sujet, merci d'écrire vos réflexions dans les commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.



