
J'ai récemment intégré l'API LinkedIn, et cela s'est avéré assez simple. La tâche consistait à récupérer l'adresse e-mail de l'utilisateur sur LinkedIn. Pour y parvenir, j'ai principalement utilisé deux points de terminaison :
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
Démo
Base de code
Pour que cela fonctionne, vous aurez besoin d'une application LinkedIn, facile à configurer via le portail des développeurs LinkedIn. Une fois créée, votre application fournira :
De plus, vous devrez configurer une URL de redirection. C'est ici que LinkedIn envoie le code d'autorisation une fois que l'utilisateur a approuvé votre application

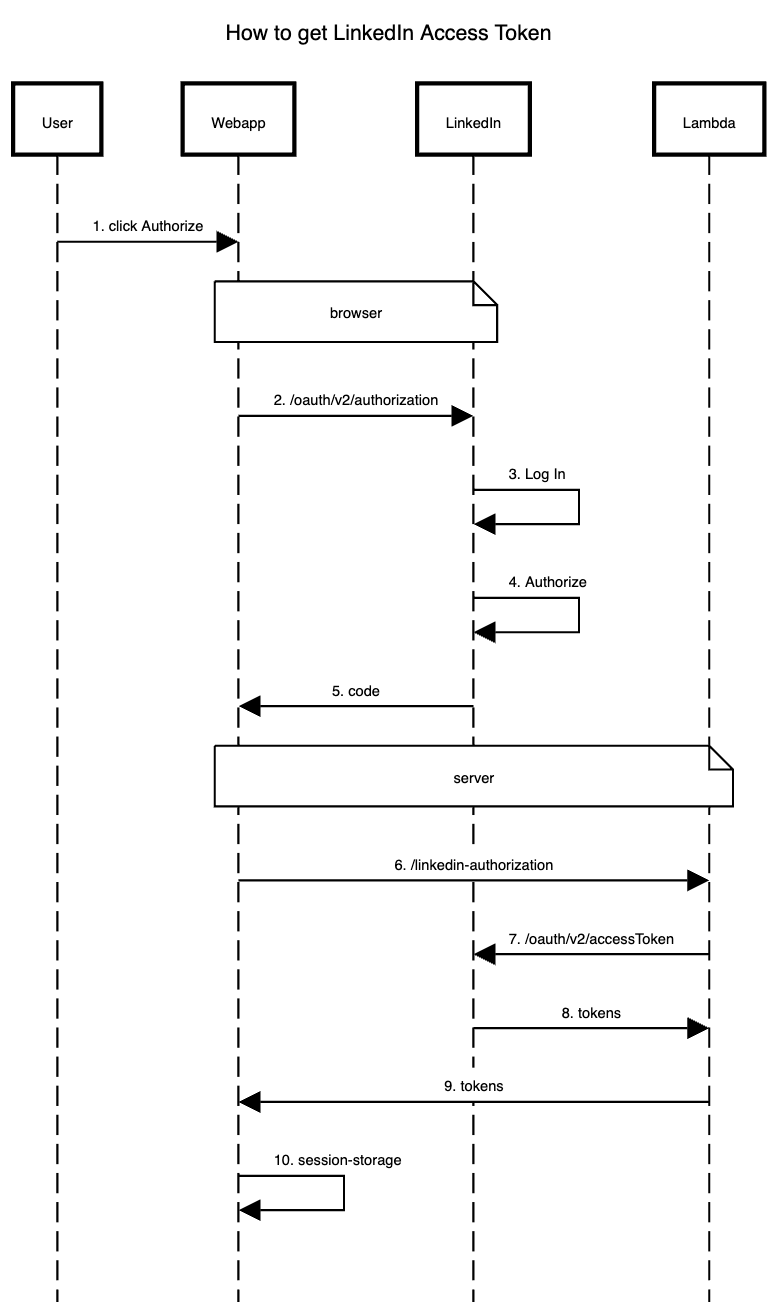
Deux points de terminaison, n'est-ce pas ? Mais pour que tout fonctionne, il y a au moins 10 étapes à suivre. Jetez un œil au diagramme de séquence :


Vous devez rediriger l'utilisateur vers :
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
Remplacez CLIENT_ID et REDIRECT_URI par vos valeurs définies dans le portail des développeurs.

