Optimisation de Three.js : ey Techniques
Le code peut être de l'art. Qu'il s'agisse d'une syntaxe intelligente, de structures de données élégantes ou d'interactions raffinées, il y a de la beauté que seuls les programmeurs voient, et c'est très bien.
Mais le code peut aussi créer quelque chose de visuellement époustouflant, quelque chose que tout le monde peut apprécier. C'est là que brillent des outils comme Three.js. Cependant, Three.js peut être lourd, en particulier lorsqu'il est utilisé dans une page Web dynamique accessible par des appareils ayant une puissance de calcul variable.
Si vous êtes comme moi et que vous ajoutez plusieurs scènes Three.js à votre site (comme je le fais sur didof.dev), vous aurez besoin d'optimisations. Voici trois techniques pratiques pour contrôler les performances.
Publié à l'origine sur mon blog.
Charger des scènes uniquement lorsque cela est nécessaire
Ne chargez pas une scène si elle n’est pas visible. Cela s'applique à tout composant graphique lourd. Le meilleur outil pour cela est IntersectionObserver, qui détecte lorsqu'un élément entre dans la fenêtre. Voici comment je le gère dans SvelteKit :
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Mettre les scènes en pause hors de vue
Si une scène n’est pas visible, arrêtez de la rendre. La plupart des didacticiels se concentrent sur une seule scène en plein écran, mais pour les sites comportant plusieurs scènes, la mise en pause des scènes masquées permet d'économiser des ressources.
Voici un extrait utilisant IntersectionObserver pour contrôler la boucle d'animation d'une scène :
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Une fois de plus, notre ami IntersectionObserver vient à notre secours.
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
Ajuster la charge de travail du shader pour la taille de la fenêtre
Les appareils dotés d'écrans plus petits sont souvent moins puissants. Adaptez la charge de travail de calcul de votre shader en conséquence. Par exemple, réduisez le nombre d'octaves utilisées dans un shader fractal en fonction de la largeur de la fenêtre :
depuis le navigateur...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
...à travers three.js...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
... enfin, dans le shader.
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
Cette approche équilibre dynamiquement les performances et la qualité visuelle.
Laissez le navigateur gérer le nettoyage
C’est ici que les choses se compliquent. Three.js ne nettoie pas automatiquement la mémoire et vous devez suivre et éliminer manuellement les objets tels que les géométries, les textures et les matériaux. Si vous ignorez cette étape, l'utilisation de la mémoire augmente à chaque fois que vous naviguez en arrière et en arrière, ce qui finit par faire planter le navigateur.
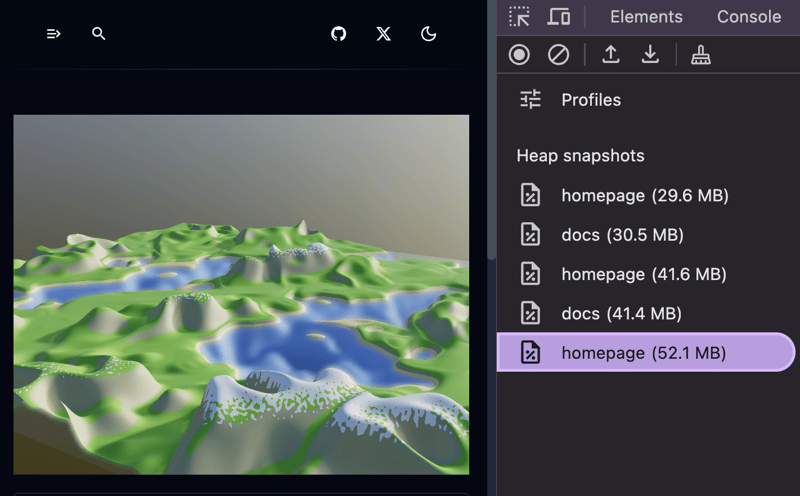
Permettez-moi de partager ce que j'ai observé sur ma page d'accueil :
Utilisation initiale de la mémoire : 22,4 Mo

Après une navigation douce vers une autre page : 28,6 Mo (même si cette page était en HTML statique).

Après des navigations répétées dans les deux sens : l'utilisation de la mémoire a continué d'augmenter jusqu'à ce que le navigateur plante.

Pourquoi ? Parce que les objets Three.js n’étaient pas éliminés correctement. Et malgré des recherches approfondies, je n'ai pas trouvé de moyen fiable de nettoyer complètement la mémoire dans les frameworks modernes.
Voici la solution la plus simple que j'ai trouvée : forcer un rechargement matériel lorsque vous quittez des pages avec des scènes Three.js. Un rechargement matériel permet au navigateur :
- Créez un nouveau contexte de page.
- Effectuer un garbage collection sur l'ancienne page (en laissant le nettoyage au navigateur).
Dans SvelteKit, c'est facile avec data-sveltekit-reload. Activez-le simplement pour les pages avec des scènes :
server.page.ts de la page d'accueil
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Pour les liens de navigation, transmettez cette valeur de manière dynamique :
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Si vous utilisez un composant, vous ne devez l'implémenter qu'une seule fois.
Cette approche n'est pas parfaite : elle désactive le routage fluide côté client pour des pages spécifiques, mais elle contrôle la mémoire et évite les plantages. Pour moi, ce compromis en vaut la peine.
Pensées finales
Ces optimisations ont bien fonctionné pour moi, mais la question demeure : comment nettoyer correctement les objets Three.js dans les frameworks modernes ? Si vous avez trouvé une solution fiable, j’aimerais avoir de vos nouvelles !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