Dans mon cas, l'URL de redirection finale ressemble à ceci :
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
Remarquez comment le paramètre de requête de code est transmis. Ceci est important car il sera utilisé à l'étape suivante lors de la demande du jeton d'accès.
La raison d'utiliser une fonction Lambda ici est que l'étape suivante consiste à demander un jeton d'accès, ce qui nécessite de transmettre l'ID client et le secret client. Étant donné que ces informations d'identification doivent rester sécurisées, cette étape doit être gérée dans un environnement de type backend.
Jetez un œil au code :
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
La réponse LinkedIn pour le point de terminaison oauth/v2/accessToken ressemble généralement à ceci :
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
Remarquez comment id_token est inclus dans la réponse, et il s'agit d'un JWT (JSON Web Token). Si vous le décodez, vous obtiendrez quelque chose comme ceci :
const { code } = JSON.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: LINKEDIN_CLIENT_ID,
client_secret: LINKEDIN_CLIENT_SECRET,
redirect_uri: LINKEDIN_REDIRECT,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accessToken`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(config),
});
qui produit entre autres :
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "Bearer",
id_token:
"eyJ6aXAiOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6ImQ5Mjk2NjhhLWJhYjEtNGM2OS05NTk4LTQzNzMxNDk3MjNmZiIsImFsZyI6IlJTMjU2In0.eyJpc3MiOiJodHRwczovL3d3dy5saW5rZWRpbi5jb20vb2F1dGgiLCJhdWQiOiI4NmNtemNrN2k2dG5tOCIsImlhdCI6MTczMTg4MDM1MCwiZXhwIjoxNzMxODgzOTUwLCJzdWIiOiJlbTVqVXhDcEh4IiwibmFtZSI6IkphaW1lIEdhcmNpYSBEaWF6IiwiZ2l2ZW5fbmFtZSI6IkphaW1lIiwiZmFtaWx5X25hbWUiOiJHYXJjaWEgRGlheiIsInBpY3R1cmUiOiJodHRwczovL21lZGlhLmxpY2RuLmNvbS9kbXMvaW1hZ2UvdjIvQzU2MDNBUUhnYWc5TVNUUDNGQS9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC8wLzE2NjA5MzcwNTQ2MTg_ZT0yMTQ3NDgzNjQ3JnY9YmV0YSZ0PXpuRWFMUS1vSVRYVl9LT3B5aFZGcDRfUHVLd0JabGx5VGRjNTc3ZDBoWXciLCJlbWFpbCI6ImdhcmNpYWRpYXpqYWltZUBnbWFpbC5jb20iLCJlbWFpbF92ZXJpZmllZCI6InRydWUiLCJsb2NhbGUiOiJlbl9VUyJ9...",
};
Pour mon cas d'utilisation, le champ email est exactement ce dont j'avais besoin. Maintenant que vous disposez du jeton d'accès, vous pouvez également l'utiliser pour effectuer des requêtes à l'API REST de LinkedIn, comme ceci :
import { jwtDecode } from "jwt-decode";
jwtDecode(jwt);
Il vous donnera essentiellement les mêmes informations que dans le jeton JWT, mais maintenant que vous disposez du jeton d'accès, vous pouvez l'utiliser pour accéder à n'importe lequel des autres points de terminaison de LinkedIn.
Dans l'ensemble, l'intégration avec l'API RESTful de LinkedIn a été assez simple. Une chose à garder à l'esprit est que le processus est partagé entre le client et le serveur : le client gère la redirection de l'utilisateur vers LinkedIn pour l'authentification et l'autorisation, tandis que le serveur est responsable de l'interaction avec l'API de LinkedIn et de la transmission des ClientId et ClientSecret qui ne devraient pas être exposé dans votre application client.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
 Comment optimiser une seule page
Comment optimiser une seule page
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment implémenter une liste chaînée en go
Comment implémenter une liste chaînée en go
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 Pourquoi l'ordinateur a-t-il un écran bleu ?
Pourquoi l'ordinateur a-t-il un écran bleu ?